「前端进阶」高性能渲染十万条数据(虚拟DOM解决方案)
Posted 前端人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了「前端进阶」高性能渲染十万条数据(虚拟DOM解决方案)相关的知识,希望对你有一定的参考价值。
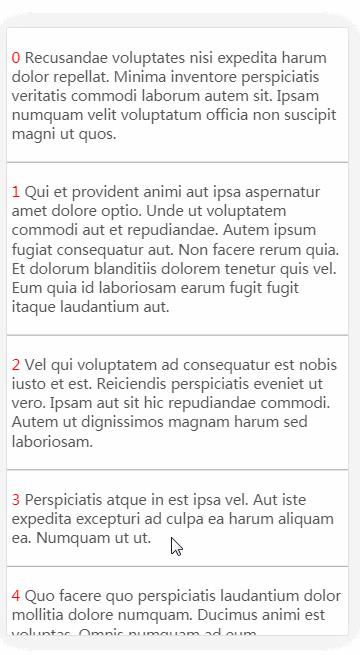
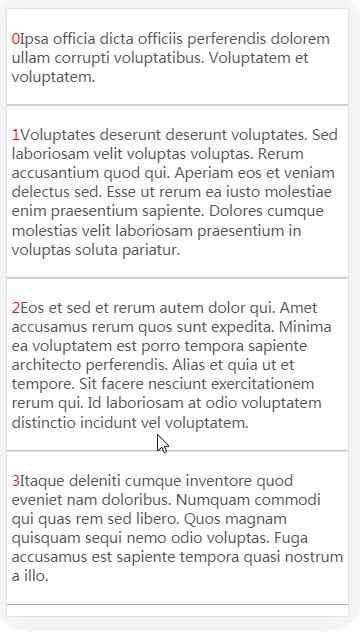
效果如下:



在前文中我们使用
监听scroll事件的方式来触发可视区域中数据的更新,当滚动发生后,scroll事件会频繁触发,很多时候会造成重复计算的问题,从性能上来说无疑存在浪费的情况。可以使用IntersectionObserver替换监听scroll事件,
IntersectionObserver可以监听目标元素是否出现在可视区域内,在监听的回调事件中执行可视区域数据的更新,并且IntersectionObserver的监听回调是异步触发,不随着目标元素的滚动而触发,性能消耗极低。
点个“在看”,再撸代码
以上是关于「前端进阶」高性能渲染十万条数据(虚拟DOM解决方案)的主要内容,如果未能解决你的问题,请参考以下文章