JS数据处理,后台一组数据,重组成需要的树形,但是当我点击二级标题时怎么得到它对应的一级标题?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS数据处理,后台一组数据,重组成需要的树形,但是当我点击二级标题时怎么得到它对应的一级标题?相关的知识,希望对你有一定的参考价值。
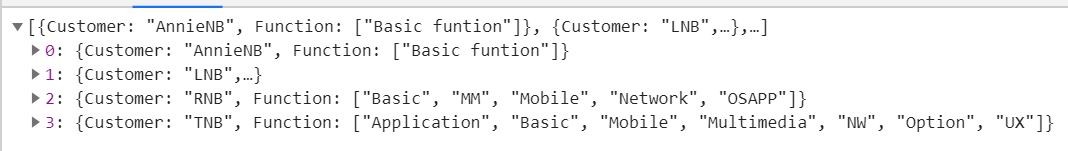
图一是后台给的数据,Customer的值是一级标题,function里是二级标题,图二是实现的树结构图三是重组后台给的数据图四是重组后得到的数据结构我现在是没办点击二级标题时获得它的一级标题,怎么获得呢?大神指教

二是把需要的数据放到对应的html结构里如data-title,点击二级栏目时读取读父元素的data-title这样追问
怎么放到对应的html里,可说细些么?
会一点vue,怎么遍历呀?
追答跟图3一样,纯js处理
java web 树形结构设计
想用javabean+servlet+jsp做一个简单的XXX管理系统,但是不知道那些树形结构用什么实现。或者用到其他的什么技术?比如百度云这种形式的树形结构。

jstree、ztree、easyui tree等等 参考技术A ztree 是一个jquery树插件,功能很齐全 参考技术B dhtmlxtree 文档很丰富 参考技术C 这个属于前端的技术,用js可以实现。
可以学习一下easy UI 参考技术D easyui页面js框架里有实现这样的树形结构,你可以到官网看看
以上是关于JS数据处理,后台一组数据,重组成需要的树形,但是当我点击二级标题时怎么得到它对应的一级标题?的主要内容,如果未能解决你的问题,请参考以下文章