如何将后台的树形数据、倒序的展示到前台vue+饿了么UI组件中的 面包屑里面呢
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何将后台的树形数据、倒序的展示到前台vue+饿了么UI组件中的 面包屑里面呢相关的知识,希望对你有一定的参考价值。
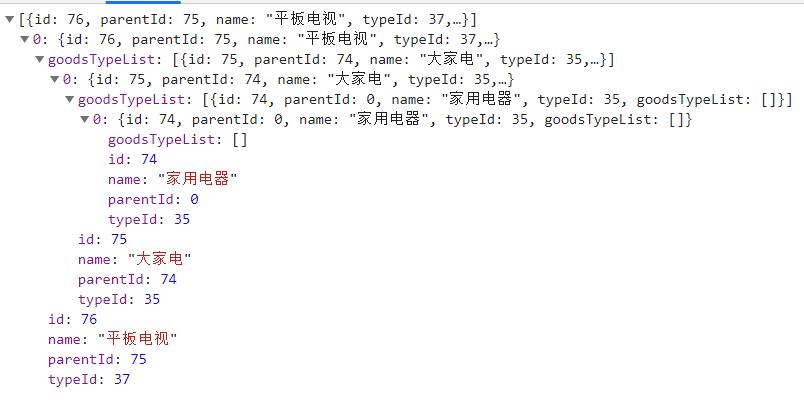
这个图片是 树形数据、想倒序的展示到 面包屑里面、求大神

1、先使用js对数据进行排序,按照倒序的排列好之后在把数据给到element UI的组件中渲染即可
2、js中最基本的数组排序方法是sort() ,复杂的类型结构需要自己遍历然后在排序的 参考技术B list: [
id: 76,
name: "平板电视",
parendId: 75,
typeId: 37,
goods: [
id: 75,
name: "大家电",
parendId: 74,
typeId: 36,
goods: [
id: 74,
name: "家用电器",
parendId: 0,
typeId: 35,
goods: []
]
]
],
mbxList:[]
getMbx(list)
for (let l of list)
this.mbxList.unshift(name:l.name,typeId:l.typeId)
this.getMbx(l.goods)
<span v-for="(item,index) in mbxList" :key="index">
item.name <span v-if="index != mbxList.length-1">></span>
</span> 参考技术C 如果能确定层级的话,就一层一层渲染就好了,如果层级是不固定的,最简单还是写个递归 把数据拿出来
Vue--构建亚马逊多账号的后台数据展示
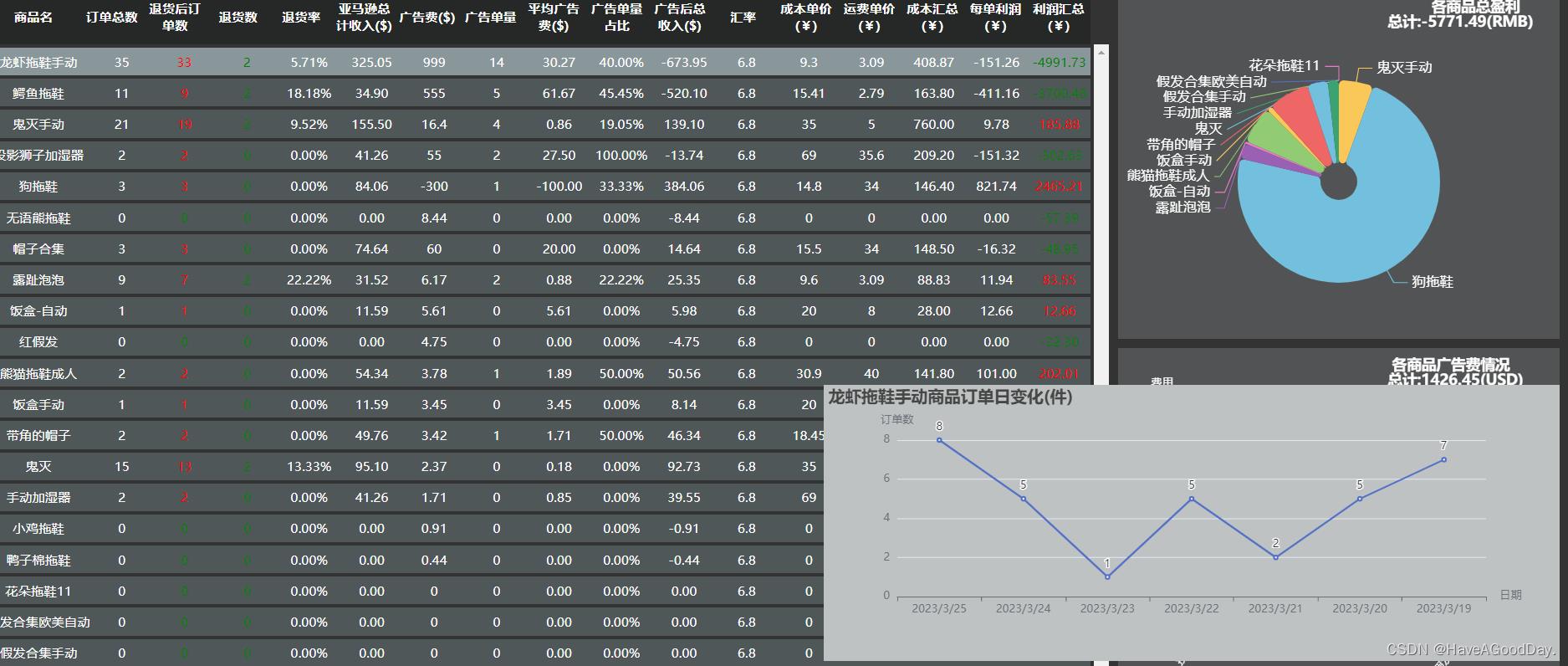
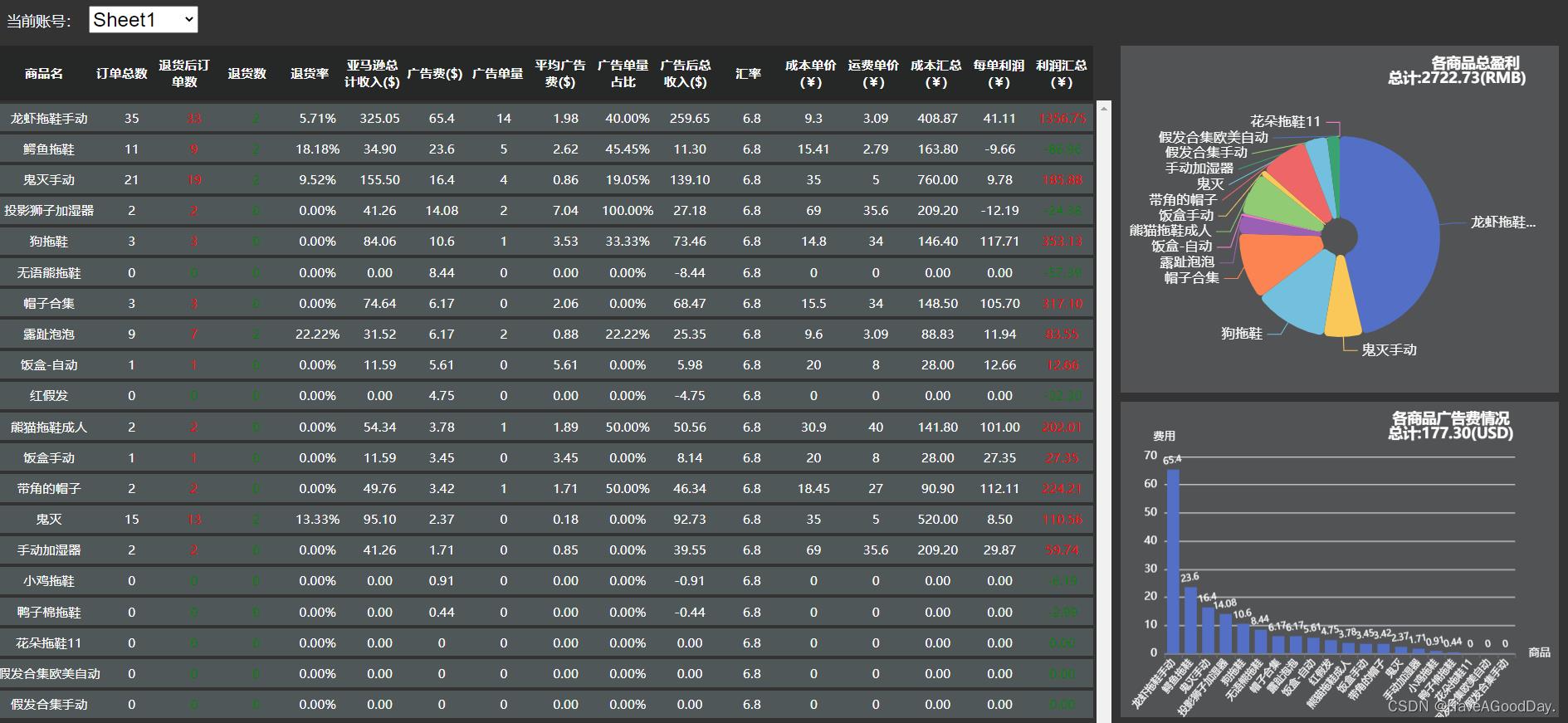
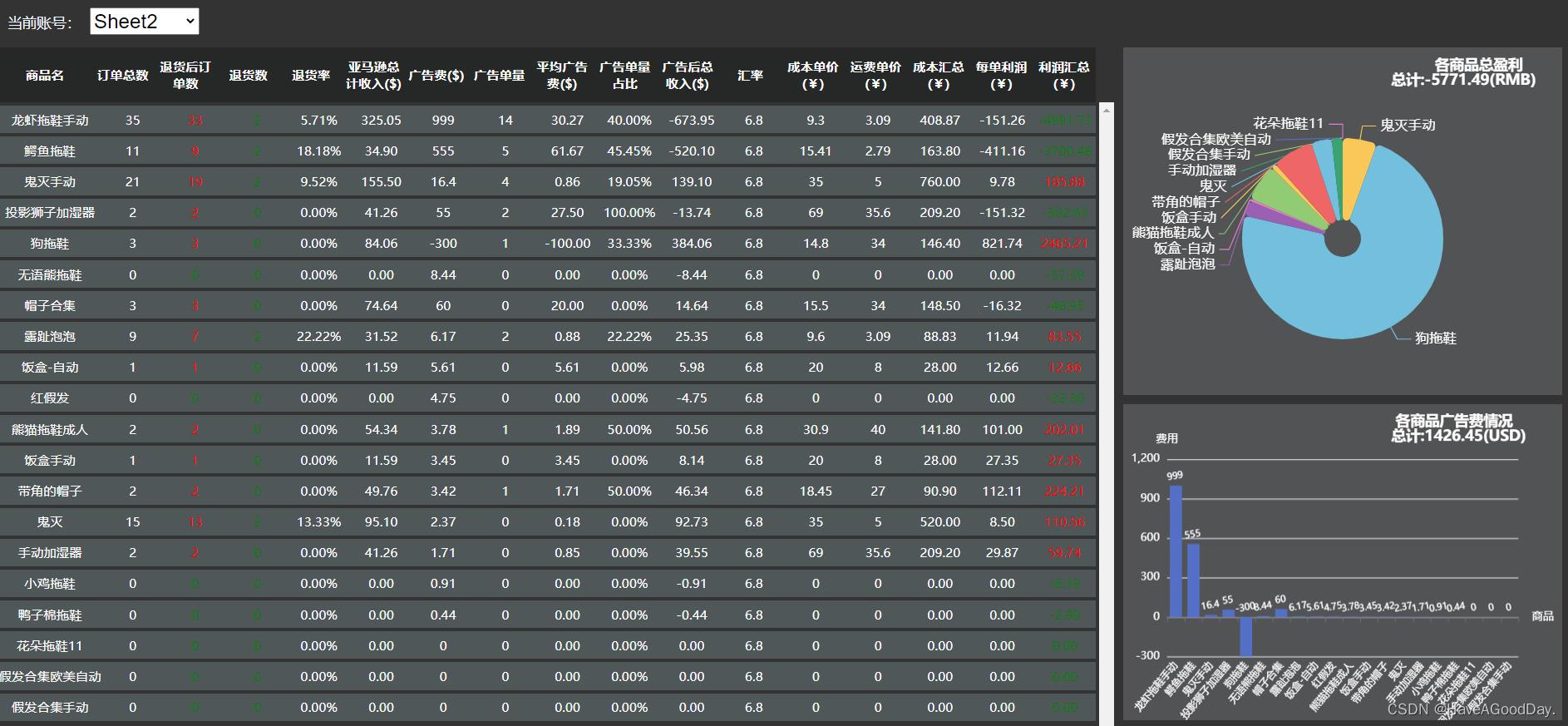
效果展示:
根据自创的账号个数来创建对应的表格个数


移动到对应商品时展示该商品的日出售变化情况
设计思路:
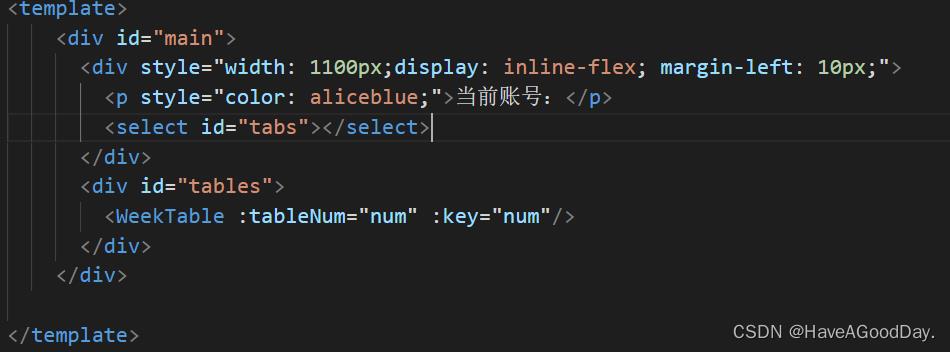
获取亚马逊平台个人账号数据传入自定义组件<WeekTable>
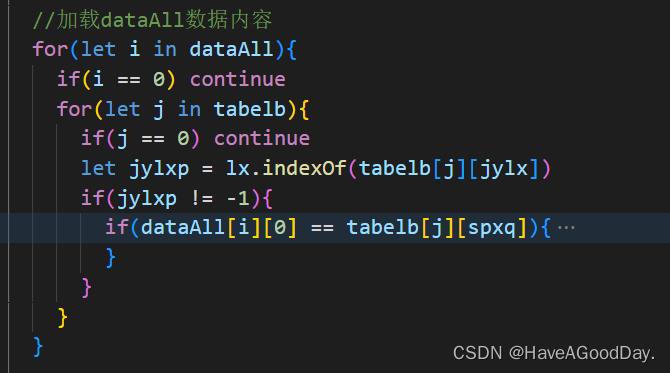
<WeekTable>组件获取到数据后,就会重载DOM元素内容。我们在组件内将得到的数据需要的字段进行筛选,创建需要的数据dataAll


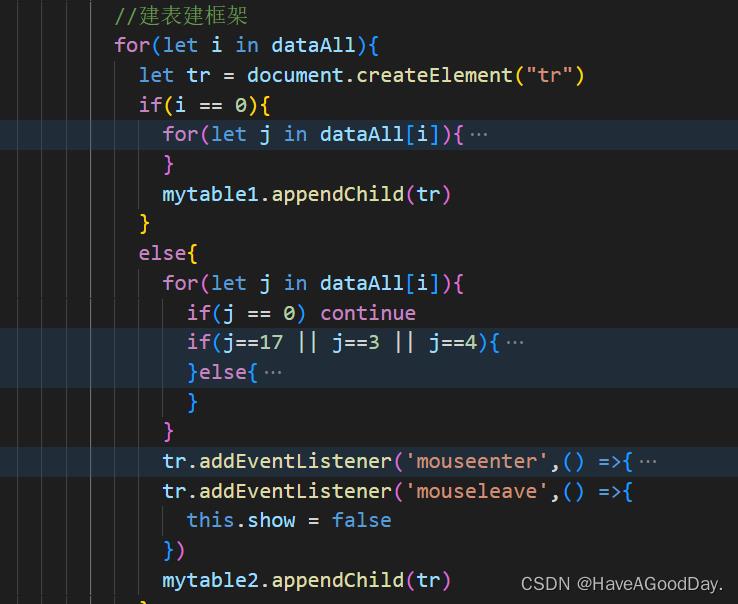
创建自己需要的数据dataAll后,通过该数据生成表格
想要达到表内容是动态,表标题是固定的需要创建两个表格,将表头放置一个表格内,表内容放置另一个表格中。将表中每行数据绑定鼠标移入移出事件来控制显示每日订单变化表

当鼠标移入某行时,data中show,opt就会发生变化

当data中数据发生变化时,我们自定义组件<ShowOpt>参数变化,就会重新渲染DOM

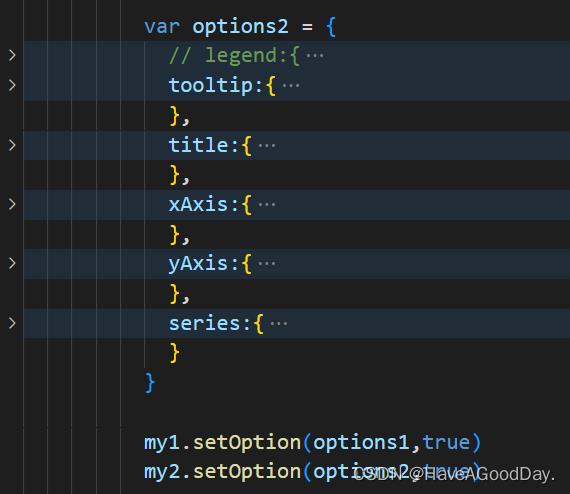
根据dataAll再生成options调用echarts生成图表

以上是关于如何将后台的树形数据、倒序的展示到前台vue+饿了么UI组件中的 面包屑里面呢的主要内容,如果未能解决你的问题,请参考以下文章