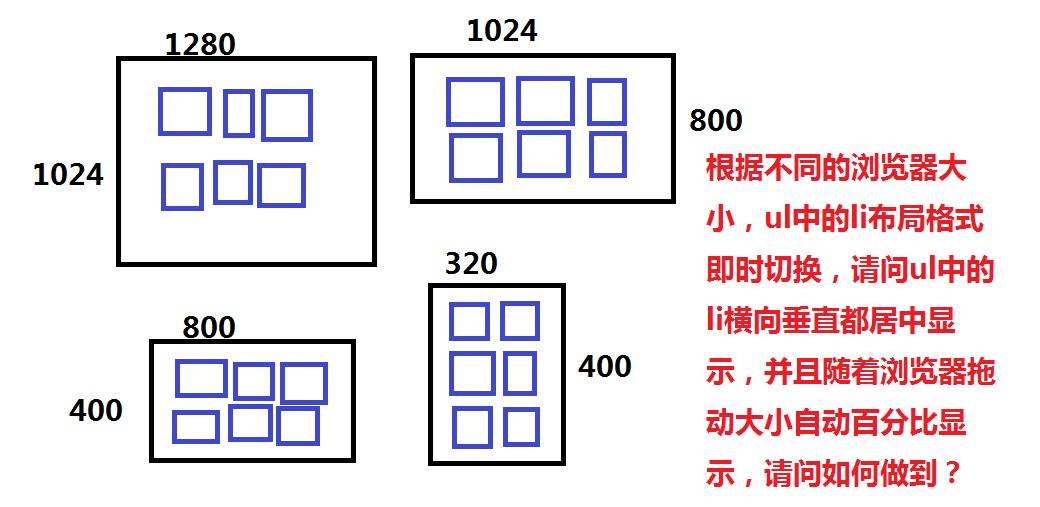
求ul中的li布局CSS布局,横向垂直都要居中,如何实现?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了求ul中的li布局CSS布局,横向垂直都要居中,如何实现?相关的知识,希望对你有一定的参考价值。
代码结构如下:
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
要求:
1、ul中的li必须上下垂直居中显示。
2、li必须要百分比设置高度和宽度,根据浏览器大小变化而自动变化。
3.、浏览器宽度小于600px(假设小于600px)时,li要改称2列三行显示。
4、当浏览器宽度大于600px ,li 要改成3列两行显示。左右上下垂直居中。
5、可能需要考虑7个li,或者13个li ,在li个数不确定的情况下,应该怎么显示?但目前只要考虑6个LI就可以,能实现多个LI 上下垂直居中,那最好了 。
可能需要用到CSS3 中的 Media Queries 来设置,因为我是用在平板或手机上的。
关于这个问题,求解!~
QQ 58-43-66-725

A.每个图片宽高是统一的还是不一样的?如果不统一,请直接跳到我的回答末尾处,参看:Z
B.这样做要上下垂直居中是css目前办不到的,请用js,同上,直接跳到回答末尾:Z处
C.关于上一条B垂直居中的问题:但如果图片数量够多能撑开浏览器高度到设备屏幕一屏高度区域以外就不存在这个垂直居中问题了,本身就垂直居中了
其他就简单了:
先把ul宽高用百分比;
接着把li浮动(不考虑pc端的话,inline-block也行)
li的宽高也百分比
a的宽高也百分比
最后里面的img宽高也百分比
就是一直从ul>li>a一层一层下来,每个子都是百分比尺寸相对父宽高
(我后面代码里还多个包含ul的div,是编辑器生成的模板基础上写的,你可以删掉那个div)
至于图片6个变成13个或57个的问题,总体图片数量不固定,每行数量又根据屏幕大小在变,一行两个图、三个图或更多,肯定有不能整除会落单的图片,那个你没有任何办法处理,只能让最后一行有空位,数学上不能整除,任何程序语言都无能为力的事情
再然后就是媒体查询:
屏幕宽超过你设定的界限时,li的百分比宽度小点,然一行能排三个或更多
屏幕宽小于你设定的界限时,把li百分比宽度设置到40-50%左右,一行只摆两个
<div class="wrapper"> <ul id="lists"><li><a href="####"><img src="1.jpg" alt="" /></a></li>
<li><a href="####"><img src="1.jpg" alt="" /></a></li>
<li><a href="####"><img src="1.jpg" alt="" /></a></li>
<li><a href="####"><img src="1.jpg" alt="" /></a></li>
<li><a href="####"><img src="1.jpg" alt="" /></a></li>
<li><a href="####"><img src="1.jpg" alt="" /></a></li>
</ul></div>
body
margin: 0;
padding: 0;
@media screen and (min-width: 1px) and (max-width: 319px)
/*小于320x480的老式手机设备一般不用管了吧,上面有webkit内核浏览器的太少了,有ie9-10的基本上不存在*/
@media screen and (min-width: 320px) and (max-width: 480px) .wrapper
width: 100%;
height: 100%;
margin: 0 auto;
text-align: left;
border: 1px red solid;
background: #4A2C40;
#lists
width: 100%;
height: 100%;
border: 1px green solid;
#lists li
display: inline-block;
width: 40%;
height: 30%;
margin: 2%;
border: 1px #fff solid;
position: relative;
left: 10%;
#lists li img
width: 100%;
height: 100%;
#lists li a
width: 100%;
height: 100%;
display: block;
border: 1px red solid;
@media only screen and (min-width: 321px) and (max-width: 1024px) .wrapper
width: 100%;
height: 100%;
margin: 0 auto;
text-align: left;
border: 1px red solid;
background: #333;
#lists
width: 100%;
height: 100%;
border: 1px green solid;
#lists li
display: inline-block;
width: 40%;
height: 30%;
margin: 2%;
border: 1px #fff solid;
position: relative;
left: 4.7%;
#lists li img
width: 100%;
height: 100%;
#lists li a
width: 100%;
height: 100%;
display: block;
border: 1px red solid;
@media only screen and (min-width: 1029px) .wrapper
width: 100%;
height: 100%;
margin: 0 auto;
text-align: left;
border: 1px red solid;
background: #14334D;
#lists
width: 100%;
height: 100%;
border: 1px green solid;
#lists li
display: inline-block;
width: 25%;
height: 30%;
margin: 2%;
border: 1px #fff solid;
position: relative;
left: 5.4%;
#lists li img
width: 100%;
height: 100%;
#lists li a
width: 100%;
height: 100%;
display: block;
border: 1px red solid;
另外:
1.li 的相对定位是为了让所有图片横向看上去相对居中(没办法绝对精确),要绝对,参考:Z处
2.代码里面很多玩意100%了,再加1px边框理论上是不对的,只是写的时候方便看元素大小,要算尺寸应该-1px再算百分比
3.实际上我是在firefox上直接拉窗口大小测试的,实现了图片随屏幕大小缩放,窗口小于一定尺寸时一行三个图变切换为一行两个;但是大半夜了我也不敢去卧室翻平板和手机出来试,真机环境上估计可能上面的代码可能还得改改才能跑。而且估计webkit和ie9-10环境下估计细节还有错误需要兼容处理..
...
...
...
...
传说中的Z:
你这个需求麻烦啊麻烦,要用js处理好多复杂的细节还有各种兼容的坑等人跳,知道上有人帮你写出来现成代码的几率恐怕小于0.001%!!!
参考技术A <!DOCTYPE html><html>
<head>
<title></title>
<style type="text/css">
*
margin: 0;
padding: 0;
body,html
height: 100%;
width: 100%;
p
width: 20%;
div
height: 90%;
width: 90%;
border: 1px solid red;
position: relative;
display: table;
ul
height: 60%;
width: 60%;
/*position: absolute;*/
/*bottom: -10px;*/
border: 1px solid green;
display: table-cell;
vertical-align: middle;
position: relative;
li
display: block;
height: 13%;
width: 33%;
border: 1px solid blue;
list-style: none;
float: left;
min-width: 200px;
</style>
</head>
<body>
<div>
<p></p>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
<p></p>
</div>
</body>
</html>
先附上代码,看看,有错误再跟我说。该起床上班了,万恶的星期一。 参考技术B 你说的ul中li必须上下垂直居中显示,这句话我不明白,你的意思是li里面的内容上下垂直居中,还是说li垂直上下居中 参考技术C media queries
@media all and (min-width: 1024px)
@media all and (min-width: 1280px)
@media all and (min-width: 1400px)
@media all and (min-width: 1900px)
CSS 水平+垂直居中布局
以上是关于求ul中的li布局CSS布局,横向垂直都要居中,如何实现?的主要内容,如果未能解决你的问题,请参考以下文章