css+div布局,鼠标放在一级菜单上显示二级菜单
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css+div布局,鼠标放在一级菜单上显示二级菜单相关的知识,希望对你有一定的参考价值。
一级菜单的背景每个都是不一样的,二级菜单的背景跟随一级的背景改变颜色,主要的问题是不让二级菜单继承一级菜单的父样式,还有怎样让页面默认显示二级菜单的其中一块呀,下面是我用到的图片
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript"><!--//--><![CDATA[//><!--
startList = function()
if (document.all&&document.getElementById)
navRoot = document.getElementById("menu");
var allli = navRoot.getElementsByTagName("li")
for (i=0; i<allli.length; i++)
node = allli[i];
node.onmouseover=function()
this.className+=" current";
node.onmouseout=function()
this.className=this.className.replace(" current", "");
window.onload=startList;
//--><!]]></script>
<title>无标题文档</title>
<style type="text/css">
ul
list-style:none;
#menu ul li.note a
background:url(images/note1.gif) 0 0 no-repeat;
height:75px;
width:35px;
display:block;
border-bottom:solid 1px #CCC;
border-left:solid 1px #CCC;
border-top: solid 1px #CCC;
position:relative;
#menu ul li.note a:hover
background:url(images/note.gif) 0 0 no-repeat;
display:block;
width:39px;
height:79px;
border:none;
position:relative;
#menu ul li.note
position:relative;
#menu ul li.note ul
display:none;
position: absolute;
left: 0px;
top: 0px;
background:#00F;
width:130px;
border:none;
#menu ul li.note.current ul
display:block;
#menu ul li.note:hover ul
display:block;
.pc a
background:url(images/pc1.gif) 0 0 no-repeat;
height:95px;
width:35px;
display:block;
border-bottom:solid 1px #CCC;
border-left:solid 1px #CCC;
.pc a:hover
display:block;
background:url(images/pc.gif) 0 0 no-repeat;
width:39px;
height:100px;
border:none;
</style>
</head>
<body>
<div id="menu">
<ul>
<li class="note"><a href="#"> </a>
<ul>
<li><a href="#">惠普(HP)</a></li>
<li><a href="#">ThinkPad</a></li>
<li>Lenove</li>
<li>华硕</li>
<li>戴尔</li>
<li>索尼</li>
<li>三星</li>
<li>神舟</li>
<li>东芝</li>
<li>苹果</li>
<li>海尔</li>
<li>宏基</li>
<li>清华同方</li>
<li>明基</li>
<li>MSI微量</li>
<li>长城</li>
<li>方正</li>
<li>AD史密斯</li>
<li>松下</li>
<li>夏普</li>
<li>平板电脑</li>
<li>笔记本周边</li>
<li>更多品牌...</li>
</ul>
</li>
<li class="pc"><a href="#"></a></li>
</ul>
</div>
</body>
</html>

答:二级菜单设置单独的样式名,并且调用。
还有怎样让页面默认显示二级菜单的其中一块
答:把默认显示的单独加一个需要显示的样式 参考技术A 为什么css做的二级导航,当鼠标停留在一级上时候,二级菜单正常显示。当鼠标如果我猜的不错的话,你用的方法是鼠标在一级上时,二级的display设置为
selenium 怎么查找定位鼠标移上去显示,移开鼠标就消失的内容
场景:鼠标移动到一级菜单上二级菜单才显示,移开鼠标二级菜单就消失,如何查找定位二级菜单

操作:
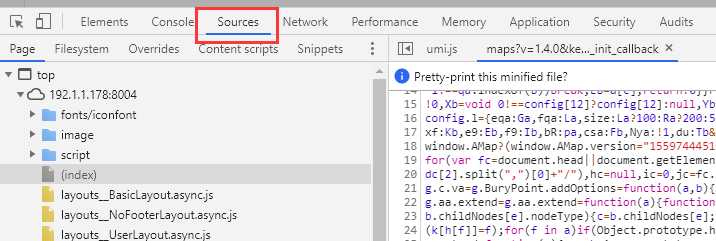
1.打开F12,点击sources

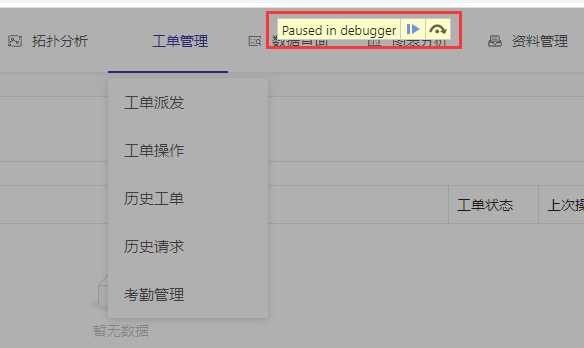
2.鼠标移动到一级菜单“工单管理”
3.按下键盘“Ctrl+”,暂停运行。等待3s,暂停框出现

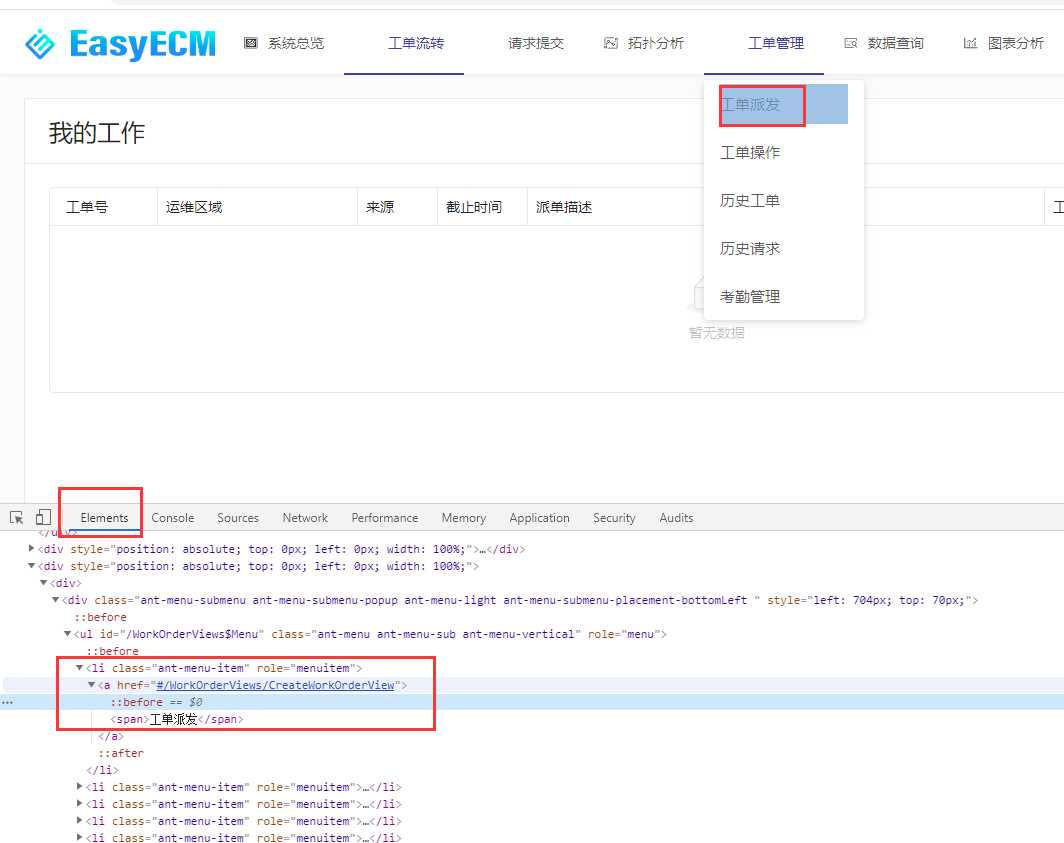
4.再点击Elements,通过xpath定位即可
5.定位结束后,再点击Sourses,按下“Ctrl+”,结束调试。

以上是关于css+div布局,鼠标放在一级菜单上显示二级菜单的主要内容,如果未能解决你的问题,请参考以下文章
为啥css做的二级导航,当鼠标停留在一级上时候,二级菜单正常显示。当鼠标移动到二级菜单,