jquery 中appendTo()函数的疑惑?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery 中appendTo()函数的疑惑?相关的知识,希望对你有一定的参考价值。
<html>
<head>
<title></title>
<script type="text/javascript" src="Scripts/jquery-1.4.1.min.js"></script>
<script type="text/javascript">
$(function ()
$("#ul1 li").css("cursor", "pointer")
.mouseover(function ()
$(this).css("background", "red").siblings().css("background", "white");
)
.click(function ()
$(this ).css("background", "white").appendTo("#ul2");
);
);
</script>
</head>
<body>
<ul id="ul1" style="float:left;width:30%;">
<li>aaaa</li>
<li>bbbb</li>
<li>cccc</li>
<li>dddd</li>
<li>eeee</li>
</ul>
<ul id="ul2" style="float:left;width:30%;">
</ul>
</body>
</html>
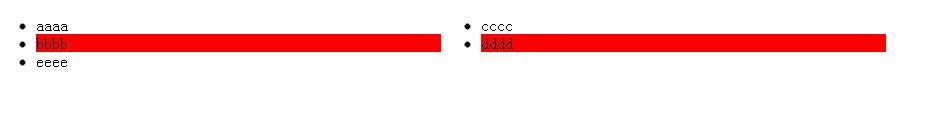
右边的ID为ul2的列表,为什么也会触发本属于左边列表的mouseover和click事件.
图片上右边的列表也变红了..难道appendTo()会把事件也加过去??
clone(false)方法是可以的,谢谢.
但是鼠标的手型样式还是会复制过去.
如果要求完美的话,只要把appendTo()前的样式改成
.css( "background":"white", "cursor":"auto" )就可以了.
我还发现一种方法:.click(function ()
var u2 = $(this).remove();
$(u2).css( "background":"white", "cursor":"auto" ).appendTo("#ul2");
);
先remove()再appendTo()就可以了.

所以要想避免这个问题需要使用.clone(false);
原来的代码修改为$(this ).css("background", "white").clone(false).appendTo("#ul2");
就可以防止这个问题。
我已经测试过没有问题了。采纳吧,顺便多给些分数。 参考技术A 可以这样理解
只要你是连续的调用方法
就会没有先后
你先click 在 onmouseover 也一样的
个人感觉 jquery 会把你的事件一次性执行
而不是分两步走
应为如用变量接受那个this 然后比较变量的差别发现是恒等的 参考技术B 对的,因为你appendTo的是li,所以li所带的事件照样起作用。 参考技术C 用$("#ul1 > li")试试看
解决上一篇jquery中on的疑惑
内容都是来自:http://www.365mini.com/page/jquery-on.htm。这里做一下收藏。文章的最后 疑问和解答可以解决所有的疑惑 看了之后能更好的整篇文章。
on()函数用于为指定元素的一个或多个事件绑定事件处理函数。
此外,你还可以额外传递给事件处理函数一些所需的数据。
从jQuery 1.7开始,on()函数提供了绑定事件处理程序所需的所有功能,用于统一取代以前的bind()、 delegate()、 live()等事件函数。
on()支持直接在目标元素上绑定事件,也支持在目标元素的祖辈元素上委托绑定。在事件委托绑定模式下,即使是执行on()函数之后新添加的元素,只要它符合条件,绑定的事件处理函数也对其有效。
此外,该函数可以为同一元素、同一事件类型绑定多个事件处理函数。触发事件时,jQuery会按照绑定的先后顺序依次执行绑定的事件处理函数。
要删除通过on()绑定的事件,请使用off()函数。如果要附加一个事件,只执行一次,然后删除自己,请使用one()函数。
该函数属于jQuery对象(实例)。
语法
jQuery 1.7 新增该函数。其主要有以下两种形式的用法:
用法一:
jQueryObject.on( events [, selector ] [, data ], handler )
用法二:
jQueryObject.on( eventsMap [, selector ] [, data ] )
参数
| 参数 | 描述 |
|---|---|
| events | String类型一个或多个用空格分隔的事件类型和可选的命名空间,例如"click"、"focus click"、"keydown.myPlugin"。 |
| eventsMap | Object类型一个Object对象,其每个属性对应事件类型和可选的命名空间(参数events),属性值对应绑定的事件处理函数(参数handler)。 |
| selector | 可选/String类型一个jQuery选择器,用于指定哪些后代元素可以触发绑定的事件。如果该参数为null或被省略,则表示当前元素自身绑定事件(实际触发者也可能是后代元素,只要事件流能到达当前元素即可)。 |
| data | 可选/任意类型触发事件时,需要通过event.data传递给事件处理函数的任意数据。 |
| handler | Function类型指定的事件处理函数。 |
关于参数events中可选的命名空间,请参考最下面的示例代码。
关于参数selector,你可以简单地理解为:如果该参数等于null或被省略,则为当前匹配元素绑定事件;否则就是为当前匹配元素的后代元素中符合selector选择器的元素绑定事件。
参数handler中的this指向当前匹配元素的后代元素中触发该事件的DOM元素。如果参数selector等于null或被省略,则this指向当前匹配元素(也就是该元素)。
on()还会为handler传入一个参数:表示当前事件的Event对象。
参数handler的返回值与DOM原生事件的处理函数返回值作用一致。例如"submit"(表单提交)事件的事件处理函数返回false,可以阻止表单的提交。
如果事件处理函数handler仅仅只为返回false值,可以直接将handler设为false。
返回值
on()函数的返回值为jQuery类型,返回当前jQuery对象本身。
重要说明:
如果传递了selector参数,那么on()函数并不是为当前jQuery对象匹配的元素绑定事件处理函数,而是为它们的后代元素中符合选择器selector参数的元素绑定事件处理函数。on()函数并不是直接为这些后代元素挨个绑定事件,而是委托给当前jQuery对象的匹配元素来处理。由于DOM 2级的事件流机制,当后代元素selector触发事件时,该事件会在事件冒泡中传递给其所有的祖辈元素,当事件流传递到当前匹配元素时,jQuery会判断是哪个后代元素触发了事件,如果该元素符合选择器selector,jQuery就会捕获该事件,从而执行绑定的事件处理函数。
通俗易懂地说,如果我们希望给页面上所有的<P>标签绑定click事件处理函数,我们可以在每个P标签上直接分别绑定click事件处理函数。例如:
// 为所有P元素分别绑定click事件处理函数handler $("p").on("click", handler);
我们也可以在这些P标签的任意一个公共祖辈元素上绑定事件委托机制,利用DOM的事件冒泡机制来统一委托处理。当我们触发了某个元素的click事件,JS会依次通知该元素及其"父辈"元素、"爷爷辈"元素……直到最顶部的document对象为止,如果这些元素上绑定了click事件处理函数就会依次执行。
// 在body元素上绑定click事件处理函数handler,如果这个click事件是由其后代的P元素触发的,就执行handler $(document.body).on("click", "p", handler);
在这里的示例中,事件委托机制就是,我们不为每个P元素直接绑定click事件处理函数,而是委托给其某个公共的祖辈元素(此处示例中为document.body),"告诉"他:如果接收到了click事件触发通知,并且这个click事件是由我们这些P元素其中之一触发的,就执行祖辈元素上委托绑定的事件处理函数。
注意:"focus"、"blur"等部分事件不支持冒泡,使用事件委托机制将无效。不过,他们一般也有对应的支持冒泡的事件。例如与"focus"对应的"focusin",与"blur"对应的"focusout"。此外,我们也可以使用event.stopPropagation()方法,让当前触发的事件停止冒泡。
示例&说明
以点击事件("click")为例,以下是jQuery中事件函数的常规用法(某些函数也存在其它形式的用法,此处暂不列出):
// 这里的选择器selector用于指定可以触发事件的元素 // 这里的选择器ancestor应是selector的祖辈元素,selector触发的事件可以被其祖辈元素在事件流中捕获,从而以"代理"的形式触发事件。 // jQuery 1.0+ (1.4.3+支持参数data) $("selector").click( [ data ,] handler ); // jQuery 1.0+ (1.4.3+支持参数data) $("selector").bind( "click" [, data ], handler ); // jQuery 1.3+ (1.4+支持参数data) $("selector").live( "click" [, data ], handler ); // jQuery 1.4.2+ $("ancestor").delegate( "selector", "click" [, data ], handler ); // jQuery 1.7+ $("ancestor").on( "click", "selector" [, data ], handler );
请参考下面这段初始HTML代码:
<div id="n1">
<p id="n2"><span>CodePlayer</span></p>
<p id="n3"><span>专注于编程开发技术分享</span></p>
<em id="n4">http://www.365mini.com</em>
</div>
<p id="n5">Google</p>
我们为<div>中的所有<p>元素绑定点击事件:
// 为div中的所有p元素绑定click事件处理程序 // 只有n2、n3可以触发该事件 $("div").on("click", "p", function(){ // 这里的this指向触发点击事件的p元素(Element) alert( $(this).text() ); });
如果要绑定所有的<p>元素,你可以编写如下jQuery代码:
//为所有p元素绑定click事件处理程序(注意:这里省略了selector参数) //n2、n3、n5均可触发该事件 $("p").on("click", function(event){ // 这里的this指向触发点击事件的p元素(Element) alert( $(this).text() ); });
此外,我们还可以同时绑定多个事件,并为事件处理函数传递一些附加的数据,我们可以通过jQuery为事件处理函数传入的参数event(Event事件对象)来进行处理:
var data = { id: 5, name: "张三" }; // 为n5绑定mouseenter mouseleave两个事件,并为其传入附加数据data // 附加数据可以是任意类型 $("body").on("mouseenter mouseleave", "#n5", data, function(event){ var $me = $(this); var options = event.data; // 这就是传入的附加数据 if( event.type == "mouseenter"){ $me.html( "你好," + options.name + "!"); }else if(event.type == "mouseleave" ){ $me.html( "再见!"); } });
此外,即使符合条件的元素是on()函数执行后新添加,绑定事件对其依然有效。同样以初始HTML代码为例,我们可以编写如下jQuery代码:
// 为div中的所有p元素绑定click事件处理程序 // 只有n2、n3可以触发该事件 $("div").on("click", "p", function(event){ alert( $(this).text() ); }); // 后添加的n6也可以触发上述click事件,因为它也是div中的p元素 $("#n1").append(‘<p id="n6">上述绑定的click事件对此元素也生效!</p>‘);
参数events还支持为事件类型附加额外的命名空间。当为同一元素绑定多个相同类型的事件处理函数时。使用命名空间,可以在触发事件、移除事件时限定触发或移除的范围。
function clickHandler(event){ alert( "触发时的命名空间:[" + event.namespace + "]"); } var $p = $("p"); // A:为所有p元素绑定click事件,定义在foo和bar两个命名空间下 $p.on( "click.foo.bar", clickHandler ); // B:为所有p元素绑定click事件,定义在test命名空间下 $p.on( "click.test", clickHandler ); var $n2 = $("#n2"); // 触发所有click事件 $n2.trigger("click"); // 触发A和B (event.namespace = "") // 触发定义在foo命名空间下的click事件 $n2.trigger("click.foo"); // 触发A (event.namespace = "foo") // 触发定义在bar命名空间下的click事件 $n2.trigger("click.bar"); // 触发A (event.namespace = "bar") // 触发同时定义在foo和bar两个命名空间下的click事件 $n2.trigger("click.foo.bar"); // 触发A (event.namespace = "bar.foo") // 触发定义在test命名空间下的click事件 $n2.trigger("click.test"); // 触发B (event.namespace = "test") // 移除所有p元素定义在foo命名空间下的click事件处理函数 $p.off( "click.foo" ); // 移除A
on()函数的参数eventsMap是一个对象,可以"属性-值"的方式指定多个"事件类型-处理函数"。对应的示例代码如下:
var data = { id: 5, name: "张三" }; var events = { "mouseenter": function(event){ $(this).html( "你好," + event.data.name + "!"); }, "mouseleave": function(event){ $(this).html( "再见!"); } }; //为n5绑定mouseenter mouseleave两个事件,并为其传入附加数据data $("body").on(events, "#n5", data);
网友疑问:
即使符合条件的元素是on()函数执行后新添加,绑定事件对其依然有效. 这个是错的,我实验了下 $(‘p‘).on(‘click‘, function(){
alert($(this).text());
});
$(‘body>div‘).append($(‘<p>sssssaa</p>‘)); 后加的p并不具有事件
楼主解答:
亲,你的用法不对。你再好好看看on的API,尤其是文章中的【重要说明】。
on() 如果不传selector参数,那么就是直接绑定,不是事件委托机制;如果加了selector参数,那就是事件委托,之后新添加的元素,只要符合条件,绑定事件依然有效。
比如要对页面中所有的p标签绑定click事件,应该这样写:
$(document.body).on("click", "p", function(){ });
这样,新添加的p元素也会绑定click事件。
深入点说,这个click事件实际上是绑定到 document.body
上面的,而不是每个p标签上,不过它的所有子孙节点发出了click事件,都会冒泡传递到
document.body,并触发其绑定的click事件。jQuery再检测这个click事件在冒泡的过程中是否"经过"了"p"标签,如果是,就执行我们指定的回调函数。
自己也做了个例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../dist/js/jquery-1.8.2.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function() {
$("div").on("click", function() {
$("#aa").append("<span>12121 </span>")
});
//可以触发click事件
$("div").on("click", "span", function() {
alert(1236)
});
//不可以触发click事件
$("span").on("click", function() {
alert(1236)
});
});
</script>
</head>
<body>
<div id="aa">
点击这里
</div>
</body>
</html>
以上是关于jquery 中appendTo()函数的疑惑?的主要内容,如果未能解决你的问题,请参考以下文章
jquery中append()与appendto()用法分析
循环中的 Clone AppendTo 函数重载对服务器的请求 - 应该从缓存中加载! (jQuery)
jquery after append appendTo三个函数的区别
jquery之insertBefore(),insertAfter(),prependTo(),appendTo()用法详解