console.log() 的一些妙用
Posted 理想程序员
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了console.log() 的一些妙用相关的知识,希望对你有一定的参考价值。
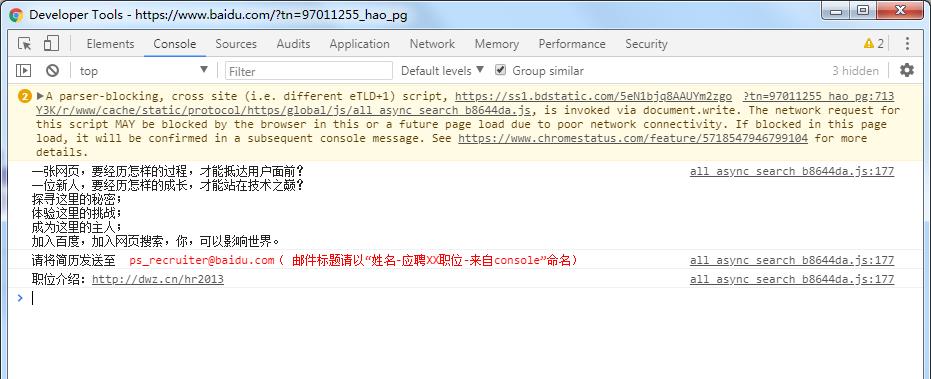
以前在浏览网页的时候,打开F12,会在人家的网站看到一些有趣的东西,当时自己不知道什么原因,后来接触到了console.log(),才恍然大悟,先说下百度的效果(打开百度的搜索页面,按下F12,打开console,就可以看到了),

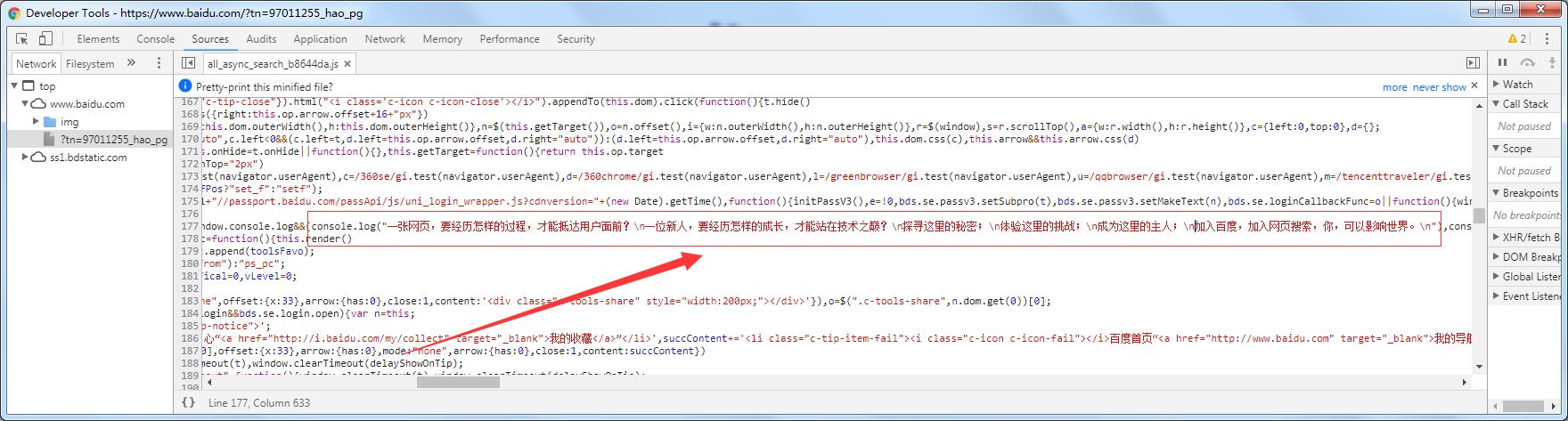
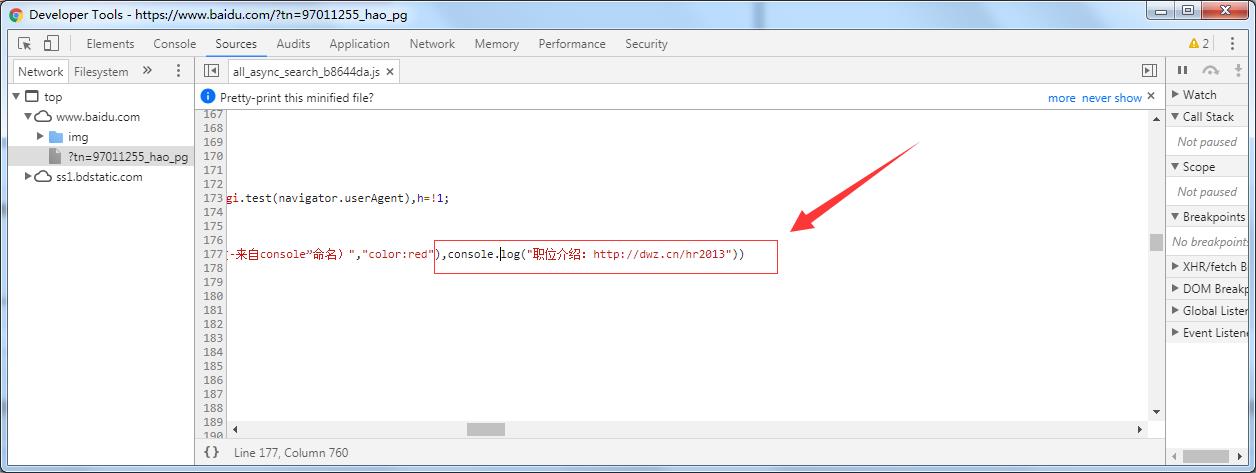
这里可以看到这些东西是百度特意呈现到我们面前的,分析它的源码,可以看到使用了三个console.log(),第一个console.log()的代码内容有些长,中间使用了换行符,达到了文字换行的效果,具体代码如下:

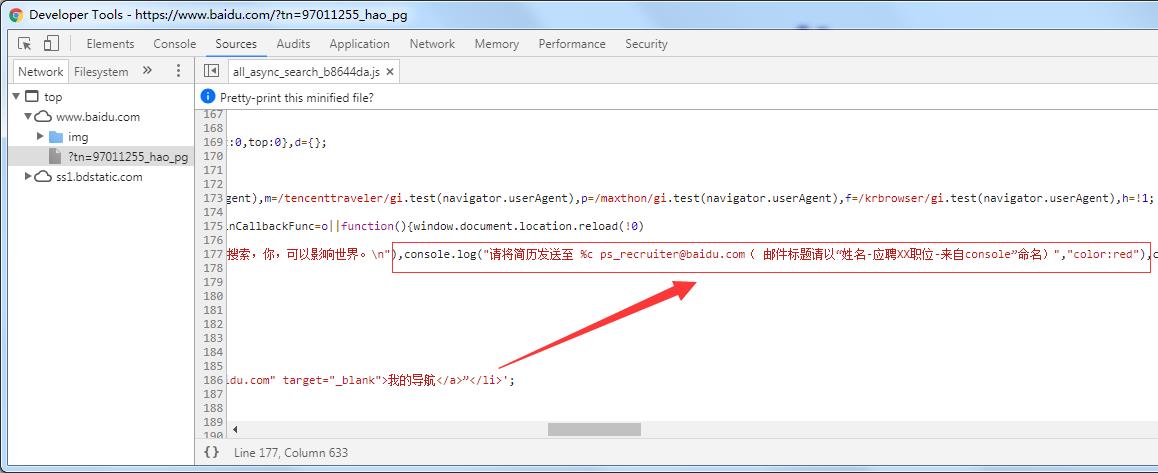
再看第二行,文字标红的那部分,那么它是怎样实现的呢,其实这也很简单,就是在要标红的字体前面加上%c,逗号分隔,加上对应颜色样式就好,代码如下:

%c的作用就是,加上它之后,他后面的所有文本都会受到颜色样式影响,但是它可以放在任何位置作为开头,这里百度只是简单的进行了标红,它还可以有更复杂的样式,比如下面:

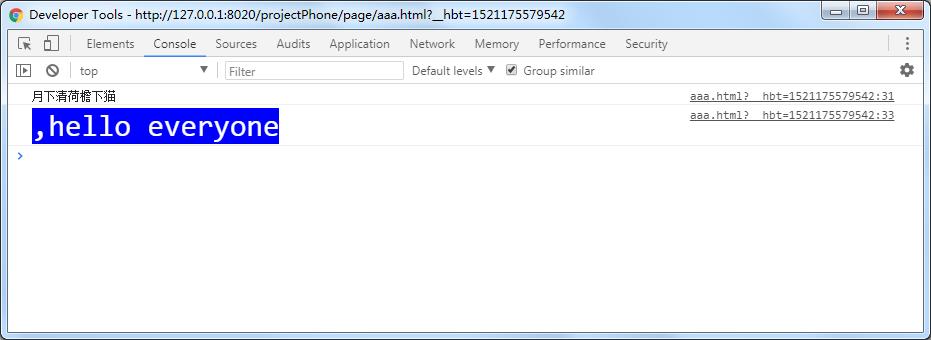
上下两个输出中可以看出,字体不同,颜色不同,还有一个有背景,代码如下:
console.log("月下清荷檐下猫");
console.log("%c,hello everyone","font-size:30px;background:blue;color:#ffffff");
%c的影响效果前后对比,效果如下:

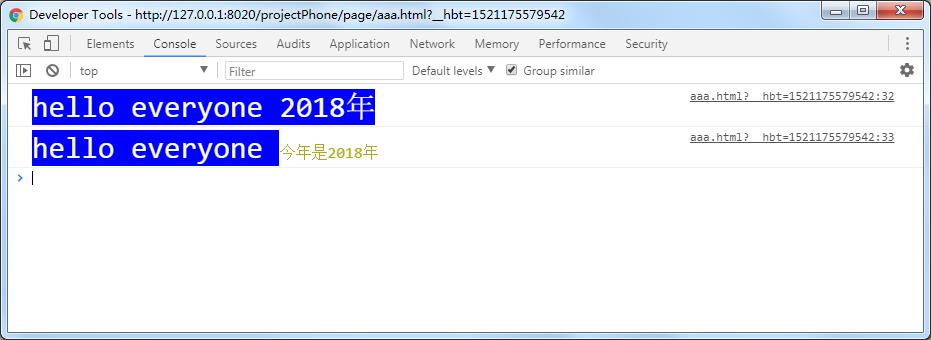
可以看出,上下两行的具体的年份那里效果不同,怎么实现的,代码如下:
console.log("%chello everyone %d年","font-size:30px;background:blue;color:#ffffff",con);
console.log("%chello everyone %c今年是2018年","font-size:30px;background:blue;color:#ffffff","font-size:16px;color:#acac16");
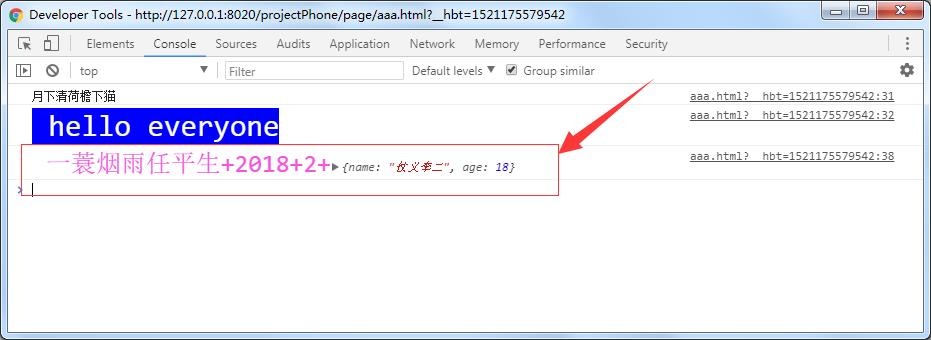
由代码可以看出,要想中断%c之后的内容样式,就只能给它重新覆盖样式了;另外,如果觉得在console.log()里面写内容不方便修改的话,还可以动态的修改其中的内容,这个时候占位符(%s=>字符串、%d=>整数、%i=>整数、%f=>浮点数、%o=>对象)就派上用场了,效果如下:

代码如下:
var content = "一蓑烟雨任平生",con = 2018,f=2.015618; var obj = { name:"仗义李二", age:18 } console.log("%c %s+%d+%i+%o","font-size:25px;color:#f654de",content,con,f,obj);
最后就说到怎么加入链接了,这个说来最简单,就是直接把要跳转的链接复制粘贴就好了,代码如下:

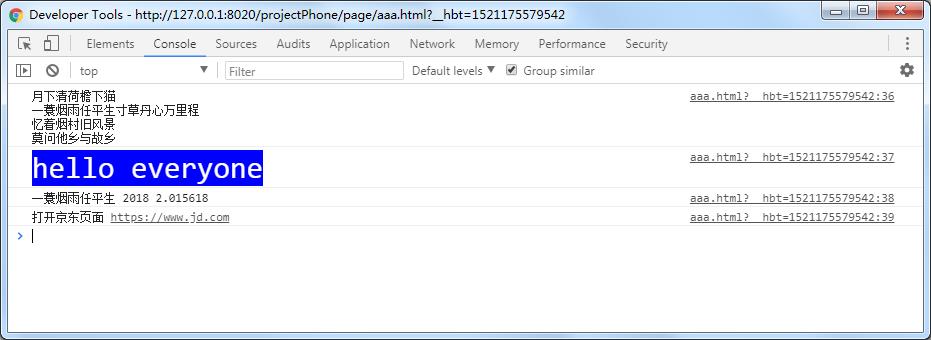
最后来一个demo,效果如下:

代码如下:
var content = "一蓑烟雨任平生",con = 2018,f=2.015618; console.log("月下清荷檐下猫\\n一蓑烟雨任平生\\寸草丹心万里程\\n忆着烟村旧风景\\n莫问他乡与故乡"); console.log("%chello everyone","font-size:30px;background:blue;color:#ffffff"); console.log("%s %d %f",content,con,f); console.log("打开京东页面 https://www.jd.com");
以后还会继续补充,转载请注明出处!
以上是关于console.log() 的一些妙用的主要内容,如果未能解决你的问题,请参考以下文章