阿里前端笔试总结
Posted 渔歌
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了阿里前端笔试总结相关的知识,希望对你有一定的参考价值。
几天前,去参加了阿里游戏的前端实习生笔试。因为基础不太扎实加上第一次没有经验,所以成绩肯定也不理想!不管怎样都好,都已经过去了,想多了也没用,生活,总是要向前看的嘛!所以,就花点时间把这次的题目总结一下,算是对自己的一个提高吧。因为那天没有用手机把笔试题目拍照下来,这些题都是凭借印象记下来的,所以,有些题目记得可能不太准确,题目的序号可能也不一样!
好吧。说了一大坨的废话,该进入正题了:“
1.有一个长度未知的数组a,如果它的长度为0就把数字1添加到数组里面,否则按照先进先出的队列规则让第一个元素出队。
分析:这道题主要是考核了数组的队列方法和栈方法。另外,原题还有字数限制的,只有在字数小于30并且结果正确时才可以满分。所以,我们可以使用三目运算符(: ?)来减少字数。代码如下:

a.length === 0 ? a.push(1) : a.shift();
我当时忘记了出队是shift还是unshift,结果竟然误用了unshift,晕死了!
2.下面代码会输出什么:
var test = (function(a) { this.a = a; return function(b) { return this.a + b; } } (function(a, b) { return a; }(1, 2)));
console.log(test(4)); //输出什么????
分析:这道题考了与函数有关的的两个非常重要的概念:自执行函数和闭包。但是不难,答案应该是5。
3.请把<ul><li>第1行</li><li>第2行</li>...</ul>(ul之间有10个li元素)插入body里面,注意:需要考虑到性能问题。
分析:这题主要考察了dom操作。插入节点操作的可以使用insertBefore和appendChild方法,随便用一个都行。但是,题目要求要考虑性能问题,这才是关键,因为,javascript操作dom的开销是很大的!提高性能就要减少dom操作。因此,我当时使用了下面的方法,只操作一次dom就够的了:
var lis = "", ul = document.createElement("ul"); //把li以字符串形式生成 for(var i = 1; i <= 10; i++) { +lis += "<li>第" + i + "行</li>"; } // 最后通过innerhtml插入ul里面 ul.innerHTML = lis; //这里才操作dom,把ul插入到body document.body.appendChild(ul);
4.不使用loop循环,创建一个长度为100的数组,并且每个元素的值等于它的下标。
分析:当时看到题目要求不使用loop循环时,“聪明过头”的我马上就想到了使用间歇性定时器setInterval,代码如下:
var a = [], i = 0; var interval = setInterval(function() { i < 100 ? a.push(i++) : clearInterval(interval); }, 0);
确实没有使用loop循环,我当时还对自己的聪明感到欣欣自喜呢!但是后来,跟朋友讨论了一下,才知道这道题的目的是在考察我们对数组的熟练程度,而不是考察定时器!况且用这种方法来创建数组性能也不见得有多高!他的做法是先创建一个长度为100的数组,然后再使用数组的实例方法Array.prototype.map来重新赋值,代码如下:
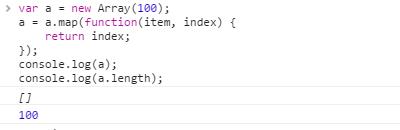
var a = new Array(100); a = a.map(function(item, index) { return index; });
使用了map方法真是高端大气上档期啊!一开始,我也以为他的答案是正确的了,但是,后来我在控制台打印了一下,却发现也是不对的啊,因为,最终打出来的数组是一个长度为100的空的数组,如下:


好奇怪!这么好用的方法竟然输出的结果也不正确,心好累啊!
后来,查了API,才知道, JavaScript数组是稀疏数组,比如,通过new Array(100)创建一个新的数组的,虽然他的长度是100,但是实际上他是一个空数组,也就是说没有真实存在的元素。所以使用map方法,根本不会去遍历这个数组100次的。后来,它知乎上问了一下,才学到了一个新的可行的方法,如下:
var a = Array(100).join(",").split(",").map(function(item, index) { return index; });
这个解法充满了曲折啊!先是创建一个数组,然后,通过join方法把它转成字符串,然后,再通过split方法把字符串转成数组,这时候,它就拥有100个值为空的元素了,然后,再通过map函数,改变这些元素的值即可。
5.实现对数组进行乱序
这道题考察了数组的sort方法,因为是乱序,所以,还需要用到Math.random()产生随机数,打乱排序规律!代码如下:
var a = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10], sign = 1; a.sort(function(a, b) { //因为Math.random产生的数在0-1之间 //所以0.5两边的概率是相等的 //大于0.5时为升序,小于0.5时为降序 sign = (Math.random() > 0.5) ? 1 : -1; return (a - b) * sign; });
6.有一个长度为100的数组,请以优雅的方式求出该数组的前10个元素之和
分析:其实,对于数组求和有很多种方法,也很简单。但是,这题有两个限制条件:优雅的方式、前10个元素。对于“前10个元素”这个限制条件可以使用Array.prototype.slice()方法来截取,对于"优雅的方式",我的理解是应该尽可能使用数组自带的方法,最好可以使用高阶函数!所以我觉得应该是Array.prototype.reduce()方法。代码如下:
var a = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15], sum = 0; sum = a.slice(0, 10).reduce(function(pre, current) { return pre + current; }); console.log(sum); //55
这样看起开会比使用for循环优雅了不少哈!
后面的都是主观题,答案不唯一,所以,我也不写解答过程啦。
7.JavaScript实现继承的常用方法有哪些?你推荐的是哪一种?
提示:可以看看《JavaScript高级程序设计》的第六章。里面详细的介绍了各种继承方法。其中,值得推荐的是组合方式。ES5的Object.create()就是使用了该方式实现继承的!
8.在项目开发完成之后,根据雅虎性能优化规则,需要对html,JS,CSS,图片需要做出怎样的处理?是否可以借助构建工具实现自动化?
提示:从减少http请求、减少带宽、提高加载速度等方面进行答题即可。对于自动化,可以使用gulp构建工具!
9.当项目的某个模块发生问题了,你是怎么定位错误的?你常用的调试工具是什么?
提示:这题在考察debug的能力。可以说说自己平时的debug方法,比如断点调试等。调试工具,有chrome的控制台,firebug等。
10.我们在跟后端进行异步请求时,很容易陷入嵌套太深的陷阱?
提示:这道题,我不会做,后来问了杰斌,他说可以使用promise,可以参考一下什么是promise。
11.请写个正则表达式匹配所有二级域名是9game.cn和其目录下的网址,比如:http://abc.9game.cn/sname/view/
如果这个非常重要的话,怎么保护他呢?
12.项目测试没问题,但是放到线上就有问题了,你是怎么解决的??
以上是关于阿里前端笔试总结的主要内容,如果未能解决你的问题,请参考以下文章