响应式布局设计
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了响应式布局设计相关的知识,希望对你有一定的参考价值。
响应式布局设计
一、布局不变
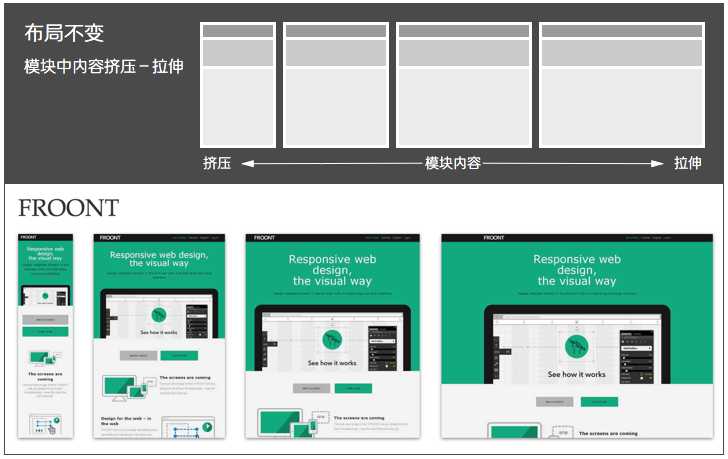
1、布局不变,模块中内容挤压、拉缩(流式布局)

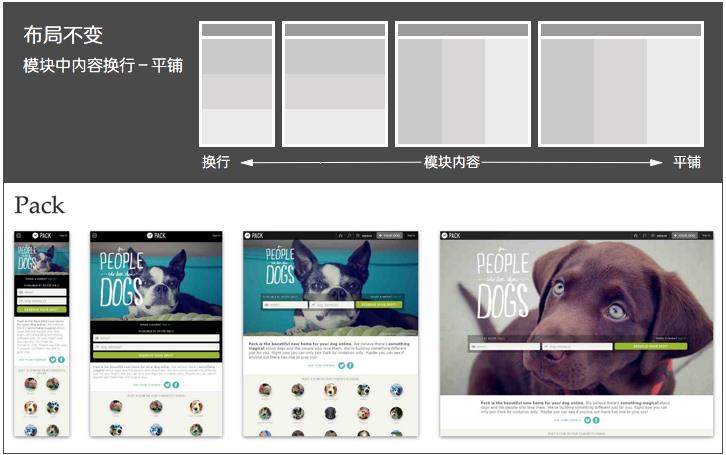
2、布局不变,模块中内容换行平铺

3、布局不变,模块中内容删除、增加。

二、布局改变
1、布局改变,模块位置改变。

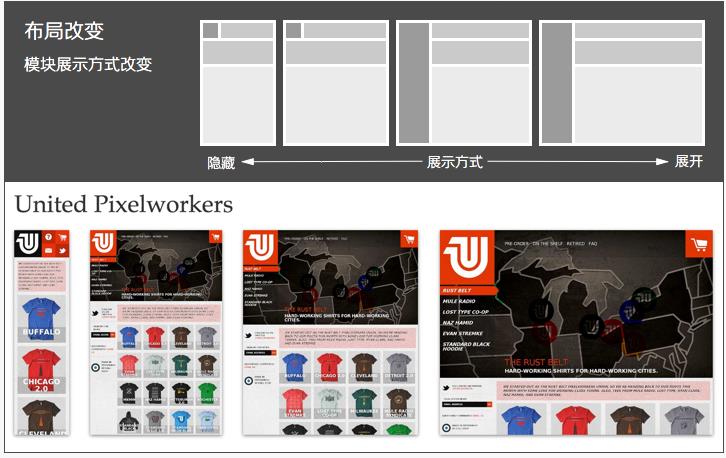
2、布局改变,模块展现方式改变。

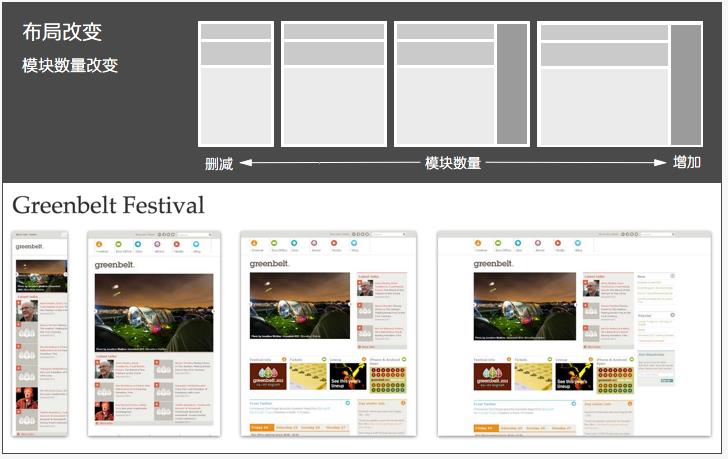
3、布局改变,模块数量改变。

很多时候,单一方式的布局响应无法满足理想效果,需要结合多种组合方式,但原则上尽可能时保持简单轻巧,而且同一断点内(发生布局改变的临界点称之为断点)保持统一逻辑。否则页面实现得太过复杂,也会影响整体体验和页面性能。
以上是关于响应式布局设计的主要内容,如果未能解决你的问题,请参考以下文章