贝塞尔曲线 & CAShapeLayer & Stroke 动画 浅谈
Posted Jenaral
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了贝塞尔曲线 & CAShapeLayer & Stroke 动画 浅谈相关的知识,希望对你有一定的参考价值。
转载自:http://46aae4d1e2371e4aa769798941cef698.devproxy.yunshipei.com/qiaoqiaoqiao2014/article/details/46928787
1.CAShapeLayer简介
1.1CAShapeLayer继承于CALayer,可以使用CALayer的所有属性值;
1.2CAShapeLayer需要贝塞尔曲线配合使用才有意义(也就是说才有效果)
1.3使用CAShapeLayer(属于CoreAnimation)与贝塞尔曲线可以实现不在view的drawRect(继承于CoreGraphics走的是CPU,消耗的性能较大)方法中画出一些想要的图形
1.4CAShapeLayer动画渲染直接提交到手机的GPU当中,相较于view的drawRect方法使用CPU渲染而言,其效率极高,能大大优化内存使用情况
2.CAShapeLayer使用
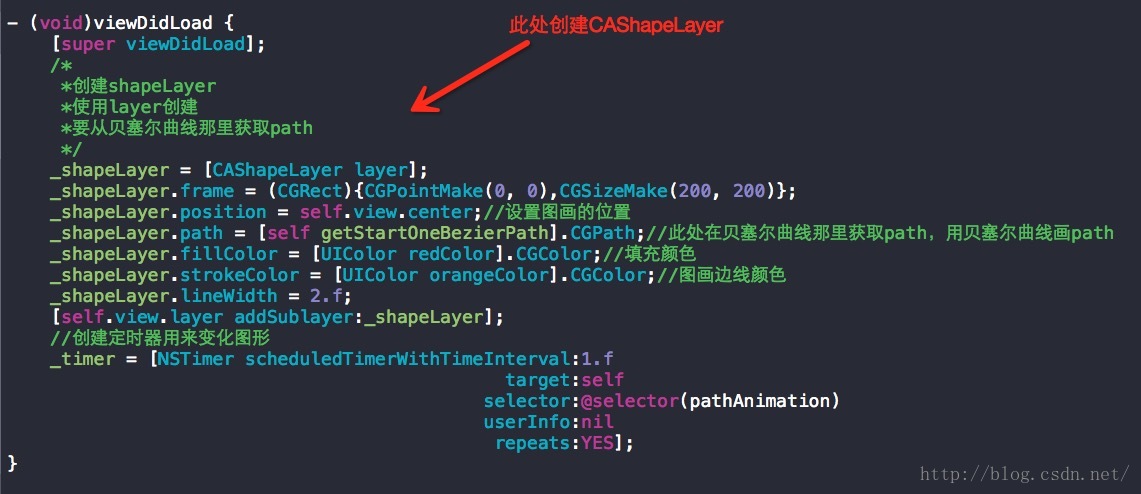
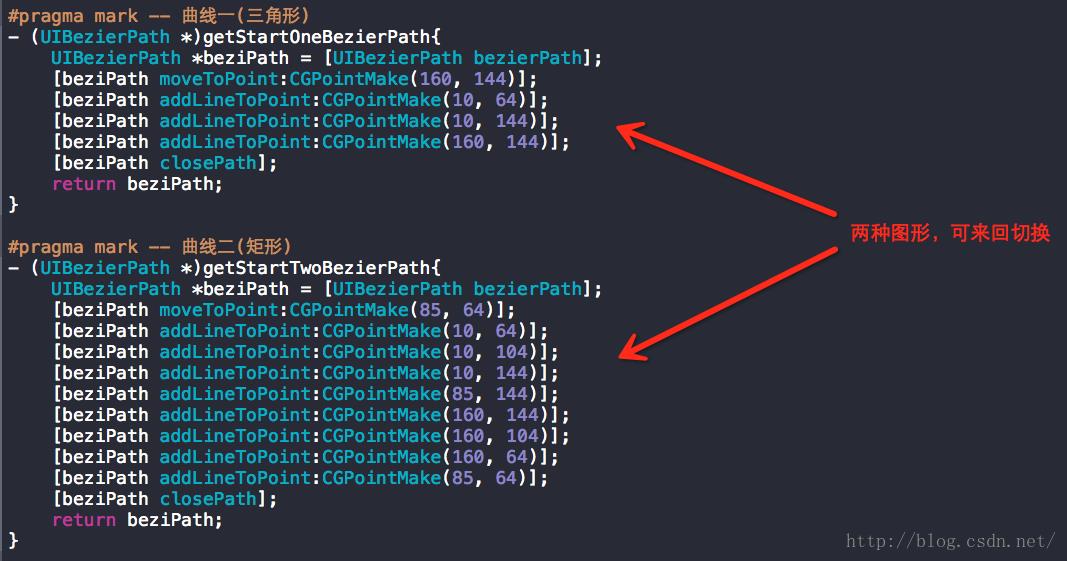
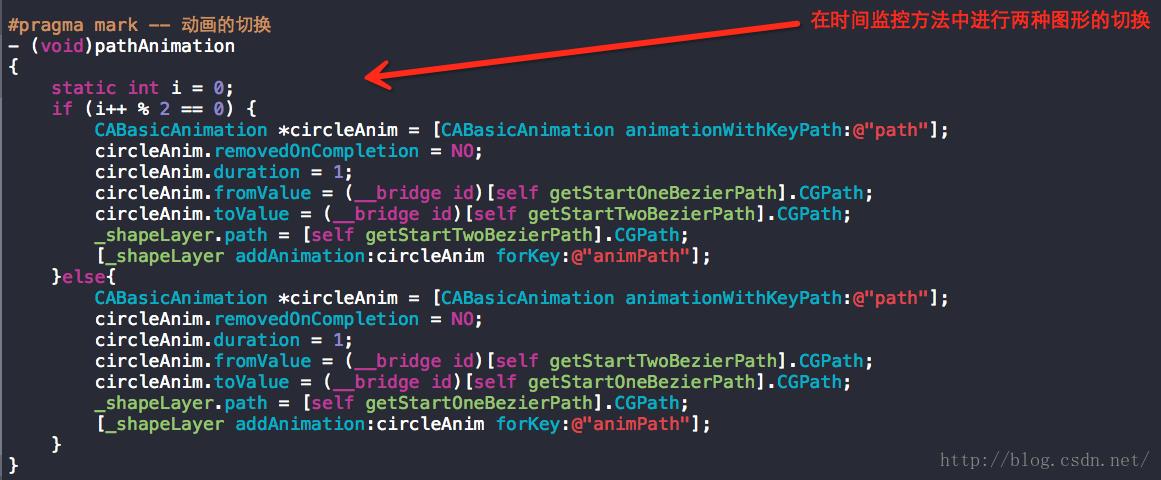
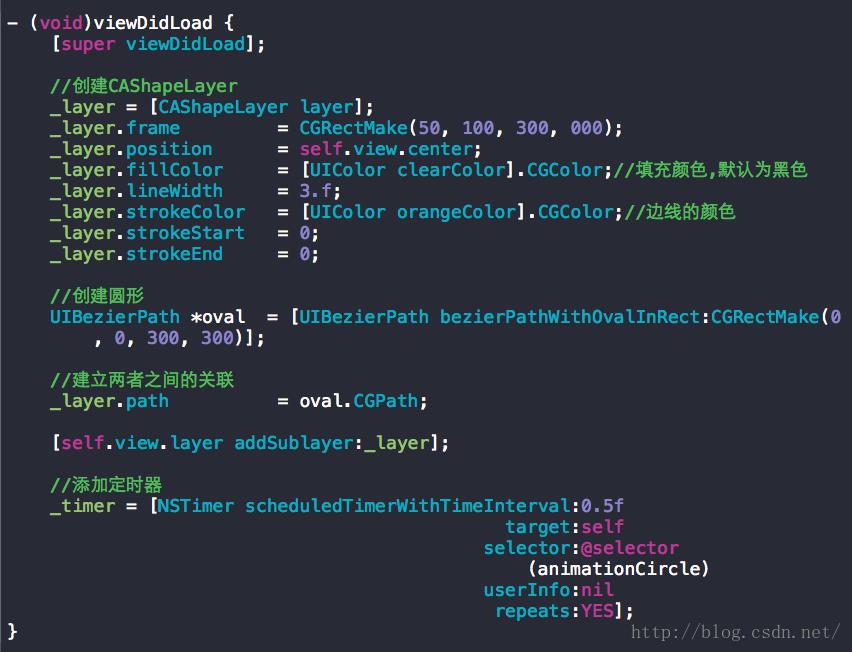
2.1代码展示




1.贝塞尔曲线与CAShapeLayer的关系
1.1CAShapeLayer需要一个形状才能生效,贝塞尔曲线可以创建基于矢量的路径,进而可以给CAShapeLayer提供路径,路径会闭环。
1.2贝塞尔曲线作为CAShapeLayer的path,其path是一个首尾相接的闭环的曲线。
2.实际应用
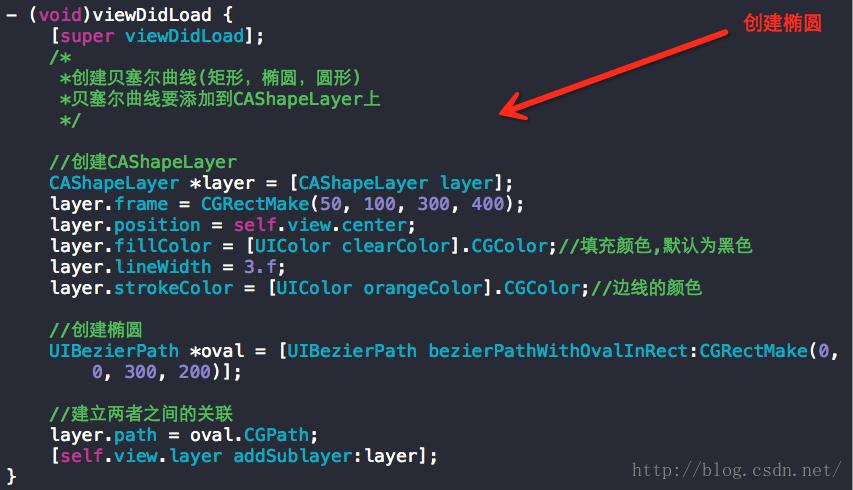
2.2画椭圆


2.2画矩形,画圆形的方法和上边的一致,只是画图时调用的方法不一致而已。
3.注意:贝塞尔曲线与CAShapeLayer的frame值互不干扰,贝塞尔曲线只不过是要放在CAShapeLayer层上而已,所以CAShapeLayer的frame.size不能小于贝塞尔曲线的frame.size,masksToBounds是CAShapeLayer的一个属性,禁止贝塞尔曲线的路径超出CAShapeLayer的frame范围。
4.StrokeStart与StrokeEnd的用法
4.1用法步骤:
4.1.1将ShapeLayer的fillColor设置成透明色
4.1.2设置边缘线的宽度
4.1.3设置边缘线的颜色
4.1.4将strokeStart值设为0,让strokeEnd的值变化,进而触发隐式动画
4.1.5采用计时器让其变化
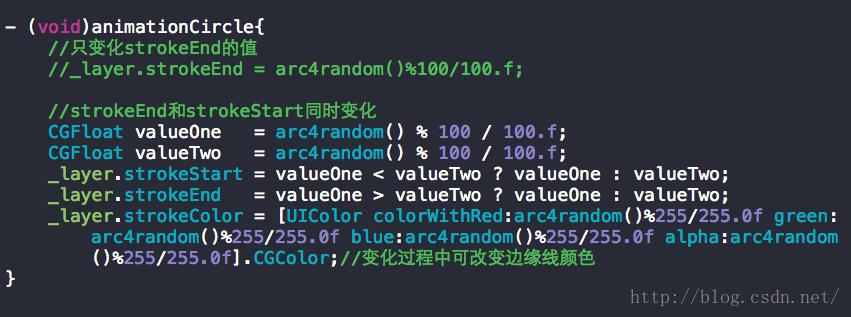
4.2事例应用


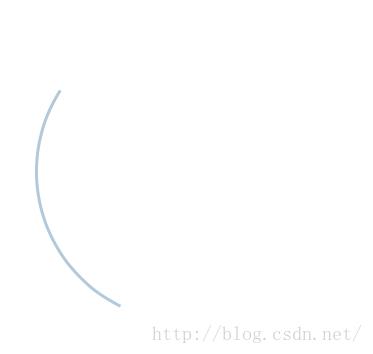
效果图,此效果图是渐变滑动的,类似于扣扣登陆的等待转动视图,大家可以去我的博客资源里面去下载demo哦。



以上是关于贝塞尔曲线 & CAShapeLayer & Stroke 动画 浅谈的主要内容,如果未能解决你的问题,请参考以下文章