DataTable学习笔记---排序细则列隐藏
Posted 心若不动,风又奈何;你若不伤,岁月无恙。
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了DataTable学习笔记---排序细则列隐藏相关的知识,希望对你有一定的参考价值。
耽误了好几天,因为要做一个嵌入式的实验-android内核编译与裁剪,很久之前装的wubi不知道为什么运行出错了,然后看着当前的win7系统觉得有点讨厌了,也是因为快1年半没装机了,所以就重新装机了,结果就各种杯具,统计装了2次win7,2次win8,2次wubi,期间碰到了不知多少问题,另一方面限于这可恶的网速,着实让我蛋疼了一把,然后又是各种压力,本人大三了,到了要找实习单位的时候,还有是否决定考研,也挺烦心的。今天趁着有点时间了,继续我们的dataTable学习吧。
1.DataTable排序
1.1 基础知识
dataTable可以多列排序,在表格中,按住shirt,然后选择需要排序的列就可以了。下面是四个重要属性的区分:
属性\'bSort\':初始化的时候定义整个table是否排序
$(document).ready( function () {
$(\'#example\').dataTable( {
"bSort": false
} );
} );
属性\'bSortable\':初始化的时候定义具体哪一列是否可排序
$(document).ready( function() {
$(\'#example\').dataTable( {
"aoColumns": [
{ "bSortable": false },
null,
null,
null,
null
] } );
} );
属性\'aaSorting\':初始化表格的时候,选择以怎样的规则排序
// Sort by 3rd column first, and then 4th column
$(document).ready( function() {
$(\'#example\').dataTable( {
"aaSorting": [[2,\'asc\'], [3,\'desc\']]
} );
} );
属性\'asSorting\':设置具体哪一行的排序规则
// Using aoColumns
$(document).ready( function() {
$(\'#example\').dataTable( {
"aoColumns": [
null,
{ "asSorting": [ "asc" ] },
{ "asSorting": [ "desc", "asc", "asc" ] },
{ "asSorting": [ "desc" ] },
null
]
} );
} );
通过上面的介绍基本上应该清楚这四个属性的含义与不同了吧。接下来给介绍简单排序
1.2 简单排序,单列排序
table初始化的时候使用属性\'aaSorting\',属性值是一个array。
$(document).ready(function() {
$(\'#example\').dataTable( {
"aaSorting": [[ 4, "desc" ]]
} );
} );
1.3 多列排序
有了上面的单例排序,外加基础知识里的aaSorting的介绍,范例上面就有,这里就不写了。
1.4 特殊排序规则
这里需要分清几个要点:
1. 首先是sSortDataType.定义数据源类型的排序(主要是input类型),dom-text,dom-select,dom-checkbox。突然发现以前有个做傻了,当初用checkbox的时候,就应该直接设置sSortDataType.
2.属性sType:定义这列数据类型,包括(string,numeric,date,html)。
3.不带类型检测的排序
老实说这个挺复杂的,怎么写排序规则,然后怎么实现,尽管dataTable有范例,但是没怎么看懂,下面我给出我改过的范例,如果有错误,如果大家发现好一点的范例,欢迎跟我分享,如果有时间我能理解它的范例,我也会及时更新这篇博文的。
function initTable(){
tableTest = $(\'#tableTest\').dataTable({
"bJQueryUI": true,
"sPaginationType": "full_numbers",
"aaData": [
[\'101\', \'aaa\', \'91,1\', \'2012-10-10\', \'X\'],
[\'102\', \'bbb\', \'92,5\', \'2012-3-19\', \'X\'],
[\'103\', \'ccc\', \'89,5\', \'2013-3-21\', \'X\'],
[\'105\', \'eee\', \'95\', \'2011-11-11\', \'C\'],
[\'104\', \'ddd\', \'91\', \'2013-2-22\', \'X\']
],
\'aaSorting\':[ [1,\'asc\'],[2,\'asc\'] ],
\'aoColumns\':[
{\'sTitle\':\'ID\', \'sWidth\':\'20%\',\'sClass\':\'center\'},
{\'sTitle\':\'Name\', \'sWidth\':\'20%\',\'sClass\':\'center\'},
{\'sTitle\':\'Score\', \'sType\': \'numeric-comma\',\'sWidth\':\'20%\',\'sClass\':\'center\'},
{\'sTitle\':\'Date\', \'sWidth\':\'20%\',\'sClass\':\'center\'},
{\'sTitle\':\'downLoad\', \'sWidth\':\'20%\',\'sClass\':\'center\',
"mRender": function ( data, type, full ) {
return \'<a href="\'+data+\'">Download</a>\';
}}
]
});
}
jQuery.fn.dataTableExt.oSort[\'numeric-comma-asc\'] = function(a,b) {
var x = (a == "-") ? 0 : a.replace(",", "." );
var y = (b == "-") ? 0 : b.replace( ",", "." );
x = parseFloat( x );
y = parseFloat( y );
return ((x < y) ? -1 : ((x > y) ? 1 : 0));
};
jQuery.fn.dataTableExt.oSort[\'numeric-comma-desc\'] = function(a,b) {
var x = (a == "-") ? 0 : a.replace(",", "." );
var y = (b == "-") ? 0 : b.replace( ",", "." );
x = parseFloat( x );
y = parseFloat( y );
return ((x < y) ? 1 : ((x > y) ? -1 : 0));
};
定义排序规则的时候肯定会定义两个,其实应该是三个,当>,<,=..一般定义的排序类型有数字,带小数的,string。
下面是当表格中是一些input-type不是text类型的排序。那么首先应该先获取例如type=checkbox的值对吧
/* Create an array with the values of all the checkboxes in a column */
$.fn.dataTableExt.afnSortData[\'dom-checkbox\'] = function ( oSettings, iColumn )
{
var aData = [];
$( \'td:eq(\'+iColumn+\') input\', oSettings.oApi._fnGetTrNodes(oSettings) ).each( function () {
aData.push( this.checked==true ? "1" : "0" );
} );
return aData;
}
2.DataTable列隐藏
var tableTest;
function initTable(){
tableTest = $(\'#tableTest\').dataTable({
"bJQueryUI": true,
"sPaginationType": "full_numbers",
"aaData": [
[\'101\', \'aaa\', \'91,1\', \'2012-10-10\', \'X\'],
[\'102\', \'bbb\', \'92,5\', \'2012-3-19\', \'X\'],
[\'103\', \'ccc\', \'89,5\', \'2013-3-21\', \'X\'],
[\'105\', \'eee\', \'95\', \'2011-11-11\', \'C\'],
[\'104\', \'ddd\', \'91\', \'2013-2-22\', \'X\']
],
\'aaSorting\':[ [1,\'asc\'],[2,\'asc\'] ],
\'aoColumns\':[
{\'sTitle\':\'ID\', \'sWidth\':\'20%\',\'sClass\':\'center\'},
{\'sTitle\':\'Name\', \'sWidth\':\'20%\',\'sClass\':\'center\'},
{\'sTitle\':\'Score\',\'sWidth\':\'20%\',\'sClass\':\'center\'},
{\'sTitle\':\'Date\', \'sWidth\':\'20%\',\'sClass\':\'center\'},
{\'sTitle\':\'downLoad\', \'sWidth\':\'20%\',"bVisible": false,"bSearchable": false, \'sClass\':\'center\',
"mRender": function ( data, type, full ) {
return \'<input type="text" class="userName" value="\'+data+\'"/>\';
}}
]
});
$(\'#tableTest\').find(\'.userName\').each(function(){
console.log($(this).val());
});
}
有两个bVisible和bSearchable,如果设置bVisible:false,那么这列数据是不可访问的,bSearchAble:false是可以访问的,我感觉这边做的不是很好哎,就比方说我们一般都喜欢对表添加一列隐藏列,里面记录每行的id,方便数据访问,但是貌似这招这样不行。我想能不能用mReader来做,就比方上面代码,设置type=\'hidden\',试验发现不行,看来我是明显天真了。但是想到mReader:function(data,type,full)其中的full就是这一列的所有信息,试验了一下,的却访问隐藏的那一列,那么通过这种变相的方法就可以访问隐藏的数据了。
总结一下,可以通过mReader:function(data,type,full)中的full参数获取一行所有信息(包括隐藏列),获取到的是一列字符串,然后通过spilt转换位数组,然后选取第几个。
//代码不全,就是那么个意思
{\'sTitle\':\'ID\', \'sWidth\':\'20%\',\'sClass\':\'center\'},
{\'sTitle\':\'Name\', \'sWidth\':\'20%\',\'sClass\':\'center\'},
{\'sTitle\':\'Score\',\'sWidth\':\'20%\',\'sClass\':\'center\'},
{\'sTitle\':\'Date\', \'sWidth\':\'20%\',\'bVisible\':false,\'sClass\':\'center\'},
{\'sTitle\':\'downLoad\', \'sWidth\':\'20%\',"bSearchable": false, \'sClass\':\'center\',
"mRender": function ( data, type, full ) {
return \'<input type="text" class="userName" value="\'+full+\'"/>\';
}}
]
});
var s;
var data;
$(\'#tableTest\').find(\'.userName\').each(function(){
var data = $(this).val();
var s = data.split(",");
console.log(s[3]);
});
//输出
//2012-10-10
//2012-3-19
2013-3-21
2013-2-22
2011-11-11
通过点击按钮确定该列是否可见或是隐藏---自带了范例
通过oTable.fnSetColumnVis(iCol,1/0);前一个参数是第几列。下面的代码应该挺好看懂的吧。
$(document).ready(function() {
$(\'#example\').dataTable( {
"sScrollY": "200px",
"bPaginate": false
} );
} );
function fnShowHide( iCol )
{
/* Get the DataTables object again - this is not a recreation, just a get of the object */var oTable = $(\'#example\').dataTable();
var bVis = oTable.fnSettings().aoColumns[iCol].bVisible;
oTable.fnSetColumnVis( iCol, bVis ? false : true );
}
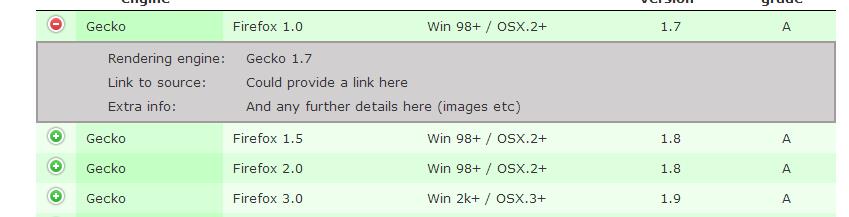
通过点击按钮确定是否显示该列详细信息---自带范例
/* Formating function for row details */function fnFormatDetails ( oTable, nTr )
{
var aData = oTable.fnGetData( nTr );
var sOut = \'<table cellpadding="5" cellspacing="0" border="0" >\';
sOut += \'<tr><td>Rendering engine:</td><td>\'+aData[1]+\' \'+aData[4]+\'</td></tr>\';
sOut += \'<tr><td>Link to source:</td><td>Could provide a link here</td></tr>\';
sOut += \'<tr><td>Extra info:</td><td>And any further details here (images etc)</td></tr>\';
sOut += \'</table>\';
return sOut;
}
$(document).ready(function() {
/*
* Insert a \'details\' column to the table
*/var nCloneTh = document.createElement( \'th\' );
var nCloneTd = document.createElement( \'td\' );
nCloneTd.innerHTML = \'<img src="../examples_support/details_open.png">\';
nCloneTd.className = "center";
$(\'#example thead tr\').each( function () {
this.insertBefore( nCloneTh, this.childNodes[0] );
} );
$(\'#example tbody tr\').each( function () {
this.insertBefore( nCloneTd.cloneNode( true ), this.childNodes[0] );
} );
/*
* Initialse DataTables, with no sorting on the \'details\' column
*/var oTable = $(\'#example\').dataTable( {
"aoColumnDefs": [
{ "bSortable": false, "aTargets": [ 0 ] }
],
"aaSorting": [[1, \'asc\']]
});
/* Add event listener for opening and closing details
* Note that the indicator for showing which row is open is not controlled by DataTables,
* rather it is done here
*/
$(\'#example tbody td img\').live(\'click\', function () {
var nTr = $(this).parents(\'tr\')[0];
if ( oTable.fnIsOpen(nTr) )
{
/* This row is already open - close it */this.src = "../examples_support/details_open.png";
oTable.fnClose( nTr );
}
else
{
/* Open this row */this.src = "../examples_support/details_close.png";
oTable.fnOpen( nTr, fnFormatDetails(oTable, nTr), \'details\' );
}
} );
} );
效果截图:

好了,写了也好几个小时了,一边学一边写,有关于DataTable这个控件大家应该有一些了解了,基本的操作都应该会了吧,现在主要涉及到表格数据,这个涉及到json,老实说我还不太会呢,准备找个时间学一下json数据格式,然后顺便讲讲dataTable从后台获取数据以及填充;还有增加一行,删除一行,复杂表头,修改表头,挺简单的吧,有时间的话就写一下,或者以后项目中用到的话,到时候总结吧。
如果大家在使用DataTable这个控件的时候遇到了问题,也可以给我留言,我尽量帮大家解决,当然我不保证我肯定会,大家一起学习。
Keep on fighting!!
以上全部都属个人原创,请大家转载的时候附上原创链接: http://www.cnblogs.com/tonylp
以上是关于DataTable学习笔记---排序细则列隐藏的主要内容,如果未能解决你的问题,请参考以下文章