AutoTile 自动拼接 学习与实践
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AutoTile 自动拼接 学习与实践相关的知识,希望对你有一定的参考价值。
今天主要来说下,数据绑定。
之前第一章,我说到 把 资源图 画成格子,你们应该还有印象吧。
那么,当我 知道 格子数据,能否拿到 资源对应的图片呢?
大家先复习一下 第一章,发现很多格子数据 是相同的,有好多个1,好多个2 等等。
所以这里必须要定义一个方向,比如 左上角的1 ,右上角的1,左下角的1,右下角的1.
好,先把资源加载类,继续优化下
using UnityEngine; using System.Collections; public class ResourcesSprite : MonoBehaviour { void Start() { OnAutoTileSave("11", "sea", 0, 3); OnAutoTileSave("22", "sea", 1, 3); OnAutoTileSave("33", "sea", 2, 3); OnSortAutoTile("sea", 3); } void Update() { } //对资源图 排序 void OnSortAutoTile(string key, int total = 3) { Sprite[, ,] dict = GameModel.getInstance().dictSprite[key]; for (int j = 0; j < 24; j++) { Sprite[] sp = new Sprite[total]; for (int i = 0; i < total; i++) { sp[i] = dict[i, j / 4, j % 4]; } int x1 = j / 4; int y1 = j % 4; GameModel.getInstance().autoTileSprite.Add(x1 + "," + y1 + "," + key, sp); } } //根据 图片名字,键值名字,当前帧 和 总共帧 保存单例中 void OnAutoTileSave(string pathName, string key, int current, int total) { object[] objs = Resources.LoadAll(pathName); Sprite[, ,] dict; //是否存在 键值 if (GameModel.getInstance().dictSprite.ContainsKey(key)) { dict = GameModel.getInstance().dictSprite[key]; } else { dict = new Sprite[total, 6, 4]; GameModel.getInstance().dictSprite.Add(key, dict); } int i = 0; foreach (object obj in objs) { Sprite sp = obj as Sprite; if (sp != null) { dict[current, i / 4, i % 4] = sp; i++; } } GameModel.getInstance().dictSprite[key] = dict; } }
大家可以看到,我增加了一个 资源排序的方法,因为 资源图 是 固定的 6*4 格子,应该不可能变,所以我也就写死了。
好,下面看看如何调用这个类。
同样,在昨天 那四个 sprite脚本中增加
using UnityEngine; using System.Collections; public class AutoTileShow : MonoBehaviour { public int directions; int i = 0; private Sprite m_Image; bool open = true; Sprite[] sp; void Start() { if (!gameObject.GetComponent<SpriteRenderer>()) { m_Image = gameObject.AddComponent<SpriteRenderer>().sprite; } sp = new Sprite[3];//图片数据临时存放 } float timebattle; void Update() { timebattle -= Time.deltaTime; if (timebattle <= 0) { timebattle = .2f;//闪烁频率 if (i == 3) { i = 0; } if (open) { sp = OnGetAutoTile(directions, 1); open = false; } m_Image = sp[i]; gameObject.GetComponent<SpriteRenderer>().sprite = m_Image; i++; } } //通过 方向 权值 获取 对应图像 public Sprite[] OnGetAutoTile(int direction, int weightNumber, string key = "sea") { Sprite[] map = { }; ArrayList arr = new ArrayList(); switch (weightNumber) { case 1: arr.Add(0 + "," + 0 + "," + "sea"); arr.Add(1 + "," + 0 + "," + "sea"); arr.Add(0 + "," + 1 + "," + "sea"); arr.Add(1 + "," + 1 + "," + "sea"); map = OnDirectionAutoTile(direction, key, arr); break; case 2: arr.Add(0 + "," + 0 + "," + "sea"); arr.Add(1 + "," + 0 + "," + "sea"); arr.Add(0 + "," + 1 + "," + "sea"); arr.Add(1 + "," + 1 + "," + "sea"); map = OnDirectionAutoTile(direction, key, arr); break; case 3: arr.Add(0 + "," + 2 + "," + "sea"); arr.Add(1 + "," + 2 + "," + "sea"); arr.Add(0 + "," + 3 + "," + "sea"); arr.Add(1 + "," + 3 + "," + "sea"); map = OnDirectionAutoTile(direction, key, arr); break; case 4: arr.Add(2 + "," + 0 + "," + "sea"); arr.Add(5 + "," + 0 + "," + "sea"); arr.Add(2 + "," + 3 + "," + "sea"); arr.Add(5 + "," + 3 + "," + "sea"); map = OnDirectionAutoTile(direction, key, arr); break; case 5: arr.Add(2 + "," + 1 + "," + "sea"); arr.Add(5 + "," + 1 + "," + "sea"); arr.Add(2 + "," + 2 + "," + "sea"); arr.Add(5 + "," + 2 + "," + "sea"); map = OnDirectionAutoTile(direction, key, arr); break; case 6: arr.Add(3 + "," + 0 + "," + "sea"); arr.Add(4 + "," + 0 + "," + "sea"); arr.Add(3 + "," + 3 + "," + "sea"); arr.Add(4 + "," + 3 + "," + "sea"); map = OnDirectionAutoTile(direction, key, arr); break; case 7: arr.Add(3 + "," + 1 + "," + "sea"); arr.Add(4 + "," + 1 + "," + "sea"); arr.Add(3 + "," + 2 + "," + "sea"); arr.Add(4 + "," + 2 + "," + "sea"); map = OnDirectionAutoTile(direction, key, arr); break; default: break; } return map; } public Sprite[] OnDirectionAutoTile(int direction, string key, ArrayList arr) { Sprite[] mapTile = new Sprite[3]; mapTile = GameModel.getInstance().autoTileSprite[arr[direction - 1].ToString()]; return mapTile; /*** switch (direction) { case 1://左上 mapTile = GameModel.getInstance().autoTileSprite[arr[0].ToString()]; break; case 2://左下 mapTile = GameModel.getInstance().autoTileSprite[1 + "," + 0 + "," + key]; break; case 3://右上 mapTile = GameModel.getInstance().autoTileSprite[0 + "," + 1 + "," + key]; break; case 4://右下 mapTile = GameModel.getInstance().autoTileSprite[1 + "," + 1 + "," + key]; break; default: break; } * **/ } }

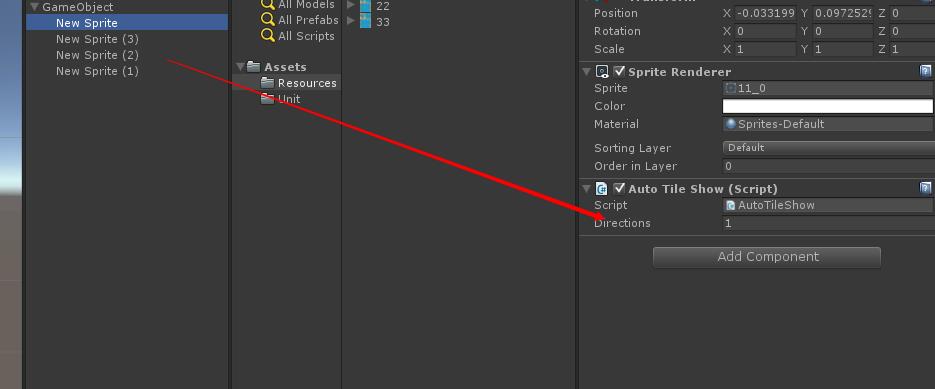
增加后,我们在u3d界面中,看到一个方向变量。
我们把 四个图,按照左上左下右上右下 1234,对应起来,大家也可以看看这个脚本,有部分注释的,也是这么定义的。
在
void Update() 中,我们运行 sp = OnGetAutoTile(directions, 1);
注意,这个1 就是 权值,也就是 绑定格子的数据值。
我们可以看到 动画状态的 图,如下。因为 是1 的格子,要求四个方向。

链接:http://pan.baidu.com/s/1c1dOojm 密码:esis
注:OnGetAutoTile方法 写的不是很好,因为我还没找到 规律来优化它,不过反正 只有1-7 这几种,先讲究下吧。
好了,今天先说道这里,下一节是 权值检测,很重要的一章哦
以上是关于AutoTile 自动拼接 学习与实践的主要内容,如果未能解决你的问题,请参考以下文章