前端进阶——浏览器页面渲染过程
Posted tootwo2
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端进阶——浏览器页面渲染过程相关的知识,希望对你有一定的参考价值。
一 、构建 DOM 和 CSSOM 树
浏览器渲染页面前需要先构建 DOM 和 CSSOM 树。
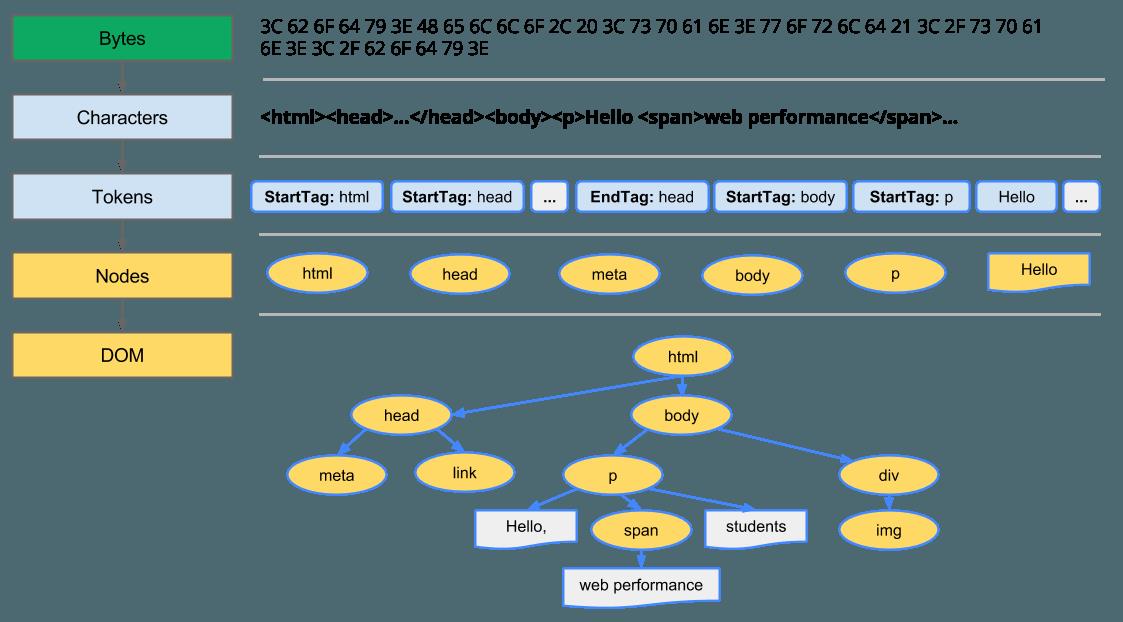
浏览器解析过程大概经过:字节 → 字符 → 令牌 → 节点 → 对象模型。
浏览器处理html页面的方式如下图:

1、转换:浏览器从磁盘或网络读取HTML的原始字节,并根据文件指定的编码将它们转换成各个字符
2、令牌化:浏览器将字符串转换成W3C HTML5标准规定的各种令牌(节点)
3、词法分析:发出的令牌转换成定义其属性和规则的对象
4、DOM构建:根据标记之间的关系构建dom
整个流程的最终输出是这个页面的文档对象模型(DOM),浏览器对页面进行的所有进一步处理都会用到它。
与处理HTML异议,我们将收到的CSS规则转换成浏览器能理解和处理的,我们会重复和html类似的过程:
![]()
CSS字节转化成字符,接着转换成令牌和节点,最后链接成CSS对象模型(CSSOM)
二、渲染树构建、布局及绘制
DOM和CSSOM构建完成以后,需要合成为渲染树。构建渲染树的工作大概如下:
1、从DOM树的根节点开始遍历每个可见节点
2、对于每个可见节点,为其找到适配的CSSOM规则规则并应用
3、输出可见节点,连同其内容和计算的样式
有了渲染树下一步就是布局,布局的做的主要是计算每个节点在页面上的确切位置和大小。
最后一步,我们是将渲染树的每个节点转换成屏幕上的实际像素,这一步成绘制。
三、总结
浏览器构建的步骤,大概如下:
1、处理HTML标记并构建DOM树
2、处理CSS标记并构建CSSOM树
3、将DOM与CSSOM合并成一个渲染树
4、根据渲染树来布局,以计算每个节点的集合信息
5、将各个节点绘制到屏幕
以上是关于前端进阶——浏览器页面渲染过程的主要内容,如果未能解决你的问题,请参考以下文章