html列表元素练习以及简易简历单填写的制作
Posted 李欣没有梦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html列表元素练习以及简易简历单填写的制作相关的知识,希望对你有一定的参考价值。



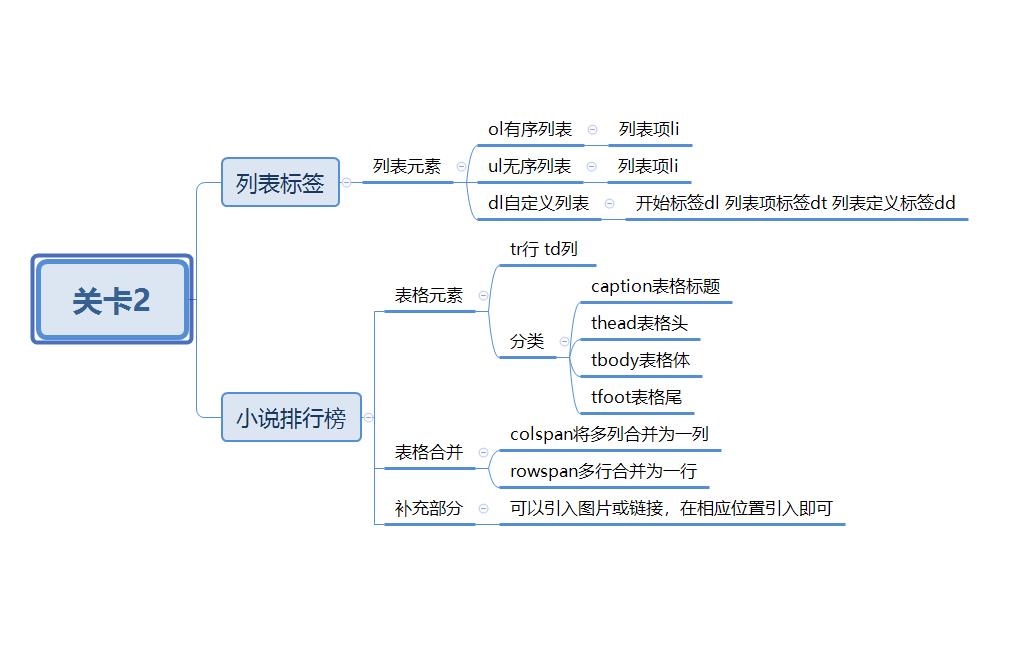
主要知识点如下:

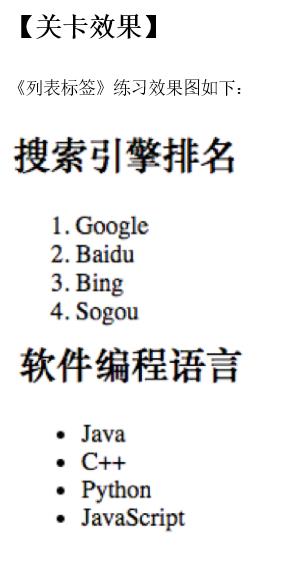
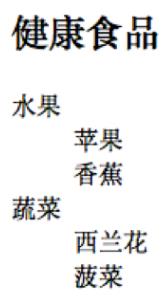
代码展示如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>list</title>
</head>
<body>
<div>
<h2>搜索引擎排名</h2>
<ol type="1">
<li>Google</li>
<li>Baidu</li>
<li>Bing</li>
<li>Sougou</li>
</ol>
</div>
<div>
<h2>软件编程语言</h2>
<ul>
<li>Java</li>
<li>C++</li>
<li>Python</li>
<li>javascript</li>
</ul>
</div>
<div>
<h2>健康食品</h2>
<dl>
<dt>水果</dt>
<dd>苹果</dd>
<dd>香蕉</dd>
<dt>蔬菜</dt>
<dd>西兰花</dd>
<dd>菠菜</dd>
</dl>
</div>
</body>
</html>
排行榜代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>novelsh</title>
<style>
body{text-align: center;} table{margin: auto;}
</style>
</head>
<body>
<div >
<table border="1" cellspacing="0" margin:auto >
<caption><h2>小说排行榜</h2></caption>
<thead>
<tr >
<th>排名</th> <th>关键词</th><th>趋势</th><th>今日搜索</th><th>最近七日</th> <th>相关链接</th>
</tr>
</thead>
<tr>
<td>1</td> <td>鬼吹灯</td><td><img src="up.jpg" alt=""></td> <td>356</td><td>3560</td> <td><a href="http://baidu.com">贴吧</a> <a href="http://baidu.com">图片</a><a href="http://baidu.com">百科</a></td>
</tr>
<tr>
<td>1</td> <td>鬼吹灯</td><td><img src="down.jpg" alt=""></td> <td>356</td><td>3560</td> <td><a href="http://baidu.com">贴吧</a> <a href="http://baidu.com">图片</a><a href="http://baidu.com">百科</a></td>
</tr>
<tr>
<td>1</td> <td>鬼吹灯</td><td><img src="up.jpg" alt=""></td> <td>356</td><td>3560</td> <td><a href="http://baidu.com">贴吧</a> <a href="http://baidu.com">图片</a><a href="http://baidu.com">百科</a></td>
</tr>
<tr>
<td>1</td> <td>鬼吹灯</td><td>1</td> <td>356</td><td>3560</td> <td><a href="http://baidu.com">贴吧</a> <a href="http://baidu.com">图片</a><a href="http://baidu.com">百科</a></td>
</tr>
<tr>
<td>1</td> <td>鬼吹灯</td><td>1</td> <td>356</td><td>3560</td> <td><a href="http://baidu.com">贴吧</a> <a href="http://baidu.com">图片</a><a href="http://baidu.com">百科</a></td>
</tr>
<tr>
<td>1</td> <td>鬼吹灯</td><td>1</td> <td>356</td><td>3560</td> <td><a href="http://baidu.com">贴吧</a> <a href="http://baidu.com">图片</a><a href="http://baidu.com">百科</a></td>
</tr>
<tr>
<td>1</td> <td>鬼吹灯</td><td>1</td> <td>356</td><td>3560</td> <td><a href="http://baidu.com">贴吧</a> <a href="http://baidu.com">图片</a><a href="http://baidu.com">百科</a></td>
</tr>
<tr>
<td>1</td> <td>鬼吹灯</td><td>1</td> <td>356</td><td>3560</td> <td><a href="http://baidu.com">贴吧</a> <a href="http://baidu.com">图片</a><a href="http://baidu.com">百科</a></td>
</tr>
</table>
</div>
</body>
</html>
简易简历表制作:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
text-align: center;
}
table {
margin: auto;
}
td {
width: 70px;
overflow: hidden;
height: 25px;
}
input {
width: 100%;
}
</style>
</head>
<body>
<form action="">
<table border="1" align="center">
<h2>个人简历</h2>
<tr>
<td>姓名</td>
<td><input type=“text”></td>
<td>性别</td>
<td><input type=“text”></td>
<td>出生年月</td>
<td><input type=“text”></td>
<td rowspan="4" style="vertical-align: top;"><input type="file"></td>
</tr>
<tr>
<td>民族</td>
<td><input type=“text”></td>
<td>政治面貌</td>
<td><input type=“text”></td>
<td>身高</td>
<td><input type=“text”></td>
</tr>
<tr>
<td>学制</td>
<td><input type=“text”></td>
<td>学历</td>
<td><input type=“text”></td>
<td>户籍</td>
<td><input type=“text”></td>
</tr>
<tr>
<td>专业</td>
<td><input type=“text”></td>
<td colspan="2">毕业学校</td>
<td colspan="2"><input type=“text”></td>
</tr>
<tr>
<td colspan="7"><b>技能、特长和爱好</b></td>
</tr>
<tr>
<td>外语等级</td>
<td colspan="2"><input type=“text”></td>
<td>计算机</td>
<td colspan="3"><input type=“text”></td>
</tr>
<tr>
<td colspan="7"><b>个人履历</b></td>
</tr>
<tr>
<td>时间</td>
<td colspan="2">单位</td>
<td colspan="4">经历</td>
</tr>
<tr>
<td><input type=“text”></td>
<td colspan="2"><input type=“text”></td>
<td colspan="4"><input type=“text”></td>
</tr>
<tr>
<td><input type=“text”></td>
<td colspan="2"><input type=“text”></td>
<td colspan="4"><input type=“text”></td>
</tr>
<tr>
<td><input type=“text”></td>
<td colspan="2"><input type=“text”></td>
<td colspan="4"><input type=“text”></td>
</tr>
<td colspan="7">个人履历</td>
<tr>
<td>通信地址</td>
<td colspan="2"><input type=“text”></td>
<td>联系电话</td>
<td colspan="3"><input type=“text”></td>
</tr>
<tr>
<td>E-mail</td>
<td colspan="2"><input type=“text”></td>
<td>邮编</td>
<td colspan="3"><input type=“text”></td>
</tr>
<td colspan="7">自我评价</td>
</table>
</form>
</body>
</html>
以上是关于html列表元素练习以及简易简历单填写的制作的主要内容,如果未能解决你的问题,请参考以下文章