优化laydate日期选取控件位于页面最右侧时会撑开页面的问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了优化laydate日期选取控件位于页面最右侧时会撑开页面的问题相关的知识,希望对你有一定的参考价值。
laydate控件是我到目前以来用过最顺心的控件,虽然该控件已经非常优秀了,但在使用中还是会遇到点问题。
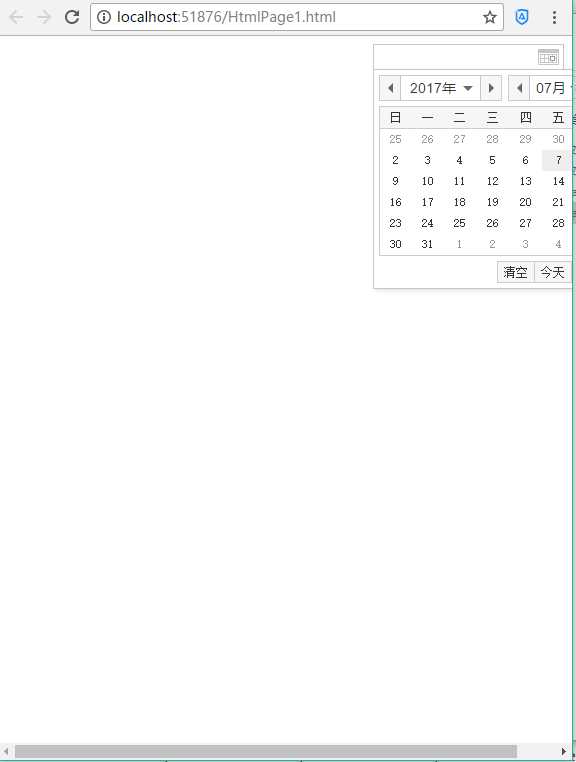
如果该控件位于页面的最右侧,点击后会出现如下问题。

可以看到点击后页面被撑大了。
解决方案:
修改laydate.js文件,先找到orien方法的定义,修改为:
c.orien = function (a, b) { var d, e = c.elem.getBoundingClientRect(); var win_left = e.left + (b ? 0 : c.scroll(1)) + "px"; if ((c.elem.offsetLeft + a.clientWidth) > document.documentElement.clientWidth) { win_left = c.elem.offsetLeft - (a.clientWidth - c.elem.clientWidth) + "px"; } a.style.left = win_left; d = e.bottom + a.offsetHeight / 1.5 <= c.winarea() ? e.bottom - 1 : e.top > a.offsetHeight / 1.5 ? e.top - a.offsetHeight + 1 : c.winarea() - a.offsetHeight, a.style.top = d + (b ? 0 : c.scroll()) + "px" }
最后

以上是关于优化laydate日期选取控件位于页面最右侧时会撑开页面的问题的主要内容,如果未能解决你的问题,请参考以下文章
日历控件laydate.js,已进入页面就显示当前日期,value值怎么写啊!
LayUI laydate日期选择器自定义 快捷选中今天昨天 本周本月等等