css 布局 怎么移动ul ?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css 布局 怎么移动ul ?相关的知识,希望对你有一定的参考价值。
我怎么把无序列表标记ul中的内容 移动到靠左边的边缘??
用Css设置图片的位置的话:1.通过position的绝对定位,然后在通过left和top就可以设置你的ul移动位置了;代码如下
<div style='position:absolut; left:0px; top:0px'>
<ul>
<li>我是测试文字</li>
</ul>
</div>
2.通过margin这个属性操作,margin:10px 20px 30px 40px; 这个的意思就是距离上边10px,距离右边20培训,距离下边30px,距离左边40px,代码如下
<div>
<div style=' width:330px; height:200px; margin-top:30px;'>
<p>我是测试文字</p>
</div>
</div> 参考技术A 因为 UL LI 都有自己默认的样式,如果你开始没有格式化, 那么你在后期用的时候要定义一下 ul,lipadding:0;margin:0; 参考技术B ul,lipadding:0;margin:0;ul.leffloat:left; 给你的UL应用 class="lef" 属性即可! 参考技术C ul limargin:0; padding:0; 然后设置左浮动!
浅谈ul布局以及table布局
我个人对于某些言论说要注重html语义化在布局中的应用,我反而不怎么感冒,试试兼容IE7&&项目期相对较赶的情况下,我还是推荐快速开发为主,兼容性强为主。
-
如果布局中需要用户边框,推荐div或者table布局;如果不需要边框,ul其实也是不错的一种布局方式。
-
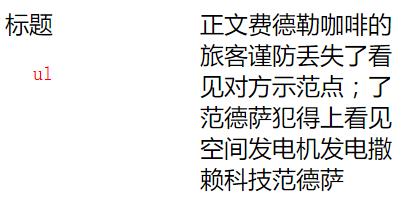
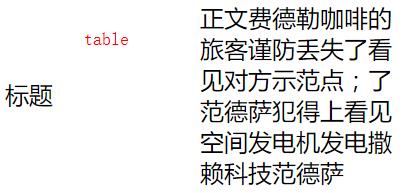
ul布局可以很好地适应布局内容自顶向上对齐地方式,如图。table永远都是垂直居中的方式,除非设置相应的vertical-align为top或者text-top


-
代码
- ul布局css
ul{ list-style-type: none; padding-left: 0px; margin: 0px; } li{ float: left; word-wrap: break-word; word-break: break-all; width: 130px; /*看个人需求*/
} .clearfix { overflow: auto; zoom: 1; _zoom:1 }
- ul布局html
<ul class="clearfix"> <li>标题</li> <li>正文费德勒咖啡的旅客谨防丢失了看见对方示范点;了范德萨犯得上看见空间发电机发电撒赖科技范德萨</li> </ul> <ul class="clearfix"> <li>标题</li> <li>正文费德勒咖啡的旅客谨防丢失了看见对方示范点;了范德萨犯得上看见空间发电机发电撒赖科技范德萨</li> </ul> <ul class="clearfix"> <li>标题</li> <li>正文费德勒咖啡的旅客谨防丢失了看见对方示范点;了范德萨犯得上看见空间发电机发电撒赖科技范德萨</li> </ul>
- table布局css
table{ border-collapse: collapse; } td{ width: 130px; }
- table布局html
<table cellpadding="0"> <tr> <td>标题</td> <td>正文费德勒咖啡的旅客谨防丢失了看见对方示范点;了范德萨犯得上看见空间发电机发电撒赖科技范德萨</td> </tr> </table>
以上是关于css 布局 怎么移动ul ?的主要内容,如果未能解决你的问题,请参考以下文章