切图让我进步!关于white-space属性的组合拳
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了切图让我进步!关于white-space属性的组合拳相关的知识,希望对你有一定的参考价值。
菜鸟一枚,没有大神的风骚,只有一点在练习中的心得,今天获得的知识是关于white-space属性、overflow属性还有text-overflow属性的组合使用,废话不多说浪费时间,进入今天的正题!
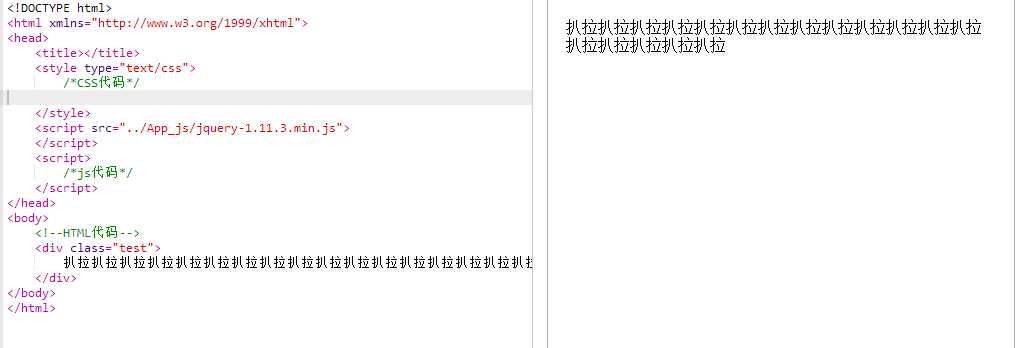
先上一张图:

这是一张最普通的图了,应该没人会看不懂吧?一行文本在一个div里面没有换行,到了浏览器中变成了两行,那该怎么解决?菜鸟继续!老鸟消失……

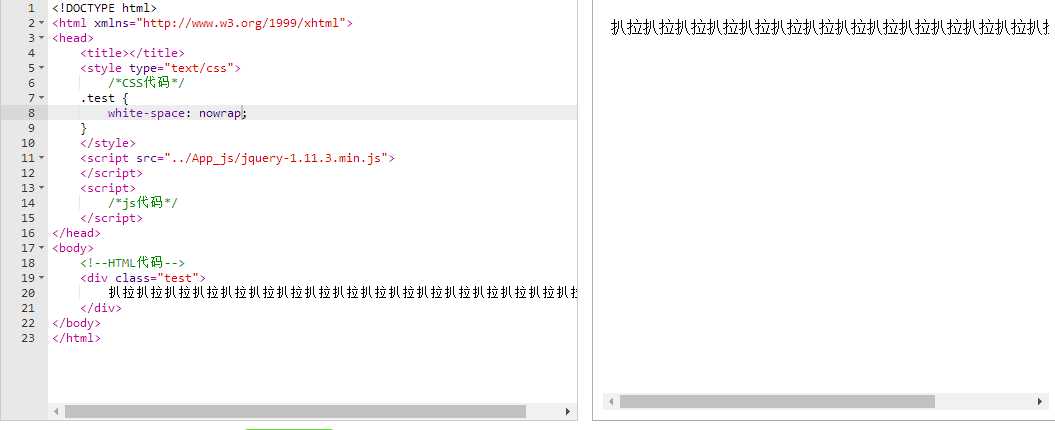
那当然是加代码了!加了white-space: nowrap;的CSS样式代码后,浏览器就显示为一行了!我对这个代码的理解是“文本不换行”。那这样显示也很丑,在加代码!

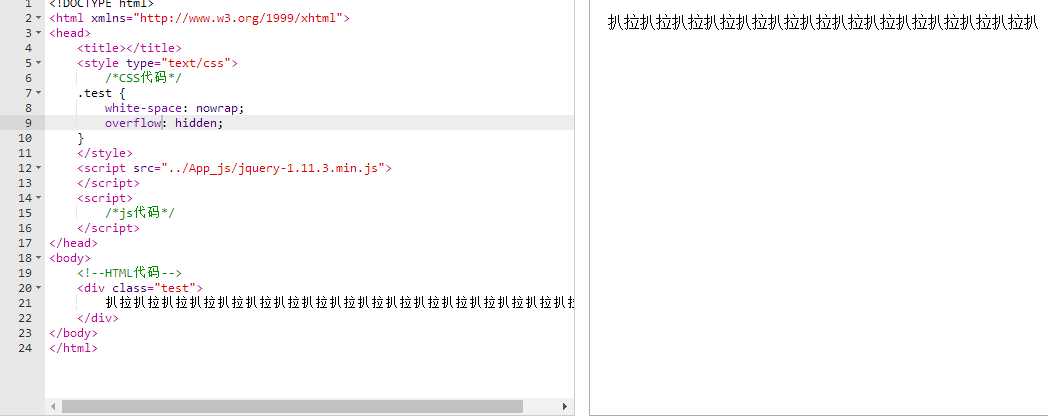
加了一个overflow: hidden;CSS样式后感觉已经达到自己要的效果了对于这个样式我是这么理解的“溢出隐藏”……但人的需求总是得不到满足,在加代码!

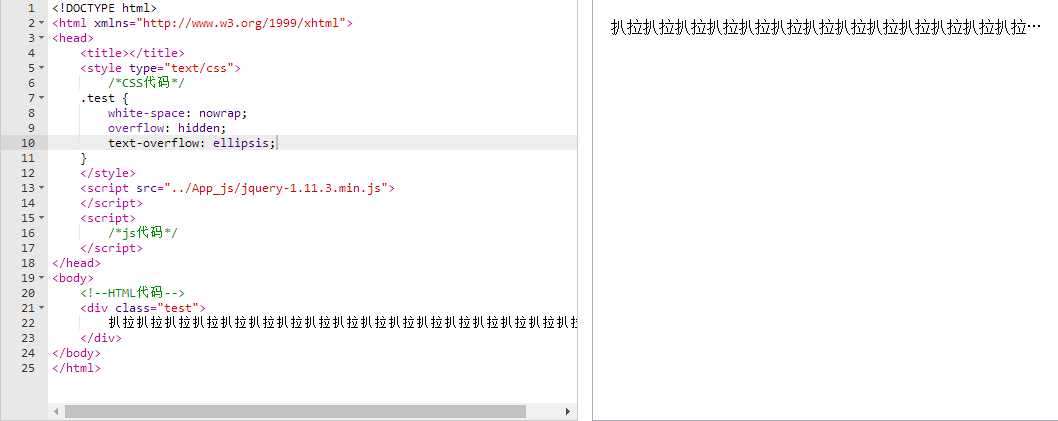
加了text-overflow: ellipsis;CSS样式后被隐藏的部分变成了省略号,是不是更有美感?我对这个样式的理解是"文本溢出以省略号显示"。
总结一下:对于以上3个CSS你可以选择单一的使用,也可以选择组合来使用,对于组合来讲我认为过程是这样子的,white-space: nowrap;(文本不换行 ),overflow: hidden; (超出容器隐藏 ),text-overflow: ellipsis; (隐藏后用省略号表示)。这些属性还有其它的值,有兴趣的可以百度一下~
以上是关于切图让我进步!关于white-space属性的组合拳的主要内容,如果未能解决你的问题,请参考以下文章