CALayer
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CALayer相关的知识,希望对你有一定的参考价值。
CALayer是UIView可以响应事件。一般来说,layer可以有两种用途:一是对view相关属性的设置,包括圆角、阴影、边框等参数;二是实现对view的动画操控。
因此对一个view进行core animation动画,本质上是对该view的.layer进行动画操纵。
1.CALayer常见属性
新建图层
CALayer * layer = [CALayer layer];
图层颜色
layer.backgroundColor = [UIColor redColor].CGColor;
图层大小
layer.bounds = CGRectMake(0, 0, 100, 100);
图层锚点
layer.anchorPoint = CGPointMake(0, 0);
图层位置
layer.position = self.view.center;
圆角半径
layer.cornerRadius = 50;
边框宽度
layer.borderWidth = 2;
边框颜色
layer.borderColor = [UIColor blackColor].CGColor;
添加图层
[self.view.layer addSublayer:layer];
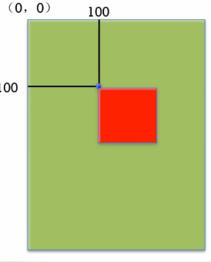
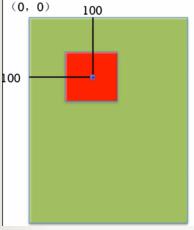
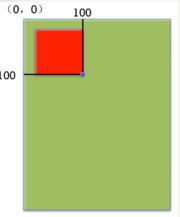
2.CALayer有2个非常重要的属性:position和anchorPoint
@property CGPoint position;
用来设置CALayer在父层中的位置
以父层的左上角为原点(0, 0)
@property CGPoint anchorPoint;
称为“定位点”、“锚点”
决定着CALayer身上的哪个点会在position属性所指的位置
以自己的左上角为原点(0, 0)
它的x、y取值范围都是0~1,默认值为(0.5, 0.5)
layer.anchorPoint = CGPointMake(0, 0);

layer.anchorPoint = CGPointMake(0.5, 0.5);

layer.anchorPoint = CGPointMake(1, 1);

3.改变transform的动画
旋转
layer.transform = CATransform3DRotate(_layer.transform, 10/180.0*M_PI, 1, 1, 1);
放大缩小
layer.transform = CATransform3DScale(_layer.transform, 2, 2, 2);
平移
layer.transform = CATransform3DTranslate(_layer.transform, 10, 10, 0);
4.CABasicAnimation
CALayer *Layer = [[CALayer alloc] init]; Layer.backgroundColor = [UIColor blueColor].CGColor;
Layer.frame = CGRectMake(100, 100, 50, 50);
Layer.cornerRadius = 10;
[self.view.layer addSublayer:scaleLayer];
CABasicAnimation *scaleAnimation = [CABasicAnimation animationWithKeyPath:@"transform.scale"];
scaleAnimation.fromValue = [NSNumber numberWithFloat:1.0];
scaleAnimation.toValue = [NSNumber numberWithFloat:1.5];
scaleAnimation.fillMode = kCAFillModeForwards;最后以什么填充
scaleAnimation.repeatCount = MAXFLOAT;重复次数
scaleAnimation.duration = 1;
[Layer addAnimation:scaleAnimation forKey:nil];
CALayer *Layer = [[CALayer alloc] init];
Layer.backgroundColor = [UIColor blueColor].CGColor;
Layer.frame = CGRectMake(100, 100, 50, 50);
Layer.cornerRadius = 10;
[self.view.layer addSublayer:Layer];
放大
CABasicAnimation *scaleAnimation = [CABasicAnimation animationWithKeyPath:@"transform.scale"];
scaleAnimation.fromValue = [NSNumber numberWithFloat:1.0];
scaleAnimation.toValue = [NSNumber numberWithFloat:1.5];
渐变
CABasicAnimation * opacityAnimation = [CABasicAnimation animationWithKeyPath:@"opacity"];
opacityAnimation.fromValue = @1;
opacityAnimation.toValue = @0;
移动
CABasicAnimation *moveAnimation = [CABasicAnimation animationWithKeyPath:@"position"];
moveAnimation.toValue = [NSValue valueWithCGPoint:CGPointMake(200, 200)];
旋转
CABasicAnimation *rotateANimation = [CABasicAnimation animationWithKeyPath:@"transform"];
rotateANimation.fromValue = [NSValue valueWithCATransform3D:CATransform3DIdentity];
rotateANimation.toValue = [NSValue valueWithCATransform3D:CATransform3DRotate(Layer.transform, M_PI, 0, 0, 1)];
CAAnimationGroup * group = [CAAnimationGroup animation];
group.removedOnCompletion = NO;
group.fillMode = kCAFillModeForwards;
group.repeatCount = MAXFLOAT;
group.duration = 1;
group.animations [email protected][scaleAnimation,opacityAnimation,moveAnimation,rotateANimation];
[Layer addAnimation:group forKey:nil];
6.补充
再旋转中,上边的写法转换成弧度之后不能转多圈,下面实现转多圈
CABasicAnimation *zrotateANimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
zrotateANimation.fromValue = [NSNumber numberWithFloat:0];
zrotateANimation.toValue = [NSNumber numberWithFloat:M_PI * 4.0];
以上是关于CALayer的主要内容,如果未能解决你的问题,请参考以下文章