用HTML制作简历
Posted beens
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用HTML制作简历相关的知识,希望对你有一定的参考价值。

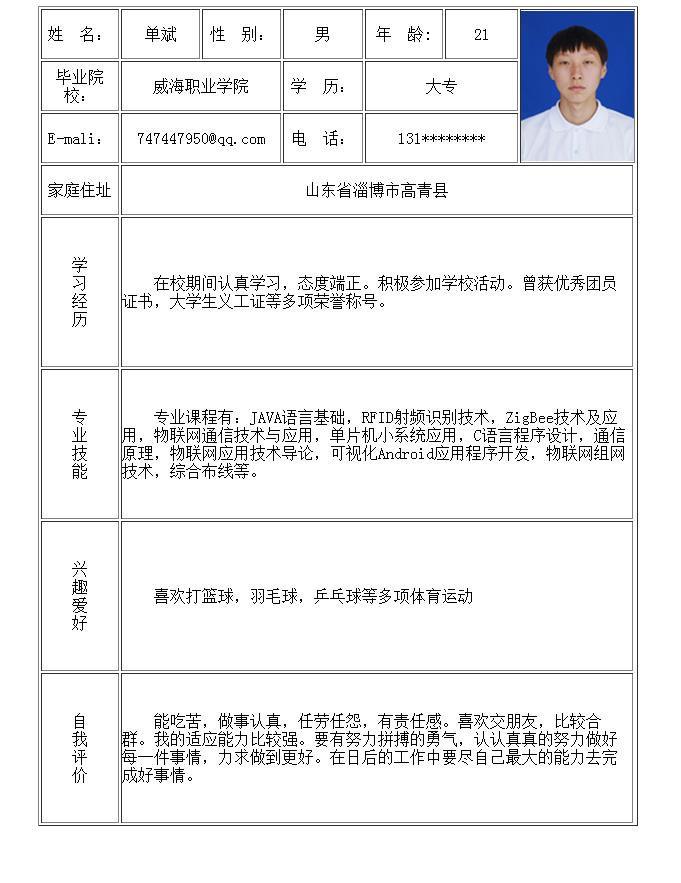
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>简历</title> 6 </head> 7 8 <body> 9 <table align="center" width="600" height="800" border="1" cellpadding="0"> 10 <tr height="50"> 11 <td align="center" width="80">姓 名:</td> 12 <td align="center" width="80">单斌</td> 13 <td align="center" width="80">性 别:</td> 14 <td align="center" width="80">男</td> 15 <td align="center" width="80">年 龄:</td> 16 <td align="center" width="80">21</td> 17 <td align="center" width="180" colspan="2" rowspan="3"><img height="150" src="120130211005单斌.jpg"/></td> 18 </tr> 19 <tr height="50"> 20 <td align="center">毕业院校:</td> 21 <td align="center" colspan="2">威海职业学院</td> 22 <td align="center" >学 历:</td> 23 <td align="center" colspan="2">大专</td> 24 25 </tr> 26 <tr height="50"> 27 <td align="center" >E-mali:</td> 28 <td align="center" colspan="2">[email protected]</td> 29 <td align="center" >电 话:</td> 30 <td align="center" colspan="2">131********</td> 31 </tr> 32 <tr height="50"> 33 <td align="center">家庭住址</td> 34 <td align="center" colspan="6">山东省淄博市高青县</td> 35 </tr> 36 <tr height="150"> 37 <td width="80" align="center"><p>学<br /> 38 习<br /> 39 经<br /> 40 历</p></td> 41 <td colspan="6"><p> 在校期间认真学习,态度端正。积极参加学校活动。曾获优秀团员证书,大学生义工证等多项荣誉称号。</p></td> 42 </tr> 43 <tr height="150"> 44 <td align="center"><p>专<br /> 45 业<br /> 46 技<br /> 47 能</p></td> 48 <td colspan="6"><p> 专业课程有:JAVA语言基础,RFID射频识别技术,ZigBee技术及应用,物联网通信技术与应用,单片机小系统应用,C语言程序设计,通信原理,物联网应用技术导论,可视化android应用程序开发,物联网组网技术,综合布线等。</p></td> 49 </tr> 50 <tr height="150"> 51 <td width="80" align="center"><p>兴<br /> 52 趣<br /> 53 爱<br /> 54 好</p></td> 55 <td colspan="6"><p> 喜欢打篮球,羽毛球,乒乓球等多项体育运动</p></td> 56 </tr> 57 <tr height="150"> 58 <td width="80" align="center"><p>自<br /> 59 我<br /> 60 评<br /> 61 价</p></td> 62 <td colspan="6"><p> 能吃苦,做事认真,任劳任怨,有责任感。喜欢交朋友,比较合群。我的适应能力比较强。要有努力拼搏的勇气,认认真真的努力做好每一件事情,力求做到更好。在日后的工作中要尽自己最大的能力去完成好事情。</p></td> 63 </tr> 64 65 66 </table> 67 </body> 68 </html>

以上是关于用HTML制作简历的主要内容,如果未能解决你的问题,请参考以下文章
