无序列表li横向排列的间隙问题
Posted 心欲无痕
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了无序列表li横向排列的间隙问题相关的知识,希望对你有一定的参考价值。
今天在写页面的时候,无意中遇到这样一个问题,就是无序列表li横向排列即做成导航栏时,列表项间有间隙。
如:

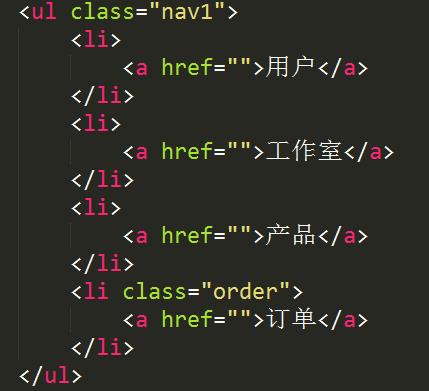
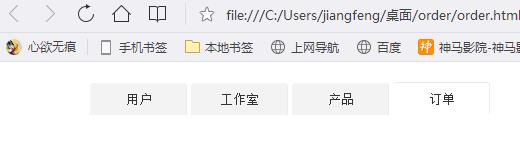
将列表项li变成列表块后(即将li标签设置为,display:inline-block后),会变成这样,中间会有间隙。

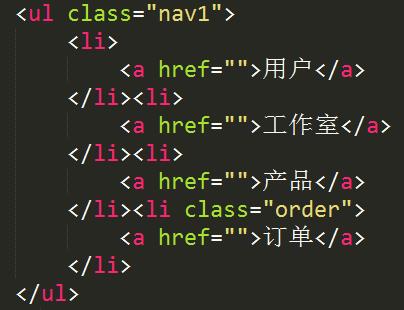
即便是将外边距、内边距都设为0后,还是有间隙。在调试了很久,还是没法解决这个问题,最后我改变了一下li的位置,结果可以了。我是这样做的。

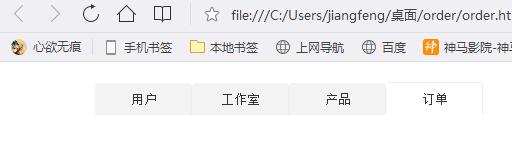
改变li的位置后,结果如下:

好,问题成功解决了。不知园友们还有没有其他的好办法,欢迎指教。
以上是关于无序列表li横向排列的间隙问题的主要内容,如果未能解决你的问题,请参考以下文章