基于bootstrap + php +ajax datatable 插件的使用
Posted 冷暖自知一抹茶ck
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于bootstrap + php +ajax datatable 插件的使用相关的知识,希望对你有一定的参考价值。
Datatables是一款jquery表格插件。它是一个高度灵活的工具,可以将任何html表格添加高级的交互功能。
下面是我学习datatables写的一个服务器端(php)分页例子,该功能包含的功能 list:
1、在第一列添加checkbox,实现全选功能; 全选框没有排序按钮
2、在最后一列添加操作按钮
3、隐藏、显示该列字段;字段默认排序
4、薪水千分位、小数点两位格式化
5、内容太多用。。。。截取文字; 鼠标移上去显示详情
6、替换字符,男字体显示红色,女显示绿色
7、给文字添加超链接
8、同时显示、隐藏多个列的内容
9、单元格所在的行、列高亮显示
10、自定义搜索条件 【时间的处理,关键字的模糊查询(前者没有实现,只是展示双日历的使用,后者实现了功能,前者功能实现类似)】
11、行内编辑...
已实现大体功能,解决操作过程中存在的问题,
1、整合操作;操作里面行内编辑,打开页面242行,即可打开删除逻辑(行内编辑会有影响);当然要实现操作 有编辑、有删除等等,需在整合下行内编辑的操作。做稍微处理即可.
2、整合排序按钮;引用jquery-datatable bootstrap-datatable(三角形状) 会导致排序按钮不同的样式,然后自己整合 bootstrap-datatable.css实现分页。
3、修复模糊查询匹配失败;在实现模糊搜索的时候出现一个问题,就是当条件是createtime的时候,搜索有问题,数据库全部匹配(数据库该字段存的是 2016-12-27 11:50:44的值)。最后发现该字段不做模糊搜索条件时,可以正确匹配。。。(找了大半天。。)
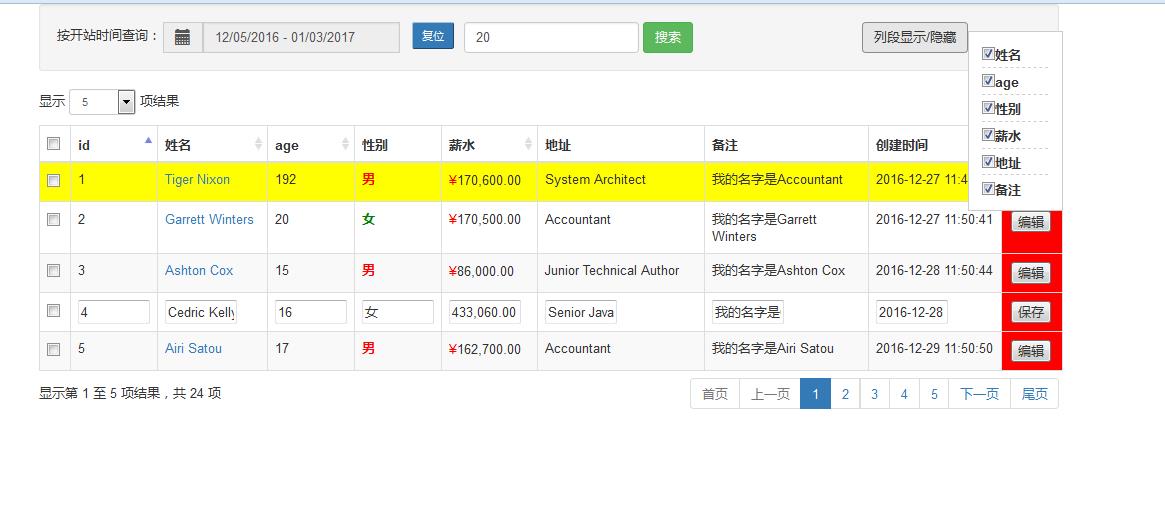
效果如图:
详细学习请参考其官网:http://datatables.net/中文网:http://dt.thxopen.com/
学习datatable之前 可以参考下 常见问题 ,可以 加深 对datatable使用的一些理解。比如:$("#example").dataTable({...}) 和 $("#example").DataTable({...}) 的区别;以及1.10.x与1.9.x参数名对照表 这样在写参数的时候自己写的不会混乱,也易于别人看懂。
然后,附上代码包下载地址(包含sql文件,后台脚本数据库test,用户名root,密码为空):
链接:http://pan.baidu.com/s/1slOw0Cd 密码:94tg
以上是关于基于bootstrap + php +ajax datatable 插件的使用的主要内容,如果未能解决你的问题,请参考以下文章