关于position:fixed的注意点
Posted ldq678
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于position:fixed的注意点相关的知识,希望对你有一定的参考价值。
position: fixed是CSS固定定位,一般用于导航栏吸顶效果。该属性使用的时候要注意一些细节:
1.固定定位的盒子必须有宽度
也就是必须设置width,如果没有设置宽度,那么该盒子的宽度就是内容撑开的宽度,如果没有内容那么会默认为0,从而无法在页面上看到。由于固定定位一般用于导航栏吸顶效果,所以必须给它设置合适的版心宽度。
并且,如果是通过min-width属性和max-width属性设置盒子的宽度,起作用的是min-width。max-width不起作用,除非内容太多,把盒子撑开了。
所以,强调一下,固定定位的盒子,必须有宽度。
2.固定定位的盒子跟父级盒子无关,它是以屏幕为准
看这个例子:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> body{ margin: 0; } .box{ min-width: 320px; max-width: 540px; height: 2000px; background-color: #aaa; margin: 0 auto; } .fix{ height: 40px; width: 100%; background-color: pink; position: fixed; } </style> </head> <body> <div class="box"> <div class="fix">dfdds</div> </div> </body> </html>
我们可以把父盒子.box设想为版心容器,那么.fix盒子就是我们要吸顶的导航条。
我们已经定义了父盒子box的宽度,而后,给fix盒子的宽度定为width: 100%,意图就是让吸顶的盒子宽度与父盒子的宽度相等。
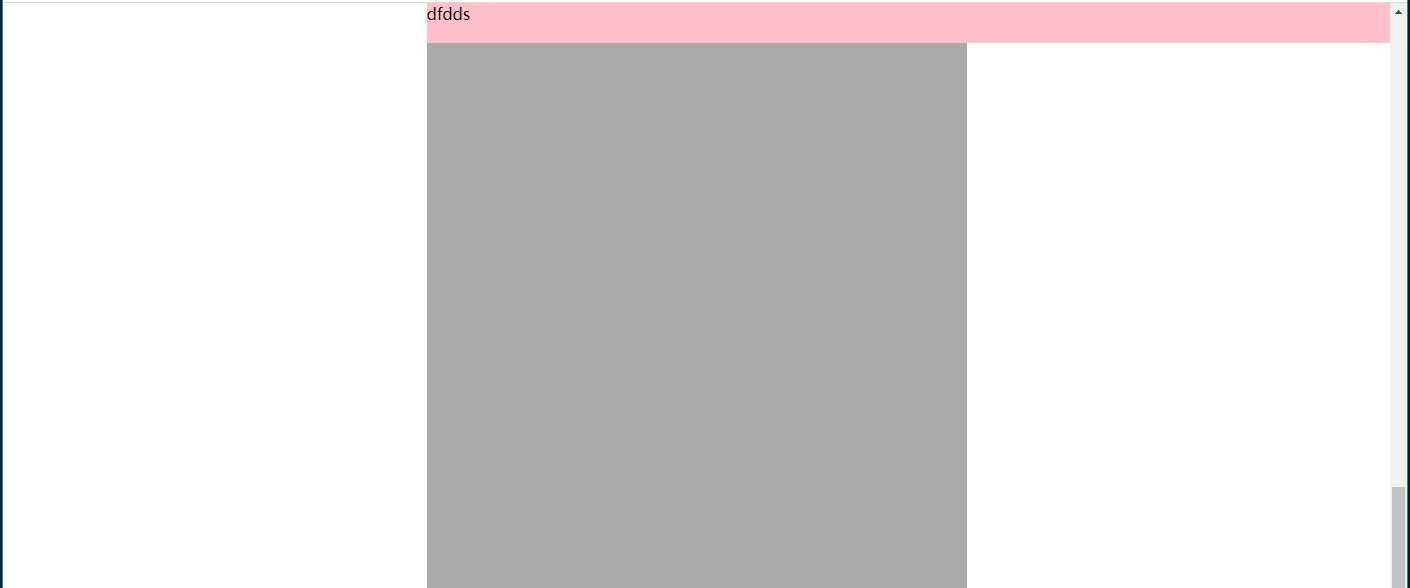
可是我们运行页面的时候会看到下图的渲染效果。

如果点击F12来查看元素,我们会看到fix盒子的宽度是1202,和body的宽度相等,而父盒子box的最大宽度是540px。这就证明了我们的观点:固定定位的盒子跟父级盒子无关,它是以屏幕为准。
3.如何让固定定位的盒子,规规矩矩呆在父盒子内部?
有多种方法来实现我们的要求,这里先只给出1种。
给fixed固定定位的盒子设定宽度,这个宽度要跟父盒子宽度一致。千万不能只给一个width: 100%。比如本例中父盒子box给了min-width和max-width,那么子盒子fix也要给相同的一套min-width和max-width。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> body{ margin: 0; } .box{ min-width: 320px; max-width: 540px; height: 2000px; background-color: #aaa; margin: 0 auto; } .fix{ height: 40px; min-width: 320px; max-width: 540px; width: 100%; background-color: pink; position: fixed; } </style> </head> <body> <div class="box"> <div class="fix"></div> </div> </body> </html>
运行效果如下,完美。

以上是关于关于position:fixed的注意点的主要内容,如果未能解决你的问题,请参考以下文章