关于css的默认宽度
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于css的默认宽度相关的知识,希望对你有一定的参考价值。
<div class="boxa"> <div class="boxb">我是div</div> </div>
.boxa{ width:300px; height:300px; background-color:green; border:2px solid red; } .boxb{ <!--没有写宽度即默认宽度 为父元素的100%--> height:300px; background-color:orange; border:2px solid red; }
这段代码中 boxb 的实际宽度 不会是300px;
虽然他继承的是父元素的100%;
关于这个我是这么理解的


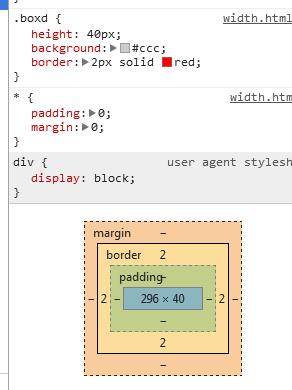
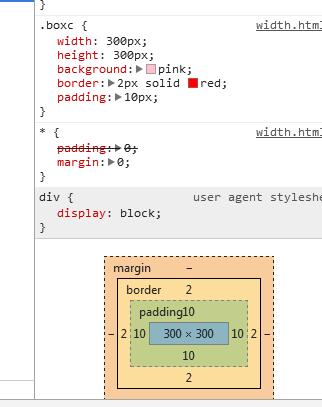
这里boxc的宽度是300px, boxd的宽度是296px 也就是说父元素boxc可以随意设置 盒子模型
boxd的宽只会等于你设置的这个300px宽,不会等于所有盒子模型相加的宽度
你只继承了它的宽没有继承他的其他值。
boxd是把所有盒子模型加起来计算的 就是说是 296px宽度+边框的4px = boxc的300像素 boxd的盒子模型不会改变。
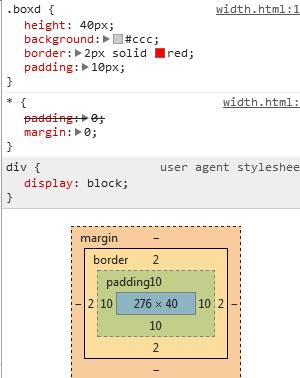
再来看一张图
 这张图 boxd的宽度为276 276 + 20 +4=300px
这张图 boxd的宽度为276 276 + 20 +4=300px
等于boxc的宽度
也就是 你父元素爱怎么加盒子模型就怎么加。
我子元素也可以加盒子模型,我最后的值要等于 父元素的宽度。如果超出了 会从宽度里减去 。
如果有讲的不好和不对的地方欢迎大家指正。
以上是关于关于css的默认宽度的主要内容,如果未能解决你的问题,请参考以下文章