Material Design控件使用学习 toolbar+drawerlayout+ Snackbar
Posted Talk is cheap, show me the cod
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Material Design控件使用学习 toolbar+drawerlayout+ Snackbar相关的知识,希望对你有一定的参考价值。
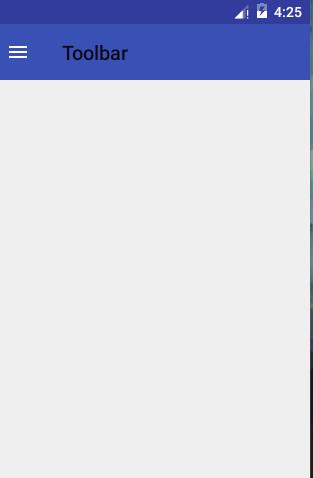
效果

1.,导包design包和appcompat-v7 ,设置Theme主题Style为NoActionbar
2.custom_toolbar.xml
<?xml version="1.0" encoding="utf-8"?> <android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/tl_custom" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="?attr/colorPrimary" android:minHeight="?attr/actionBarSize" android:popupTheme="@style/ThemeOverlay.AppCompat.Light" app:theme="@style/ThemeOverlay.AppCompat.ActionBar"> </android.support.v7.widget.Toolbar>
3.custom_drawerlayout.xml
<?xml version="1.0" encoding="utf-8"?> <android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/dl_left" android:layout_width="match_parent" android:layout_height="match_parent"> <!--主布局--> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:id="@+id/iv_main" android:layout_width="100dp" android:layout_height="100dp" /> </LinearLayout> <!--侧滑菜单--> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:background="#fff" android:layout_gravity="start"> <ListView android:id="@+id/lv_left_menu" android:layout_width="match_parent" android:layout_height="match_parent" android:divider="@null" android:text="DrawerLayout" /> </LinearLayout> </android.support.v4.widget.DrawerLayout>
4.activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <!--Toolbar--> <include layout="@layout/custom_toolbar" /> <!--DrawerLayout--> <include layout="@layout/custom_drawerlayout" /> </LinearLayout>
5.MainActivity
import android.graphics.Color; import android.support.design.widget.Snackbar; import android.support.v4.widget.DrawerLayout; import android.support.v7.app.ActionBarDrawerToggle; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.support.v7.widget.Toolbar; import android.view.View; import android.widget.ArrayAdapter; import android.widget.ListView; public class MainActivity extends AppCompatActivity { private Toolbar toolbar; private DrawerLayout drawerlyout; private ListView lvLeftMenu; private ActionBarDrawerToggle mDrawerToggle; private String[] lvs = {"List Item 01", "List Item 02", "List Item 03", "List Item 04"}; private ArrayAdapter arrayAdapter; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); findViews(); toolbar.setTitle("Toolbar"); toolbar.setSubtitleTextColor(Color.parseColor("#ffffff")); setSupportActionBar(toolbar); getSupportActionBar().setHomeButtonEnabled(true); getSupportActionBar().setDisplayHomeAsUpEnabled(true); mDrawerToggle=new ActionBarDrawerToggle(this,drawerlyout,toolbar,R.string.open,R.string.close){ @Override public void onDrawerOpened(View drawerView) { super.onDrawerOpened(drawerView); Snackbar.make(drawerView, "Open", Snackbar.LENGTH_SHORT).show(); } @Override public void onDrawerClosed(View drawerView) { super.onDrawerClosed(drawerView); Snackbar.make(drawerView, "Close", Snackbar.LENGTH_SHORT).show(); } }; mDrawerToggle.syncState(); drawerlyout.setDrawerListener(mDrawerToggle); arrayAdapter = new ArrayAdapter(this, android.R.layout.simple_list_item_1, lvs); lvLeftMenu.setAdapter(arrayAdapter); } private void findViews() { toolbar= (Toolbar) findViewById(R.id.tl_custom); drawerlyout= (DrawerLayout) findViewById(R.id.dl_left); lvLeftMenu= (ListView) findViewById(R.id.lv_left_menu); } }
以上是关于Material Design控件使用学习 toolbar+drawerlayout+ Snackbar的主要内容,如果未能解决你的问题,请参考以下文章