Material Design ,Snackbar的使用
Posted 宿罪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Material Design ,Snackbar的使用相关的知识,希望对你有一定的参考价值。
前言:
?另一个比较有趣的设计库中的UI组件是Snackbar,它的作用和Toast类似,显示吐司,但Snackbar的特别之处在于Snackbar显示的提示信息可以和用户交互,更好地获取用户反馈信息。同时,它显示的吐司带有动画效果,从屏幕下方慢慢展开显示。
引用设计库中的组件,需要引入相应的包:
dependencies {
compile fileTree(dir: ‘libs‘, include: [‘*.jar‘])
compile ‘com.android.support:appcompat-v7:23.0.1‘
compile ‘com.android.support:design:23.0.1‘
}1. 简单的Snackbar
?Snackbar使用很简单,一个简单的Snackbar的使用如下所示:
Snackbar snackbar = Snackbar.make(findViewById(android.R.id.content), "I am Simple Snackbar", Snackbar.LENGTH_SHORT);
snackbar.show();2. 带有动作反馈的Snackbar
Snackbar snackbar = Snackbar.make(findViewById(android.R.id.content), "点击右边的反馈按钮", Snackbar.LENGTH_SHORT);
snackbar.setAction("UNDO", new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(SnackbarActivity.this, "hello", Toast.LENGTH_SHORT).show();
}
});
snackbar.show();调用Snackbar的setAction()方法,第一参数是点击按钮显示的文本,第二个当然是点击事件监听。
3. 自定义显示样式的Snackbar
?Snackbar是一个UI组件,它提供了一些接口(方法)让我们自定义显示样式:
Snackbar snackbar = Snackbar.make(findViewById(android.R.id.content), "点击右边的反馈按钮", Snackbar.LENGTH_SHORT);
snackbar.setAction("UNDO", new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(SnackbarActivity.this, "hello", Toast.LENGTH_SHORT).show();
}
});
// 改变右边反馈按钮字体颜色
snackbar.setActionTextColor(Color.YELLOW);
// 其实我们看到的提示信息是一个TextView(子类)
View sbView = snackbar.getView();
TextView textView = (TextView) sbView.findViewById(android.support.design.R.id.snackbar_text);
textView.setTextColor(Color.BLUE);
snackbar.show();3. 效果演示
为了演示上面的三种情况的Snackbar,写个测试的布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:onClick="showSimpleSnackbar"
android:layout_width="match_parent"
android:text="simple sanckbar"
android:layout_margin="20dp"
android:layout_height="wrap_content">
</Button>
<Button
android:onClick="showFeedbackSnackbar"
android:layout_width="match_parent"
android:text="with feedback snackbar"
android:layout_margin="20dp"
android:layout_height="wrap_content">
</Button>
<Button
android:onClick="showCustomStyleSnackbar"
android:layout_width="match_parent"
android:text="Custom Style snackbar"
android:layout_margin="20dp"
android:layout_height="wrap_content">
</Button>
</LinearLayout>这个演示Activity的代码:
package com.example.lt.meterialdesign;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.support.design.widget.Snackbar;
import android.view.View;
import android.widget.TextView;
import android.widget.Toast;
/**
* Created by lt on 2016/3/17.
*/
public class SnackbarActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_snackbar);
}
public void showSimpleSnackbar(View view) {
Snackbar snackbar = Snackbar.make(findViewById(android.R.id.content), "I am Simple Snackbar", Snackbar.LENGTH_SHORT);
snackbar.show();
}
public void showFeedbackSnackbar(View view){
Snackbar snackbar = Snackbar.make(findViewById(android.R.id.content), "点击右边的反馈按钮", Snackbar.LENGTH_SHORT);
snackbar.setAction("UNDO", new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(SnackbarActivity.this, "hello", Toast.LENGTH_SHORT).show();
}
});
snackbar.show();
}
public void showCustomStyleSnackbar(View view){
Snackbar snackbar = Snackbar.make(findViewById(android.R.id.content), "点击右边的反馈按钮", Snackbar.LENGTH_SHORT);
snackbar.setAction("UNDO", new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(SnackbarActivity.this, "hello", Toast.LENGTH_SHORT).show();
}
});
// 改变右边反馈按钮字体颜色
snackbar.setActionTextColor(Color.YELLOW);
// 其实我们看到的提示信息是一个TextView(子类)
View sbView = snackbar.getView();
TextView textView = (TextView) sbView.findViewById(android.support.design.R.id.snackbar_text);
textView.setTextColor(Color.BLUE);
snackbar.show();
}
}演示图片效果:

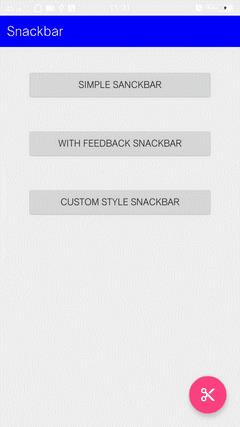
4. 结合CoordinatorLayout 和 FloatingActionButton展现不一样的风采
?设计库中的CoordinatorLayout 是一个让其子view之间的更好地交互的容器,比如:当Snackbar出现的时候,FloatingActionButton则会浮动显示在Snackbar,而不会发生控件重叠的现象。
activity_snackbar.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/coordinatorLayout"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<RelativeLayout
android:layout_width="match_parent"
android:background="#00f"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:text="Snackbar"
android:textSize="20sp"
android:layout_margin="10dp"
android:textColor="#fff"
android:layout_height="wrap_content"/>
</RelativeLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:paddingLeft="20dp"
android:layout_marginTop="60dp"
android:paddingRight="20dp"
>
<Button
android:onClick="showSimpleSnackbar"
android:layout_width="match_parent"
android:text="simple sanckbar"
android:layout_margin="20dp"
android:layout_height="wrap_content">
</Button>
<Button
android:onClick="showFeedbackSnackbar"
android:layout_width="match_parent"
android:text="with feedback snackbar"
android:layout_margin="20dp"
android:layout_height="wrap_content">
</Button>
<Button
android:onClick="showCustomStyleSnackbar"
android:layout_width="match_parent"
android:text="Custom Style snackbar"
android:layout_margin="20dp"
android:layout_height="wrap_content">
</Button>
</LinearLayout>
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="20dp"
android:layout_marginRight="20dp"
android:src="@drawable/abc_ic_menu_cut_mtrl_alpha"
app:fabSize="normal"
app:layout_anchor="@id/coordinatorLayout"
app:layout_anchorGravity="bottom|right|end"/>
</android.support.design.widget.CoordinatorLayout>设计库中的一些组件用到了额外自定义的属性,所以需要引入相应的命名控件
SnackbarActivity.java
package com.example.lt.meterialdesign;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.support.design.widget.CoordinatorLayout;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.View;
import android.widget.TextView;
import android.widget.Toast;
/**
* Created by lt on 2016/3/17.
*/
public class SnackbarActivity extends AppCompatActivity {
private CoordinatorLayout mCoordinatorLayout;
private Toolbar mToolbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_snackbar);
mCoordinatorLayout = (CoordinatorLayout) findViewById(R.id.coordinatorLayout);
}
public void showSimpleSnackbar(View view) {
Snackbar snackbar = Snackbar.make(mCoordinatorLayout, "I am Simple Snackbar", Snackbar.LENGTH_SHORT);
snackbar.show();
}
public void showFeedbackSnackbar(View view){
Snackbar snackbar = Snackbar.make(mCoordinatorLayout, "点击右边的反馈按钮", Snackbar.LENGTH_SHORT);
snackbar.setAction("UNDO", new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(SnackbarActivity.this, "hello", Toast.LENGTH_SHORT).show();
}
});
snackbar.show();
}
public void showCustomStyleSnackbar(View view){
Snackbar snackbar = Snackbar.make(mCoordinatorLayout, "点击右边的反馈按钮", Snackbar.LENGTH_SHORT);
snackbar.setAction("UNDO", new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(SnackbarActivity.this, "hello", Toast.LENGTH_SHORT).show();
}
});
// 改变右边反馈按钮字体颜色
snackbar.setActionTextColor(Color.YELLOW);
// 其实我们看到的提示信息是一个TextView(子类)
View sbView = snackbar.getView();
TextView textView = (TextView) sbView.findViewById(android.support.design.R.id.snackbar_text);
textView.setTextColor(Color.BLUE);
snackbar.show();
}
}其他和上面都基本一样,就是把Snackbar.make()的一个参数换成了CoordinatorLayout对象的实例,这样才可以让CoordinatorLayout发挥其艺术般的交互效果。
运行效果图:

参考文章:http://www.androidhive.info/2015/09/android-material-design-snackbar-example/
参考文章:http://www.truiton.com/2015/06/android-snackbar-example/
以上是关于Material Design ,Snackbar的使用的主要内容,如果未能解决你的问题,请参考以下文章
Android Material Design控件使用——CardView和SnackBar使用
Material Design控件使用学习 toolbar+drawerlayout+ Snackbar
《Android进阶之光》--Material Design