Xamarin XAML语言教程基本视图ContentViewg构架范围框架
Posted 大学霸
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Xamarin XAML语言教程基本视图ContentViewg构架范围框架相关的知识,希望对你有一定的参考价值。
Xamarin XAML语言教程基本视图ContentViewg构架范围框架
ContentView视图基本上有三个作用,下面依次介绍。
(1)范围框架:ContentView视图可以构建一个范围框架,用来约束其中的子元素。
【示例14-1:ContentViewScopeFrame】以下将使用ContentView来构建一个范围框架,以此来约束其子元素。代码如下:
- <?xml version="1.0" encoding="utf-8" ?>
- <ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
- xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
- xmlns:local="clr-namespace:ContentViewScopeFrame"
- x:Class="ContentViewScopeFrame.MainPage">
- <ContentView BackgroundColor="#B3EE3A"
- WidthRequest="300"
- HeightRequest="300"
- HorizontalOptions="Center"
- VerticalOptions="Center">
- <Label Text="Hello,Xamarin.Forms"
- FontAttributes="Bold"
- FontSize="18"
- HorizontalOptions="End"
- VerticalOptions="End"/>
- </ContentView>
- </ContentPage>
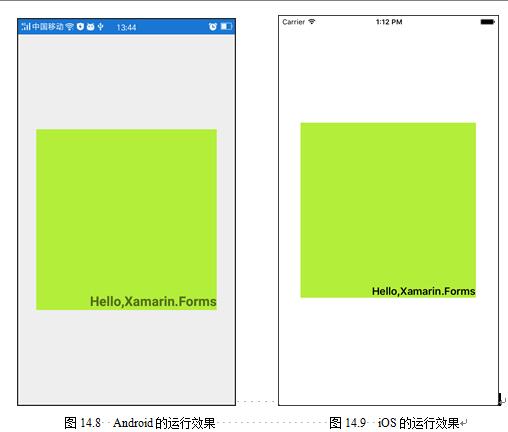
在此代码中,我们将ContentView视图作为了范围框架,Label只可以在此框架中进行布局。此时运行程序,会看到如图14.8~14.9所示的效果。

以上是关于Xamarin XAML语言教程基本视图ContentViewg构架范围框架的主要内容,如果未能解决你的问题,请参考以下文章