Html5之基础-5 HTML图像链接
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Html5之基础-5 HTML图像链接相关的知识,希望对你有一定的参考价值。
一、URL
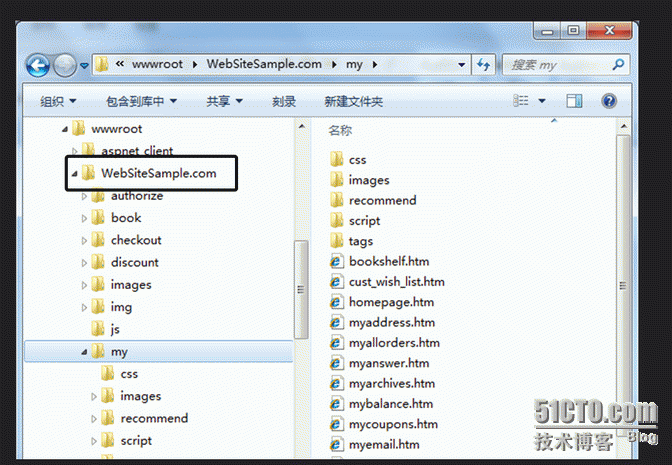
目录结构
(1) 目录就是 Web 站点中文件夹的名称
- 包含多个目录
- 每个目录包含站点的不同部分
(2) Web 站点的主目录,称为 Web 站点的根目录
- 位于根目录下的其他文件夹,称为子目录
- 每个子目录下都会包含具体功能的下一级子目录
URL
(1) URL (Uniform Resource Locator): 统一资源定位器,用来标识网络中的任何资源
- 文本、图片、音视频文件、段落,或其他超文本
(2) 即路径,指从当前位置到目标位置锁经过的路线
(3) 路径在 Web 页面主要有三种形式
- 绝对路径
- 相对路径
- 根相对路径
绝对路径
(1) 指的是文件从高级目录下开始的完整的路径,无论当前路径是什么,使用绝对路径总是能找到要链接的文件
(2) 即完整的 URL 组成
- 协议、主机名、目录路径、文件名
http://www.w3c.org/TR/CSS/syndata.html
http:// : 协议名称(用://分隔)
www.w3c.org : 主机名
/TR/CSS/ : 目录路径
syncdata.html : 要链接的文件名
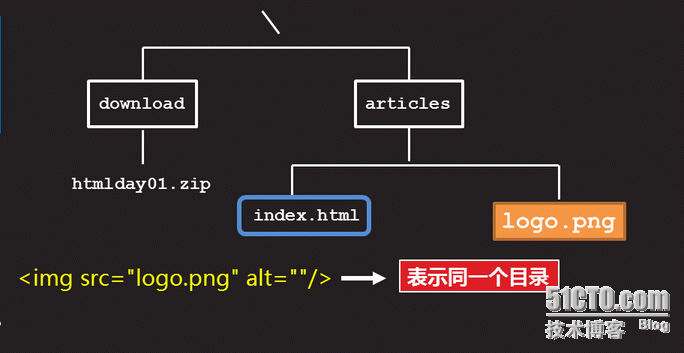
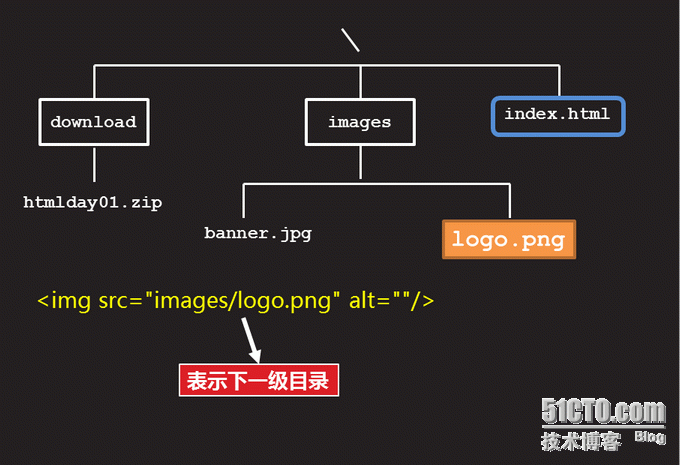
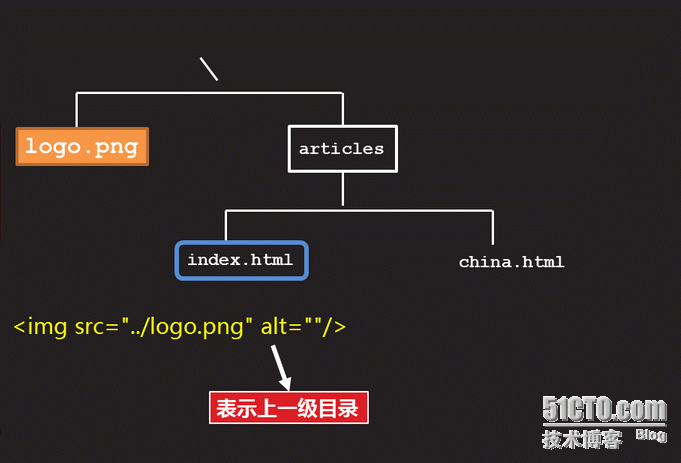
相对路径
(1) 相对路径
- 指文件的位置是相对于当前文件的位置,它包括目录名,或指向一个可以从当前目录出发找到该文件的路径
二、图像
图像格式
(1) JPEG(图形 图像联合专家组,Join Photopraphic Experts Group)
- 采用有损压缩算法,压缩比较大
(2) GIF(图形接口格式,Graphics Interface Format)
- 使用256色的方法来压缩图像,色彩会有较大的失真
- 主要用于线条为主的图像,或者图像面幅很小时,另外GIF支持动画和透明图像
(3) PNG(可移植网络图形,Portable Network Graphic)
- 采用无损压缩,有8位,24位,32位三种形式
- 支持透明色(PNG24位不支持),但不支持动画
- 显示颜色可达1670万种
图像元素<img>
(1) 使用 <img> 元素将图像添加到页面
- 空标记
(2) 必须属性: src
(3) 常用属性: width、height
<img width="100" src="img/rose.jpg" />
三、链接
链接元素<a>
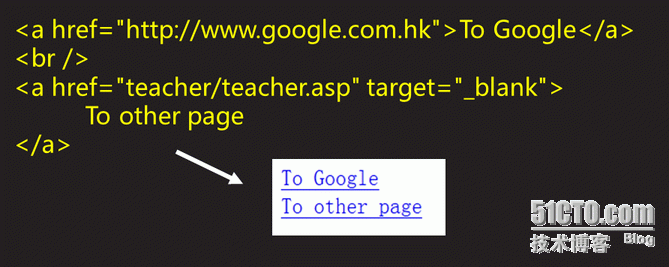
(1) 使用 <a> 元素创建一个超级链接,语法如下:
(2) <a href="" target="">文本</a>
- href 属性: 链接 URL
- target 属性: 目标,可取值为_blank、_self等
- name 属性: 锚点名称
链接的表现形式
(1) 目标文档为下载资源
<a href="download.zip">下载</a>
(2) 电子邮件链接
<a href="mailto:[email protected]">联系我们</a>
(3) 返回页面页顶部的空链接
<a href="#">...</a>
(4) 链接到 javascript
<a href="javascript:...">JS 功能</a>
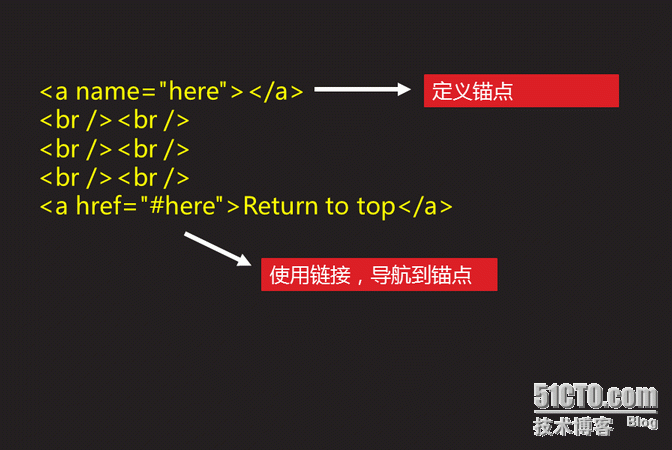
锚点
(1) 锚点是文档中某行的一个记号
- 用于链接到文档中的某个位置
(2) 锚点是文档中某行的一个记号
- 定义锚点
<a name="achorname1">锚点一</a>
- 链接到锚点:在锚点名前加上#
<a href="#achorname1">...</a>
如果文本/图像与锚点存在同一个页面
<a href="页面URL#achorname1">...</a>
如果文本/图像与锚点存在不同页面
总结:本章内容主要介绍了下 HTML图像、链接的使用方法。
本文出自 “技术交流” 博客,谢绝转载!
以上是关于Html5之基础-5 HTML图像链接的主要内容,如果未能解决你的问题,请参考以下文章