jQuery随笔
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery随笔相关的知识,希望对你有一定的参考价值。
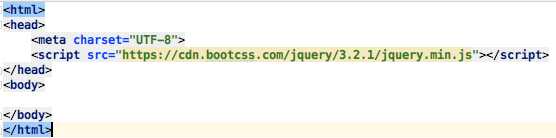
1.首先我们要先引入jQuery文件,这里引入的是网上的资源文件,然后就要用jQuery写代码了

在写之前介绍一个javascript中常用的语句,console.log();向web控制台输出一条消息
在浏览器空白出右击点检查就可以打开web控制台,然后再点击console选项卡,就可以看到我们输出的消息
类似这样

这个懂了之后,我们再接着了解jQuery,要想使用它的组件,还需要进行一个准备

2.在script标签中,你会发现多出了‘$(document).ready(function(){});‘这是jQuery的一个文档就绪事件,等文件加载之后运行函数
jQuery语句中有一个‘$,$就相当于document.getElementById,也是在获取html元素,然后在$后面的()里写上id,像这样:$(‘#id‘)
3.数据的获取,这个神奇的技术就是AJAX,是一种与服务器交换数据的技术,可以在不重新载入整个页面的情况下更新网页的一部分。在jQuery中就封装了AJAX方法,它的语法是这样的:

$.ajax({});
这就是这个方法
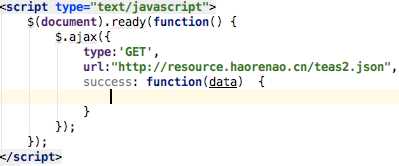
$.ajax({type:‘GET‘,});
这个type:‘GET‘是说明获取的类型是GET
$.ajax({type:‘GET‘,url:‘http://resource.haorenao.cn/teas2.json‘,});
这个url就是我们存放数据的地址
我们要发送请求到这里
$.ajax({type:‘GET‘,url:‘http://resource.haorenao.cn/teas2.json‘,success: function(data){}});
这个函数里面是当这个过程成功的话所要执行的程序
2.创建数组的方法
一.var myCars=[‘Saab‘,‘Volvo‘,‘BMW‘];这个呢就是我们要存储的数据,注意要用‘ ‘包围,并且数据之间要用,分隔开
如果我们要想输出第3个数据的话,就需要这样写:console.log(arr[2]);
那么如果我想要访问到数组的所有数据应该怎么办呢?
那就要用到jQuery的一个方法,遍历整个数组
遍历不只是对于HTML元素,对于数组也是有效的,jQuery中有一个遍历的方法,那就是each(),
对于数组,可以这样写:$.each(array,function(value){}).array为函数的名字,在函数里面写上对数组每一项规定运行的代码
假如我们要输出每一项,就在函数中这样写:console.log(arr_each[value]);
其中,value可用a,b,c,d等替代
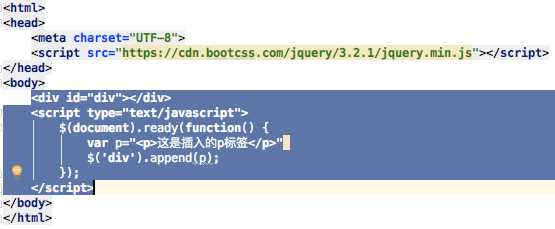
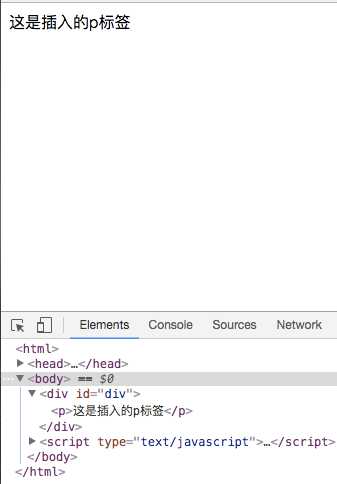
3.假如现在我想将获取到的数据放在HTML中的div里,但是HTML中并没有div标签那怎么办?
我们可以在JavaScript中创建一个div然后插入到HTML中

接下来我们说说这个append,虽然我们在JavaScript中写好了语句,但是这些语句就像没有家的孩子一样,它们谁也不属于,既不属于JavaScript,也属于HTML
所以我们要用这个append让它属于HTML,同HTML连接上,插入到HTML中

‘#all_teas‘是选择一个元素,append(html)代表着我们要插入html,那么插入到哪里呢?就是我们之前选择的元素,也就是id为all_teas的元素


-----------摘自陈斌程序媛活动
以上是关于jQuery随笔的主要内容,如果未能解决你的问题,请参考以下文章