css+div实现左边显示菜单右边显示内容
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css+div实现左边显示菜单右边显示内容相关的知识,希望对你有一定的参考价值。
这是你回答过的问题:“1.DIV+css在左边显示菜单,很容易实现。
2.右边刷新内容,不让整个页面刷新。这属于局部刷新技术ajax。”
请问有简单的例子代码吗,可以发给我一份不,谢谢。
http://zhidao.baidu.com/question/235233438.html
你直接运行就可以了::
<html xmlns="http://www.w3.org/1999/xhtml"><head>
<script type="text/javascript">
function setTab(m,n)
var tli=document.getElementById("leftmenu"+m).getElementsByTagName("li");
var mli=document.getElementById("mcont"+m).getElementsByTagName("ul");
for(i=0;i<tli.length;i++)
tli[i].className=i==n?"hover":"";
mli[i].style.display=i==n?"block":"none";
</script>
<style type="text/css">
.aa width:200px; float:left;
.aa li padding:5px; background:#ff0000; cursor:pointer;
.bb width:700px; float:left; background:#00ff00;
</style>
</head>
<body>
<div class="aa">
<ul id="leftmenu0">
<li class="hover" onclick="setTab(0,0)">操作流程</li>
<li onclick="setTab(0,1)">付款方式</li>
<li onclick="setTab(0,2)">免责声明</li>
<li onclick="setTab(0,3)">隐私声明</li>
</ul>
</div>
<div id="mcont0" class="bb">
<ul class="block" style="display: block">1111111111</ul>
<ul class="block" style="display: none">222222222</ul>
<ul class="block" style="display: none">333333333</ul>
<ul class="block" style="display: none">4444444444</ul>
</div>
</body>
</html>
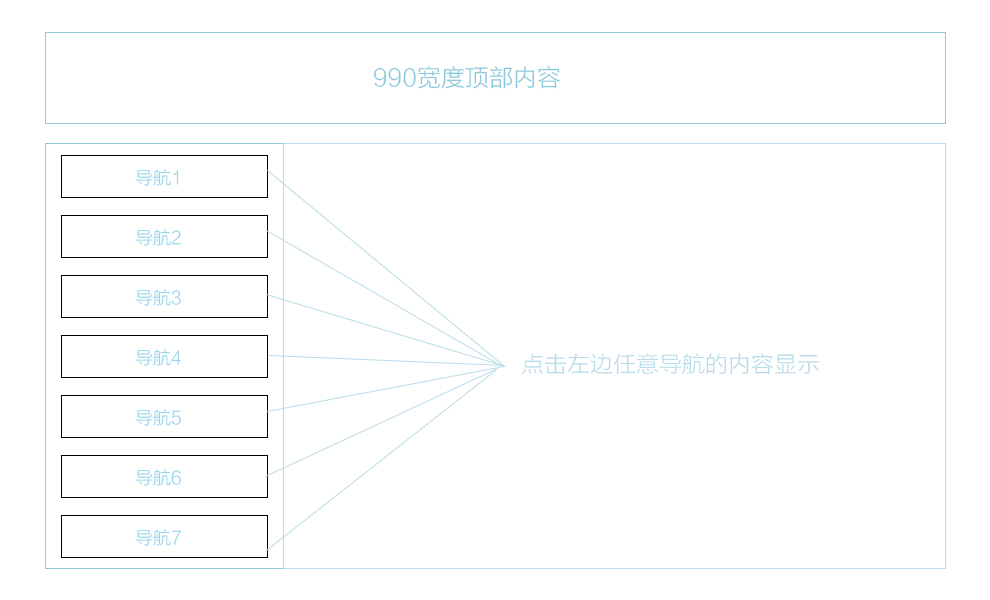
HTML使用DIV+CSS如何实现左边导航,右边显示内容,点击那个导航显示那个内容
求各位大神给个代码,我是所有内容都显示在屏幕的中间的。

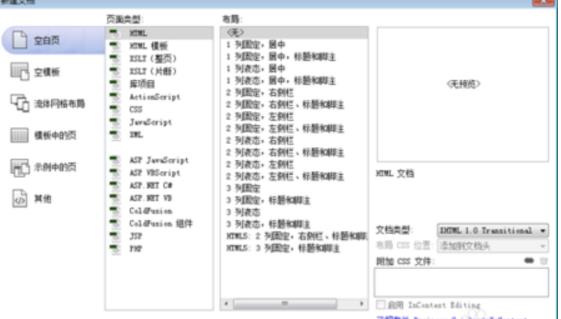
1、新建html文档。

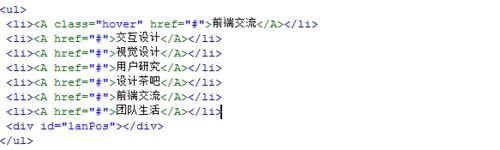
2、书写hmtl代码。
<ul>
<li><A class="hover" href="#">前端交流</A></li>
<li><A href="#">交互设计</A></li>
<li><A href="#">视觉设计</A></li>
<li><A href="#">用户研究</A></li>
<li><A href="#">设计茶吧</A></li>
<li><A href="#">前端交流</A></li>
<li><A href="#">团队生活</A></li>
<div id="lanPos"></div>
</ul>

3、书写css代码。
<style>
html, body, div, span, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, abbr, address, cite, code, del, dfn, em, img, ins, kbd, q, samp, small, strong, sub, sup, var, b, i, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, figcaption, figure, footer, header, hgroup, menu, nav, section, summary, time, mark, audio, video margin: 0; padding: 0; border: 0; outline: 0; font-size: 100%; vertical-align: baseline; background: transparent; font-weight: normal;
body line-height: 1;
:focus outline: 1;
article, aside, canvas, details, figcaption, figure, footer, header, hgroup, menu, nav, section, summary display: block;
nav ul, ul, li list-style: none;
blockquote, q quotes: none;
blockquote:before, blockquote:after, q:before, q:after content: ''; content: none;
a margin: 0; padding: 0; border: 0; font-size: 100%; vertical-align: baseline; background: transparent; text-decoration: none;
a:hover text-decoration: underline;
ins background-color: #ff9; color: #000; text-decoration: none;
mark background-color: #ff9; color: #000; font-style: italic; font-weight: bold;
del text-decoration: line-through;
abbr[title], dfn[title] border-bottom: 1px dotted #000; cursor: help;
table border-collapse: collapse; border-spacing: 0;
hr display: block; height: 1px; border: 0; border-top: 1px solid #cccccc; margin: 1em 0; padding: 0;
input, select vertical-align: middle;
.fl float: left; display: inline-block;
.fr float: right; display: inline-block;
.clearfix:after visibility: hidden; display: block; font-size: 0; content: " "; clear: both; height: 0;
.clearfix display: inline-table;
* html .clearfix height: 1%;
.clearfix display: block;
html font-size: 62.5%; /* 10÷16=62.5% */
body font-size: 12px; font-size: 1.2rem; background: #F8F8F8; font-family: "宋体";
ul width: 180px; margin: 0 auto; background: #fff; position: relative; z-index: 0; padding: 60px 20px 70px;
ul li height: 40px; line-height: 40px; text-align: center; border-bottom: 1px solid #F8F8F8;
ul li a color: #666; display: block;
ul li a:hover color: #FF5F3E; text-decoration: none;
ul li a.hover color: #FF5F3E;
#lanPos width: 225px; height: 40px; line-height: 40px; background: #F8F8F8; border-left: 5px solid #FF5F3E; position: absolute; left: -5px; top: 0; z-index: -1; transition: top .2s;
</style>

4、书写并引用js代码。
<script src="js/jquery.min.js"></script>
<script>
$(function()
$('#lanPos').css('top',$('.hover').offset().top);
$('ul li').hover(function()
$('#lanPos').css('top',$(this).offset().top);
,function()
$('#lanPos').css('top',$('.hover').offset().top);
)
$('ul li').click(function()
for(var i=0;i<$('ul li').size();i++)
if(this==$('ul li').get(i))
$('ul li').eq(i).children('a').addClass('hover');
else
$('ul li').eq(i).children('a').removeClass('hover');
)
)
</script>

5、代码整体结构。

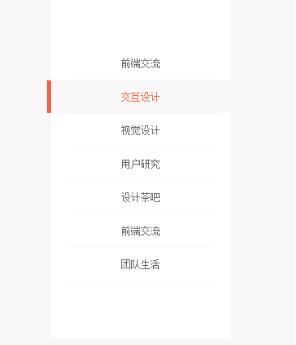
6、查看效果

以上是关于css+div实现左边显示菜单右边显示内容的主要内容,如果未能解决你的问题,请参考以下文章