逆战班第三周 定位实现一个元素水平垂直居中的方法
Posted tigris-
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了逆战班第三周 定位实现一个元素水平垂直居中的方法相关的知识,希望对你有一定的参考价值。
我们在写页面的时候,经常会遇到一种需求,就是想让一个元素水平垂直居中,这种需求分两种情况,一种是相对于父元素,一种是相对于浏览器窗口,这两种情况都有很多种解决方法,但是我们今天就只说怎样用定位去解决元素水平垂直居中的问题
首先说第一种,子元素相对于父元素水平垂直居中
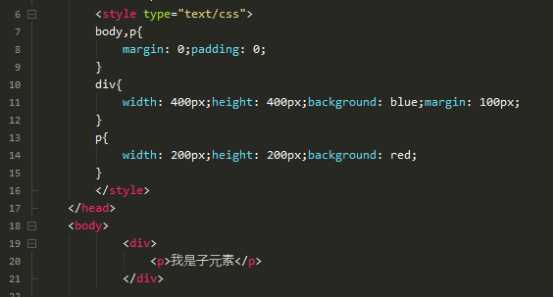
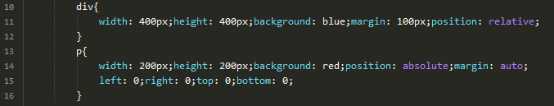
假设我们知道这个子元素和父元素的宽高,比如父元素宽高都是400px,子元素都是200px,为了让他们看起来都比较直观,我们给他一个背景色,在给父元素一个margin100px;

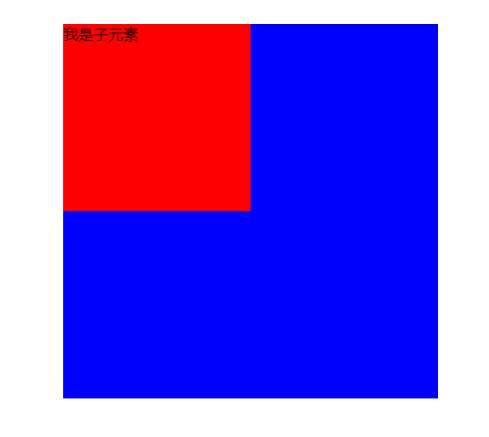
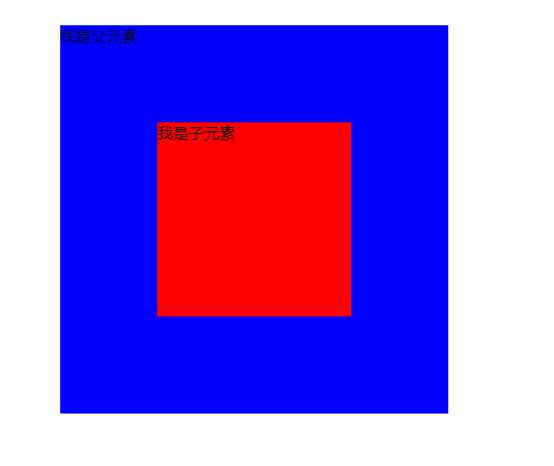
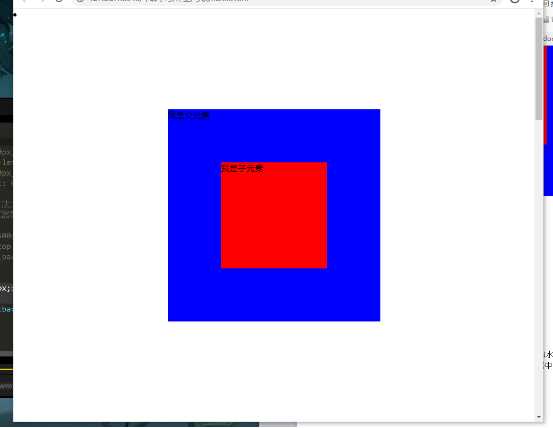
看到的效果就是这样

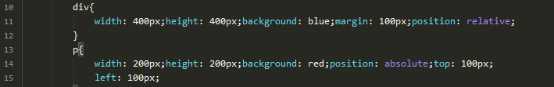
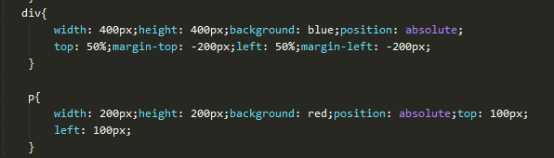
因为是相对与父元素垂直水平居中,那么他的参照物就是父元素,所以我们给父元素添加相对定位,给子元素添加绝对定位,这个时候子元素绝对不能用固定定位,因为给了固定定位,子元素的参照物就变成了浏览器窗口,然后让子元素从上移动100px,从左移动100px,

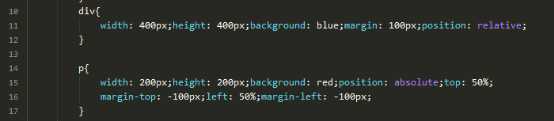
也可以让子元素移动父元素的50%的宽高,再减去自身50%也就是100px的宽高。

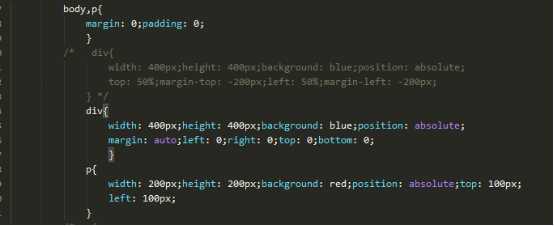
还有一种办法,就是4个0加margin:auto;

这三种方法实现的效果都是一样的,如下

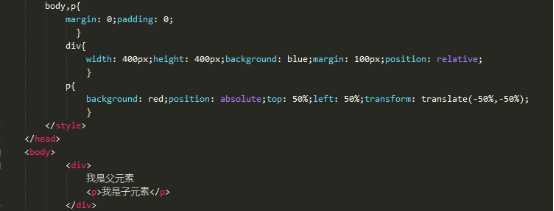
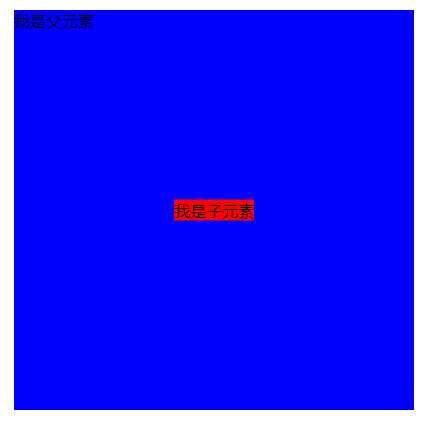
那如果我们假设子元素p的宽高是未知的话怎么办呢,首先我们上面的三个方法就都不行了,因为他们是建立在已知宽高的基础上实现的,但我们可以用定位加平移transform:translate( )的方法实现,因为transform:translate( )可以给百分比,所以我们不用知道子元素的具体宽高,只要先让他移动父元素的50%,再平移他自己的50%就可以了,效果是一样的


接下来说第二种情况,让一个元素相对于浏览器窗口水平垂直居中
比如我们想让这个div相对于浏览器窗口水平垂直居中,这个时候div的参照物就变成了浏览器窗口,所以我们可以用绝对定位或者固定定位。
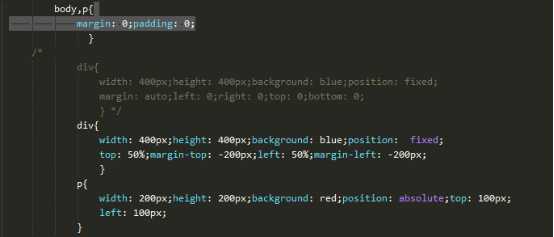
我们先用绝对定位试一下,让div移动窗口的的50%的宽高,再减去自身的50%也就是200px的宽高

也可以用上面说的4个0加margin:auto;的方法,都可以实现。


我们再把绝对定位换成固定定位,发现也能实现div水平垂直居中与浏览器窗口的效果


但是这两种方法有个最大的区别就是如果用固定定位的话,这个div就会永远的水平垂直在这个浏览器的正中间,所以说很适合做弹窗效果。
以上是关于逆战班第三周 定位实现一个元素水平垂直居中的方法的主要内容,如果未能解决你的问题,请参考以下文章