13.resize妙用(书上看到的)
Posted 添砖加码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了13.resize妙用(书上看到的)相关的知识,希望对你有一定的参考价值。
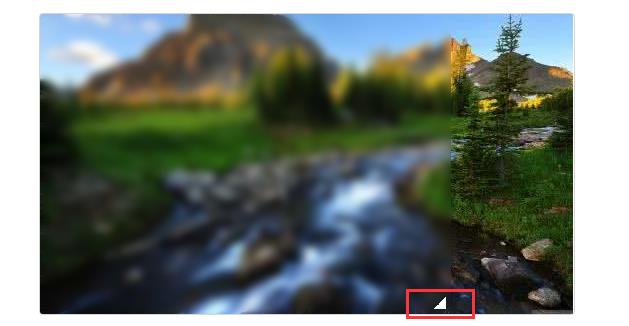
上效果图



准备一张类似比例的图
DOM
<div class="shape-9 box"> <div> <img src="img/bg-2.jpg" alt="before"/> </div> <img src="img/bg-2.jpg" alt="after"/> </div>
css
.box{
height: 300px;
width: 534px;
margin: 20px auto;
border: 1px solid rgba(0,0,0,.16);
border-radius: 4px;
overflow: hidden;
}
.shape-9{ position: relative; } .shape-9>div{ position: absolute; top: 0;left: 0;bottom: 0; width: 10%; max-width: 100%; overflow: hidden; resize: horizontal; } .shape-9>div>img{ filter: blur(4px); } .shape-9>div::before{ content: \'\'; position: absolute; bottom: 0;right: 0; width: 12px;height: 12px; padding: 5px; background: linear-gradient(-45deg,white 50%,transparent 0); background-clip: content-box; cursor: ew-resize; z-index: 1; } .shape-9 img{ display: block; user-select:none; }
以上是关于13.resize妙用(书上看到的)的主要内容,如果未能解决你的问题,请参考以下文章