CAShapeLayer的使用
Posted 李洪强
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CAShapeLayer的使用相关的知识,希望对你有一定的参考价值。
CAShapeLayer的使用
1、CAShapeLayer 简介
- 1、CAShapeLayer继承至CALayer,可以使用CALayer的所有属性值
- 2、CAShapeLayer需要与贝塞尔曲线配合使用才有意义
- 3、使用CAShapeLayer与贝塞尔曲线可以实现不在view的drawRect方法中画出一些想要的图形
- 4、CAShapeLayer属于CoreAnimation框架,其动画渲染直接提交到手机的GPU当中,相较于view的drawRect方法使用CPU渲染而言, 其效率极高,能大大优化内存使用情况



效果:

2、贝塞尔曲线与 CAShapeLayer 的关系
- 1、CAShapeLayer中有Shape这个单词,顾名思义,它需要一个形状才能生效
- 2、贝塞尔曲线可以创建基于矢量的路径
- 3、贝塞尔曲线给CAShapeLayer提供路径,CAShapeLayer在提供的路径中进行渲染,路径会闭环,所以路径绘制出了Shape
- 4、用于CAShapeLayer的贝塞尔曲线作为path,其path是一个首尾相接的闭环的曲线,即使该贝塞尔曲线不是一个闭环的曲线
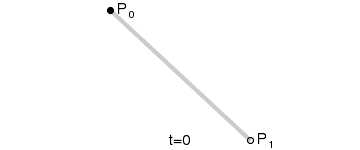
一阶贝塞尔曲线

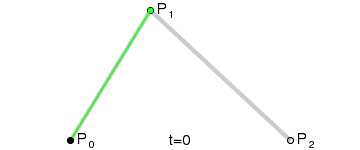
二阶贝塞尔曲线

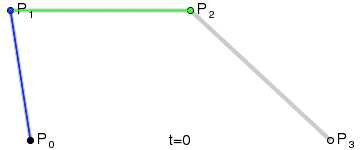
三阶贝塞尔曲线

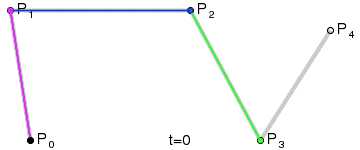
四阶贝塞尔曲线

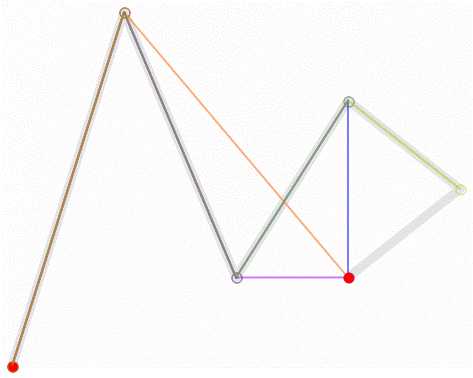
五阶贝塞尔曲线

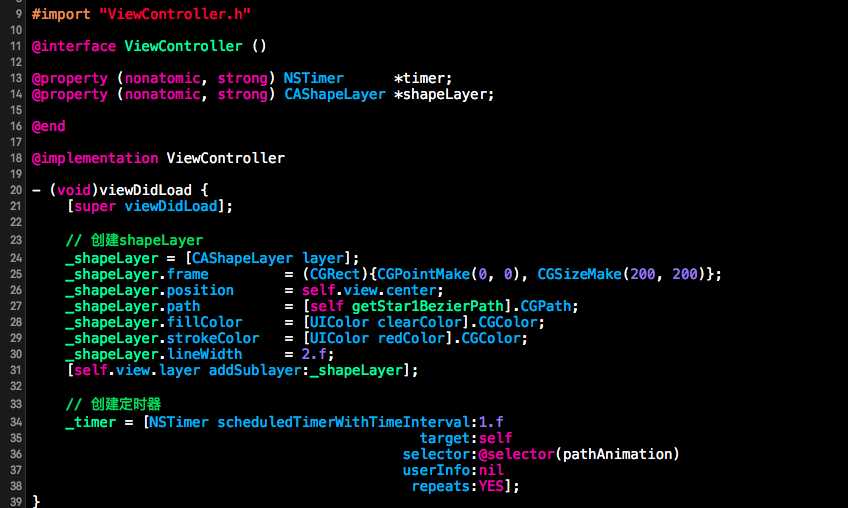
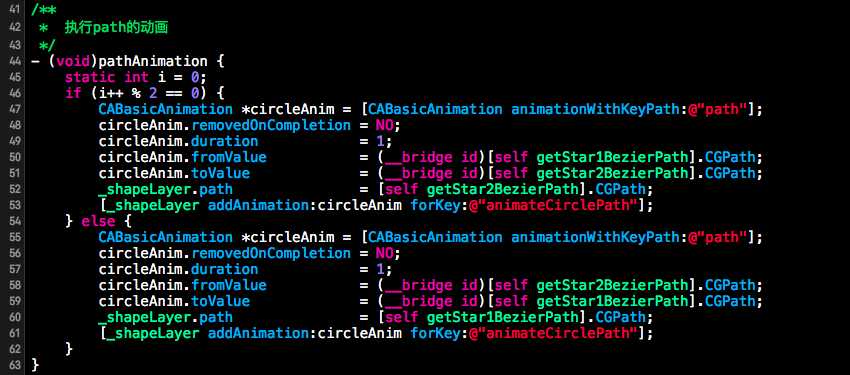
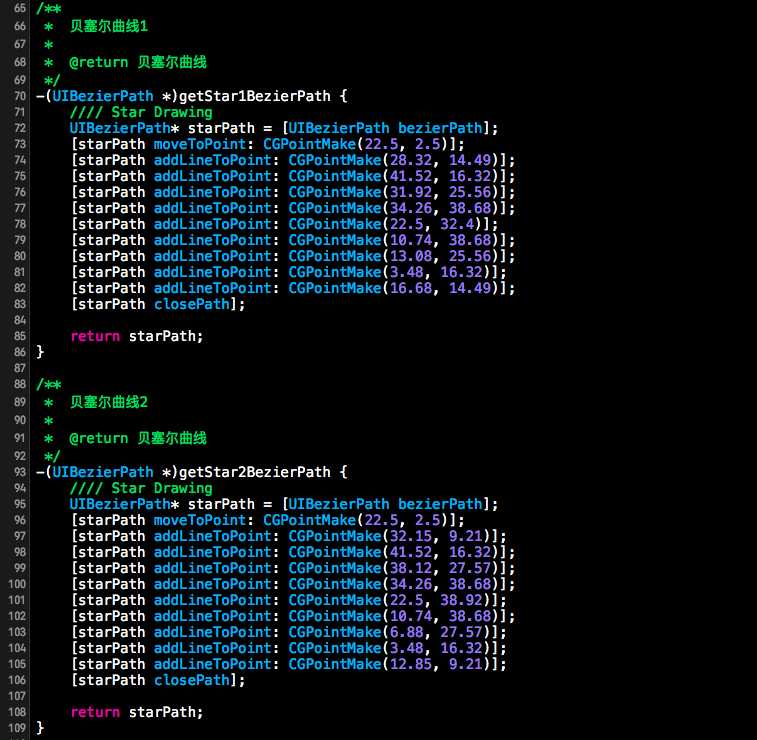
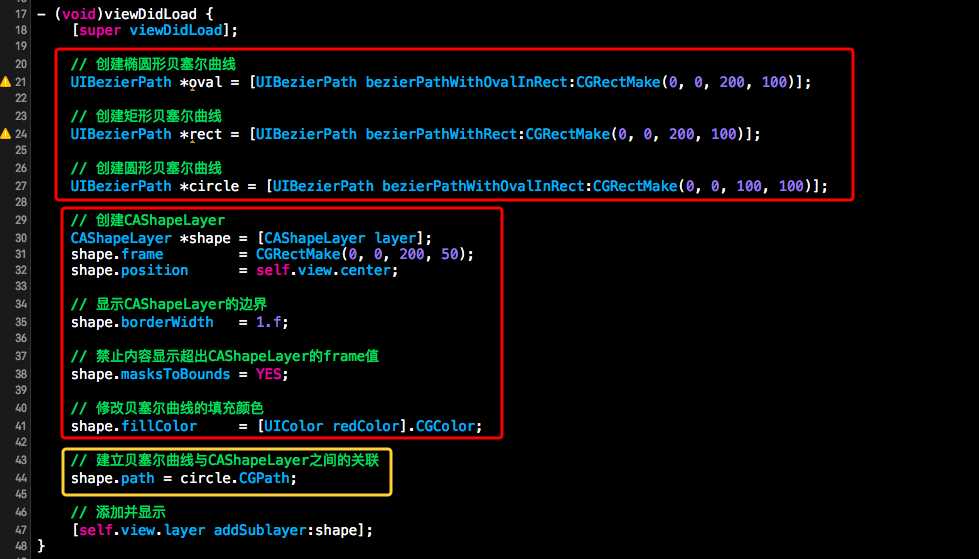
然后是通过代码直接体现贝塞尔曲线和CAShapeLayer之间的关系:

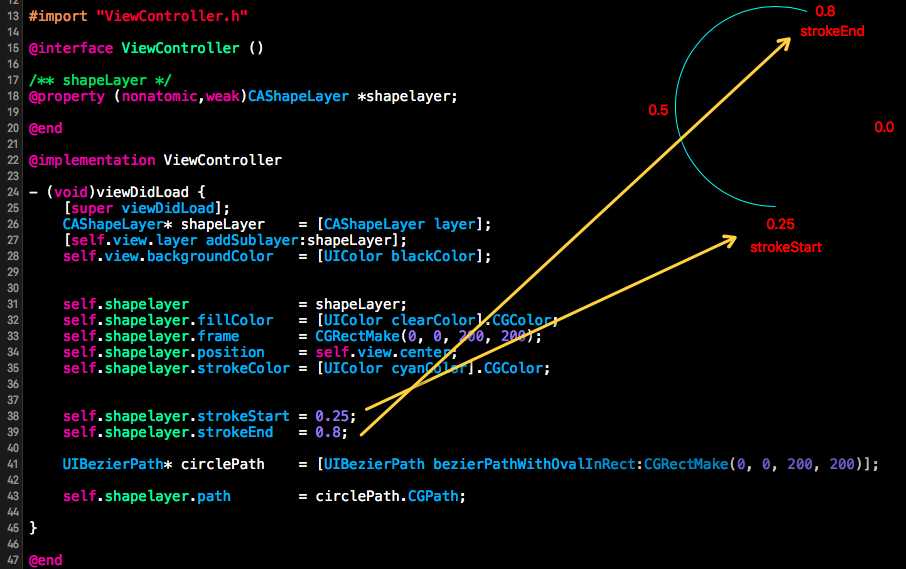
3、StrokeStart 与 StrokeEnd 动画
- 1、将ShapeLayer的fillColor设置成透明背景
- 2、设置线条的宽度(lineWidth)的值
- 3、设置线条的颜色
- 4、将strokeStart值设定成0,然后让strokeEnd的值变化触发隐式动画

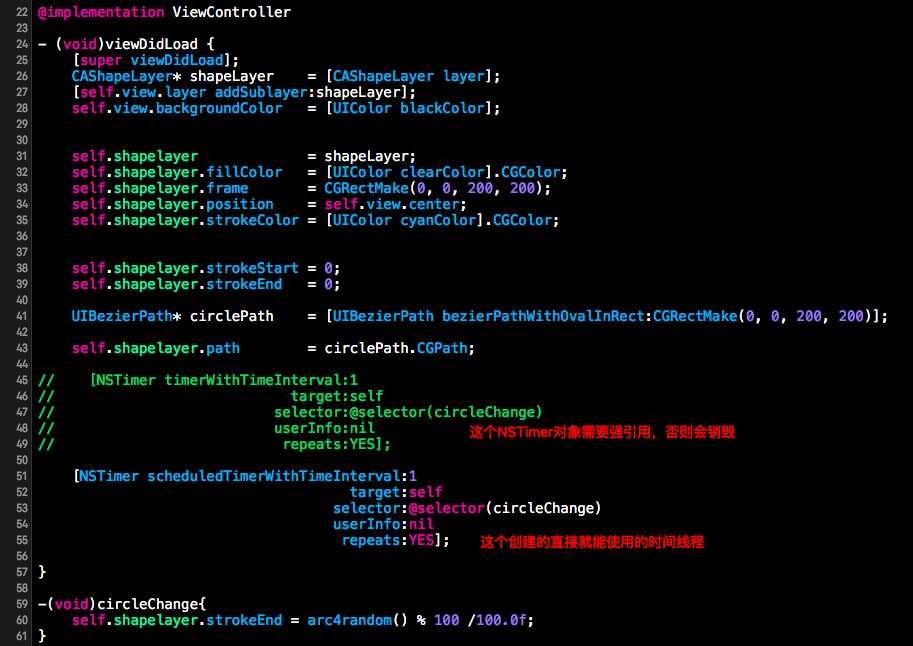
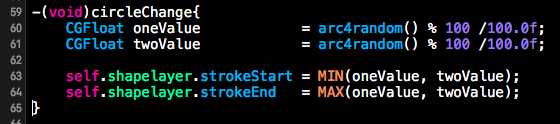
然后为了能实现圆形进度条的效果:

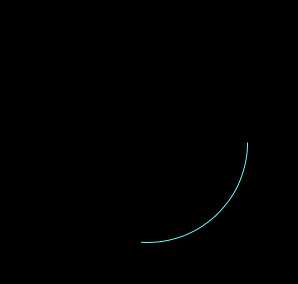
效果就是:

将上面的strokeStart也设置,但是注意:strokeStart必须要小于strokeEnd,否则会不画出线的情况。


以上是关于CAShapeLayer的使用的主要内容,如果未能解决你的问题,请参考以下文章
使用CAShapeLayer与UIBezierPath画出想要的图形
使用UIBezierPath和CAShapeLayer画各种图形