22Vue 之 Vue Devtools
Posted yezixuan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了22Vue 之 Vue Devtools相关的知识,希望对你有一定的参考价值。
vue安装:
# 最新稳定版
$ npm install vue
# 全局安装 vue-cli
$ npm install --global vue-cli
# 创建一个基于 webpack 模板的新项目
$ vue init webpack my-project
# 安装依赖,走你
$ cd my-project
$ npm install
$ npm run dev
Vue Devtools安装(谷歌浏览器插件:)
①谷歌选择浏览器-更多工具-扩展程序
②获取更多扩展程序
③搜索并安装
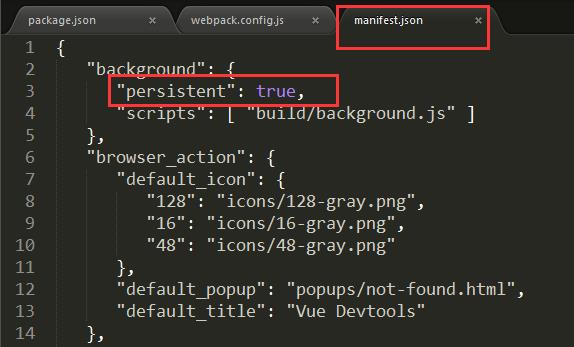
④找到插件的mainifest.json文件位置,我找了很久,我的在这
C:\\Users\\Administrator\\AppData\\Local\\Google\\Chrome\\User Data\\Default\\Extensions\\nhdogjmejiglipccpnnnanhbledajbpd\\3.0.6_0
大胆的修改persistant为true

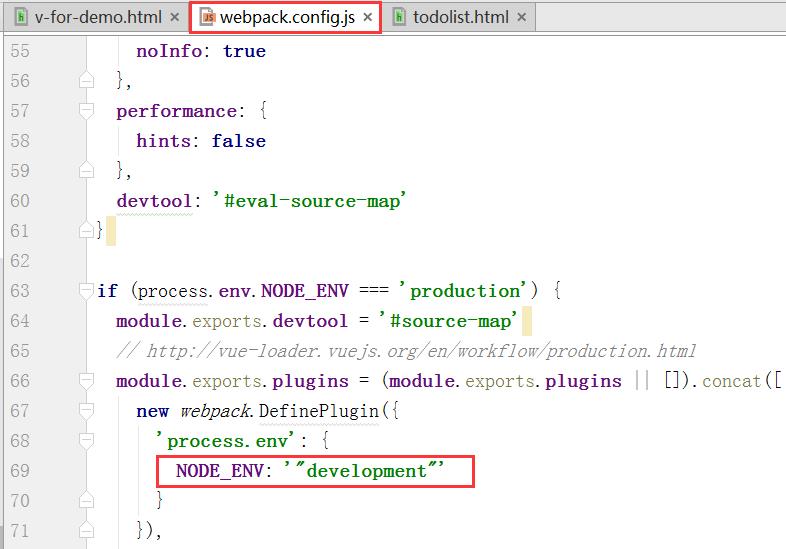
还不够,关键的一步,谷歌了很久没解决,最后被我们厉害的后台小哥解决掉了

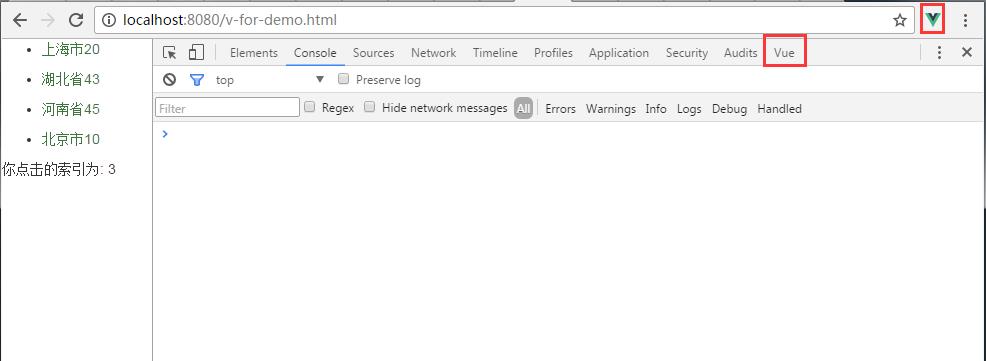
之后请重新启动你的项目:

绿色的v字标识3,标识你启动的项目是vue项目,若不是,这个标识会自动变成灰色,还挺好的
转:http://www.cnblogs.com/kymming/p/6428957.html
以上是关于22Vue 之 Vue Devtools的主要内容,如果未能解决你的问题,请参考以下文章
VUE学习笔记:22.模块化开发之webpack搭建本地服务器