Xamarin XAML语言教程构建ControlTemplate控件模板
Posted 大学霸
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Xamarin XAML语言教程构建ControlTemplate控件模板 相关的知识,希望对你有一定的参考价值。
Xamarin XAML语言教程构建ControlTemplate控件模板 (四)
2.在页面级别中构建控件模板
如果开发者要在页面级别中构建控件模板,首先必须将ResourceDictionary添加到页面中,然后在ResourceDictionary中实现模板的构建即可,其语法形式如下:
- <Page>
- <Page.Resources>
- <ResourceDictionary>
- <ControlTemplate x:Key="KeyName">
- ……
- </ControlTemplate>
- </ResourceDictionary>
- </Page.Resources>
- </Page>
其中,Page表示的是页面以及页面的子类。KeyName用来指定一个字典键,此键指代的就是控件模板。
【示例14-4:ControlTemplateContentPage】以下将在内容页面中构建控件模板。代码如下:
- <?xml version="1.0" encoding="utf-8" ?>
- <ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
- xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
- xmlns:local="clr-namespace:ControlTemplateContentPage"
- x:Class="ControlTemplateContentPage.MainPage">
- <ContentPage.Resources>
- <ResourceDictionary>
- <!--构建控件模板-->
- <ControlTemplate x:Key="TealTemplate">
- <StackLayout VerticalOptions="CenterAndExpand"
- Spacing="20"
- Padding="20">
- <Entry Placeholder="Username" />
- <Entry Placeholder="Password"
- IsPassword="True"/>
- <Button Text="Click Here To Log In" />
- <ContentPresenter />
- </StackLayout>
- </ControlTemplate>
- </ResourceDictionary>
- </ContentPage.Resources>
- <ContentView x:Name="contentView"
- Padding="0,20,0,0"
- ControlTemplate="{StaticResource TealTemplate}">
- <Frame OutlineColor="Accent">
- <Label Text="请在确认环境安全后,输入账号和对应的密码"
- FontAttributes="Bold"
- FontSize="18"/>
- </Frame>
- </ContentView>
- </ContentPage>
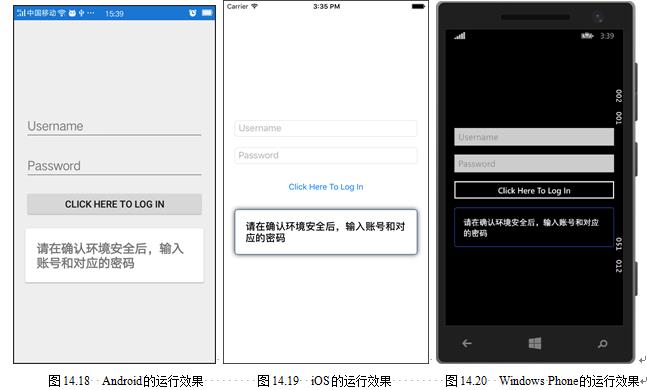
此时运行程序,会看到如图14.18~14.20所示的效果。

以上是关于Xamarin XAML语言教程构建ControlTemplate控件模板 的主要内容,如果未能解决你的问题,请参考以下文章
Xamarin XAML语言教程模板视图TemplatedView
Xamarin XAML语言教程基本视图ContentViewg构架范围框架
Xamarin XAML语言教程ContentView视图作为自定义视图的父类