[DOM]初识DOM
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[DOM]初识DOM相关的知识,希望对你有一定的参考价值。
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标志语言的标准编程接口。在网页上,组织页面(或文档)的对象被组织在一个树形结构中,用来表示文档中对象的标准模型就称为DOM。
DOM的出现统一了浏览器残次不齐的问题,大大地扩展了javascript的工作内容。使得页面内容更加丰富。

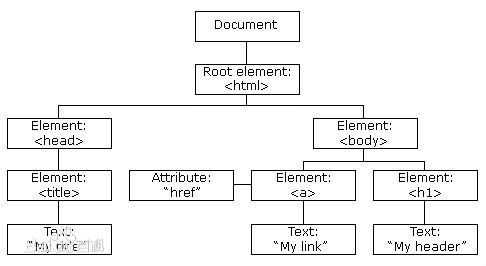
这张图片展示的就是DOM树的结构。
node:节点。类似树的结构,DOM由结点构成。结点又分为元素结点,文本结点和属性结点。元素结点很容易理解,想<a titile="begin">text</a>这样的一个整体就是元素结点,文本结点是里面的内容即text,属性结点就是指类似title这样的东西。
DOM获取元素有几种方式:
getElementById
getElementsByTagName
getElementsByClassName
getElementsByName
仔细看的话只有getElementById是Element,其他三种都是Elements
因此getElementById得到的是一个对象,其他三种都是对象数组,只能通过取下标获得。
getAttribute
setAttribute
设置属性值跟取得属性值,也可以直接靠 .attribute 取得,但兼容性不太强。
childNodes
firstChild
lastChild
nodeType
nodeValue
nodeName
childNodes是某个node的子节点,包括元素节点、文本节点等
firstChild 是取第一个节点,lastChild是取最后一个节点
nodeType是显示节点类型值,对于一个节点有唯一值匹配
元素:1
属性:2
文本:3
注释:8
文档:9
nodeValue是节点值
nodeName是节点标签名
例如:
对于<p id="demo" title="p1"><a>text</a>p_text</p>
c=document.getElementById("demo") //c为p节点
c.childNodes[0] --> <a>text</a>
c.childNodes[1] --> "p_text"
c.childNodes[0].nodeType -->1
c.childNodes[1].nodeType -->3
c.childNodes[0].nodeValue --> null
c.childNodes[1].nodeValue-->"p_text"
c.childNodes[0].nodeName --> "a"
c.childNodes[1].nodeName --> "#text"
以上是关于[DOM]初识DOM的主要内容,如果未能解决你的问题,请参考以下文章