小学期第三次作
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小学期第三次作相关的知识,希望对你有一定的参考价值。
小学期的大作业做的是库存管理系统。在做之前,我们组员之间先进行了思路的整理:要做好一个库存管理系统,我们要有一个能满足尽量多条件的数据库,初步定为库存编号、货物名称、货物渠道。货物数量、进货时间。其次,一个吸引用户的界面也是非常重要的。
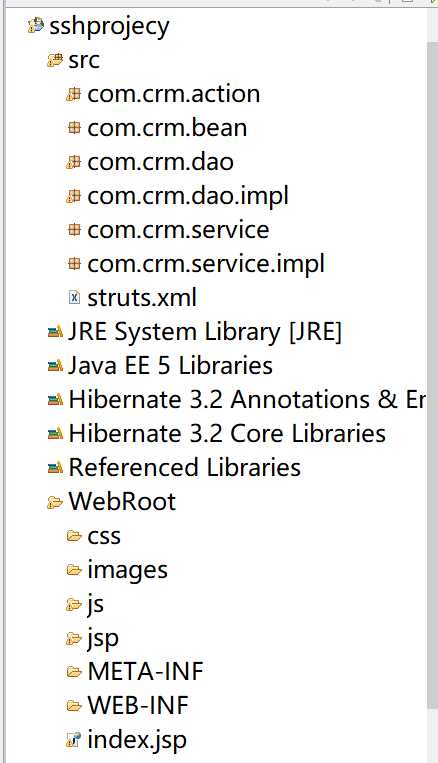
方向定好后,我们就进入了实战阶段。基于客户管理系统,我建立了一个如下图所示的工程:

接着,对库存数据的增删查改等操作进行了编码:
package com.crm.action;
import java.text.DateFormat;
import java.text.SimpleDateFormat;
import java.util.Date;
import com.crm.bean.Stock;
import com.crm.service.StockService;
import com.opensymphony.xwork2.ActionSupport;
/*
* 调用service服务,存储库存信息
*/
public class StockSaveAction extends ActionSupport{
private StockService service;
private Stock stock;
/**
* @return the service
*/
public StockService getService() {
return service;
}
/**
* @param service the service to set
*/
public void setService(StockService service) {
this.service = service;
}
/**
* @return the stock
*/
public Stock getStock() {
return stock;
}
/**
* @param stock the stock to set
*/
public void setStock(Stock stock) {
this.stock = stock;
}
@Override
public String execute() throws Exception {
// TODO Asuto-generated method stub
Date date = new Date(); //new Date增加动态地入库时间
DateFormat format = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
String time = format.format(date);
stock.setStocktime(time);
this.service.saveStock(stock); //调用service服务,存入stock
return SUCCESS;
}
}
package com.crm.action;
import com.crm.bean.Stock;
import com.crm.service.StockService;
import com.opensymphony.xwork2.ActionSupport;
/*
* 调用service服务,删除库存信息
*/
public class StockDeleteAction extends ActionSupport {
private StockService service;
private Stock stock;
/**
* @return the service
*/
public StockService getService() {
return service;
}
/**
* @param service the service to set
*/
public void setService(StockService service) {
this.service = service;
}
/**
* @return the stock
*/
public Stock getStock() {
return stock;
}
/**
* @param stock the stock to set
*/
public void setStock(Stock stock) {
this.stock = stock;
}
@Override
public String execute() throws Exception {
// TODO Auto-generated method stub
this.service.deleteStock(stock); //调用service服务,删除库存信息
return SUCCESS;
}
}
package com.crm.action;
import java.util.Map;
import com.crm.bean.Stock;
import com.crm.service.StockService;
import com.opensymphony.xwork2.ActionContext;
import com.opensymphony.xwork2.ActionSupport;
/*
* 调用service服务,条件查找信息
*/
public class StockFindByCdAction extends ActionSupport{
private StockService findCdService;
private Stock stock;
public StockService getFindCdService() {
return findCdService;
}
public void setFindCdService(StockService findCdService) {
this.findCdService = findCdService;
}
public Stock getStock() {
return stock;
}
public void setStock(Stock stock) {
this.stock = stock;
}
@Override
public String execute() throws Exception {
// TODO Auto-generated method stub
Map map=(Map)ActionContext.getContext().get("request"); //通过监听器获取前端得到的信息
map.put("list",this.findCdService.findStockByCondition(stock)); //通过调用service条件查找前端的信息,并插入列表
return SUCCESS;
}
}
package com.crm.action;
import com.crm.bean.Stock;
import com.crm.service.StockService;
import com.opensymphony.xwork2.ActionSupport;
/*
* 调用service服务,预览库存信息
*/
public class StockPreviewAction extends ActionSupport{
private StockService stockPreviewService;
private Stock stock;
public StockService getStockPreviewService() {
return stockPreviewService;
}
public void setStockPreviewService(StockService stockPreviewService) {
this.stockPreviewService = stockPreviewService;
}
public Stock getStock() {
return stock;
}
public void setStock(Stock stock) {
this.stock = stock;
}
@Override
public String execute() throws Exception {
// TODO Auto-generated method stub
stock=this.stockPreviewService.findCustomerById(stock.getId()); //调用service服务,通过查找id获取信息
return SUCCESS;
}
}
package com.crm.action;
import java.util.Map;
import com.crm.bean.Stock;
import com.crm.service.StockService;
import com.opensymphony.xwork2.ActionContext;
import com.opensymphony.xwork2.ActionSupport;
/*
* 调用service服务,查询所有库存信息
*/
public class StockListAction extends ActionSupport{
private StockService service;
private Stock stock;
public StockService getService() {
return service;
}
public void setService(StockService service) {
this.service = service;
}
public Stock getStock() {
return stock;
}
public void setStock(Stock stock) {
this.stock = stock;
}
@Override
public String execute() throws Exception {
// TODO Auto-generated method stub
Map map=(Map)ActionContext.getContext().get("request"); //通过监听器获取前端得到的请求
map.put("list", this.service.findAllStock()); //通过调用service条件查找前端的信息,并插入列表
return SUCCESS;
}
}
package com.crm.action;
import java.io.InputStream;
import com.crm.service.StockService;
import com.opensymphony.xwork2.ActionSupport;
/*
* 调用service服务,生成excel文件
*/
public class GenerateExcelAction extends ActionSupport {
private static final long serialVersionUID = 7213178640352795420L;
private StockService excelService;
@Override
public String execute() throws Exception {
// TODO Auto-generated method stub
return SUCCESS; //返回success
}
public StockService getExcelService() {
return excelService;
}
public InputStream getDownloadFile(){
return this.excelService.getInputStream();
}
public void setExcelService(StockService excelService) {
this.excelService = excelService;
}
public static long getSerialVersionUID() {
return serialVersionUID;
}
}
然后,对网页进行了美化工作:
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@ taglib prefix="s" uri="/struts-tags" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>客户信息维护</title>
<link href="../css/infocss.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="../js/move.js"></script>
<script type="text/javascript" src="../js/stockinfo.js"></script>
</head>
<body background="../images/1.jpg" ><br><br><br>
<CENTER>
<center><div><font color="blue" size="10">库存信息维护</font></div></center><br><br>
<div style="width:20px"></div>
<div class="divcss5" id="div1">
<s:form action="findStock" theme="simple">
<div style="width:10px"></div>
库存编号:<s:textfield name="stock.stocknumber" label="stocknumber" id="txt1"></s:textfield>
货物名称:<s:textfield name="stock.stockname" label="stockname" id="txt2"></s:textfield><br>
货物渠道:<s:textfield name="stock.stocksource" label="stocksource" id="txt3"></s:textfield>
货物数量:<s:textfield name="stock.stockamount" label="stockamount" id="txt4"></s:textfield><br><br>
<div style="width:20px"></div>
<input width="100" type = "button" id = "add" name = "btn" value="新增" onClick="openwind()"/>
<s:submit value="查询" action="findStock"></s:submit>
<input width="100" type = "button" id = "rtn" name = "btn" value="返回" onClick="history.go(-1)"/>
<input width="100" type = "button" value="生成excel" onClick="funExcel();"/>
</s:form><br>
</div>
<div style="width:20px"></div>
<table border="1" width="65%" class="table">
<tr>
<td>库存编号</td>
<td>货物名称</td>
<td>货物渠道</td>
<td>货物数量</td>
<td>进货时间</td>
<td width="80">操作</td>
</tr>
<s:iterator value="#request.list" id="stock">
<tr>
<td><s:property value="#stock.stocknumber"/></td>
<td><s:property value="#stock.stockname"/></td>
<td><s:property value="#stock.stocksource"/></td>
<td><s:property value="#stock.stockamount"/></td>
<td><s:property value="#stock.stocktime"/></td>
<td>
<s:a href="updatePreviewStock.action?stock.id=%{#stock.id}">修改</s:a>
<s:a href="deleteStock.action?stock.id=%{#stock.id}" onClick="return funDelete()">删除</s:a>
</td>
</tr>
</s:iterator>
</table>
</CENTER>
<!-- mini工具箱(JS运动) -->
<div class="page">
<div id="zns_bottom">
<ul id=‘nav‘>
<li><a href="###"></a></li>
<li class=‘li_1‘><a href="###"></a></li>
<li class=‘li_2‘><a href="###"></a></li>
<li class=‘li_3‘><a href="###"></a></li>
<li class=‘li_4‘><a href="###"></a></li>
</ul>
<h2 class="zns">mini工具箱</h2>
</div>
<a class="but_show" id="but" href="###"></a>
<div id="zns_box">
<div class="bg"></div>
<div class="nav2_bg"></div>
<a class=‘clos‘ id="btn_close"></a>
<div class="box_right">
<div><strong>今天天气真不错!!</strong></div>
</div>
</div>
</div>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@ taglib prefix="s" uri="/struts-tags" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>新增库存信息</title>
<link href="../css/savecss.css" rel="stylesheet" type="text/css">
</head>
<body background="../images/1.jpg">
<CENTER>
<div><font size="24" color="blue"><strong>新增库存信息</strong></font></div>
<center></center>
<div style="width:20px"></div>
<div class="divcss5">
<s:form action="saveStock" theme="simple">
<div style="width:10px;padding:10px"></div>
<font size="6">库存编号:<s:textfield name="stock.stocknumber" label="库存编号"></s:textfield></font><br>
<font size="6">货物名称:<s:textfield name="stock.stockname" label="货物名称"></s:textfield></font><br>
<font size="6">货物渠道:<s:textfield name="stock.stocksource" label="货物渠道"></s:textfield></font><br>
<font size="6">货物数量:<s:textfield name="stock.stockamount" label="货物数量"></s:textfield></font><br>
<tr><td> </td></tr>
<s:submit value="保存" style="margin:10px"></s:submit>
<input style="margin:10px" width="100" type = "button" id = "smt" name = "btn" value="关闭" onClick="window.close();"/>
</s:form>
</div>
<div style="width:20px"></div>
</CENTER>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@ taglib prefix="s" uri="/struts-tags" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>修改库存信息</title>
<link href="../css/updatecss.css" rel="stylesheet" type="text/css">
</head>
<body background="../images/1.jpg" >
<CENTER><br><br><br><br><br>
<div><font size="20" color="blue">修改库存信息</font></div>
<center></center>
<div style="width:20px"></div>
<div class="divcss5">
<s:form action="updateStock" theme="simple"><br><br><br>
<div style="width:10px"></div>
<font size="6">库存编号:<s:textfield name="stock.stocknumber" value="%{stock.stocknumber}" label="stocknumber"></s:textfield></font><br><br>
<font size="6">货物名称:<s:textfield name="stock.stockname" value="%{stock.stockname}" label="stockname"></s:textfield></font><br><br>
<font size="6">货物渠道:<s:textfield name="stock.stocksource" value="%{stock.stocksource}" label="stocksource"></s:textfield></font><br><br>
<font size="6">货物数量:<s:textfield name="stock.stockamount" value="%{stock.stockamount}" label="stockamount"></s:textfield></font><br><br>
<s:hidden name="stock.id" value="%{stock.id}" ></s:hidden>
<tr><td> </td></tr>
<s:submit value="保存" onClick="window.history.back(-1);"></s:submit>
<input width="100" type = "button" id = "smt" name = "btn" value="关闭" onClick="history.go(-1);"/>
</s:form>
</div>
<div style="width:20px"></div>
</CENTER>
</body>
</html>
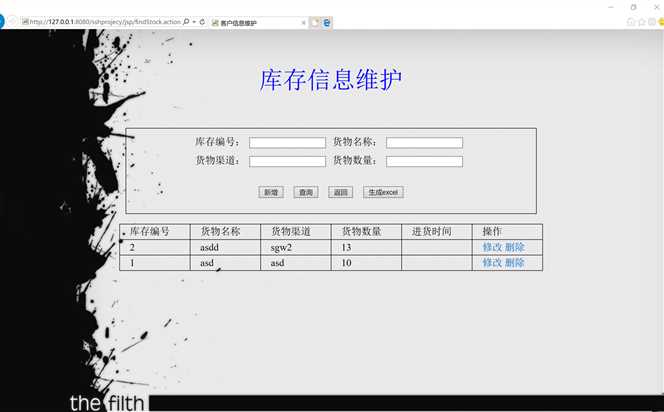
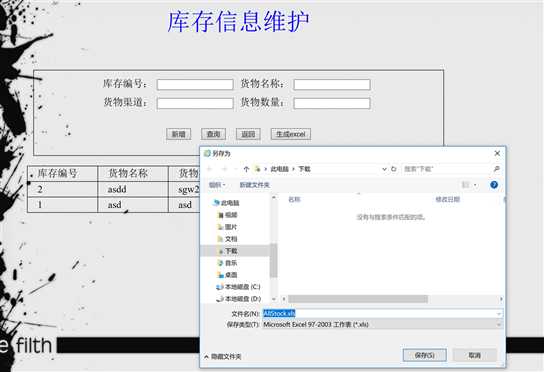
成品如下:


以上是关于小学期第三次作的主要内容,如果未能解决你的问题,请参考以下文章