内存泄漏的情况
Posted Booo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了内存泄漏的情况相关的知识,希望对你有一定的参考价值。
内存泄露是指一块被分配的内存既不能使用,又不能回收,直到浏览器进程结束。浏览器中也是采用自动垃圾回收方法管理内存,但由于浏览器垃圾回收方法有bug,会产生内存泄露。虽然javascript 会自动垃圾收集,但是如果我们的代码写法不当,会让变量一直处于“进入环境”的状态,无法被回收。下面列一下内存泄露常见的几种情况。
全局变量引起的内存泄漏
function leaks(){
leak = \'xxxxxx\';//leak 成为一个全局变量,不会被回收
}
123
闭包引起的内存泄漏
var leaks = (function(){
var leak = \'xxxxxx\';// 被闭包所引用,不会被回收
return function(){
console.log(leak);
}
})()
dom清空或删除时,事件未清除导致的内存泄漏
<div id="container">
</div>
$(\'#container\').bind(\'click\', function(){
console.log(\'click\');
}).remove();
// zepto 和原生 js下,#container dom 元素,还在内存里jquery 的 empty和 remove会帮助开发者避免这个问题
<div id="container">
</div>
$(\'#container\').bind(\'click\', function(){
console.log(\'click\');
}).off(\'click\').remove();
//把事件清除了,即可从内存中移除
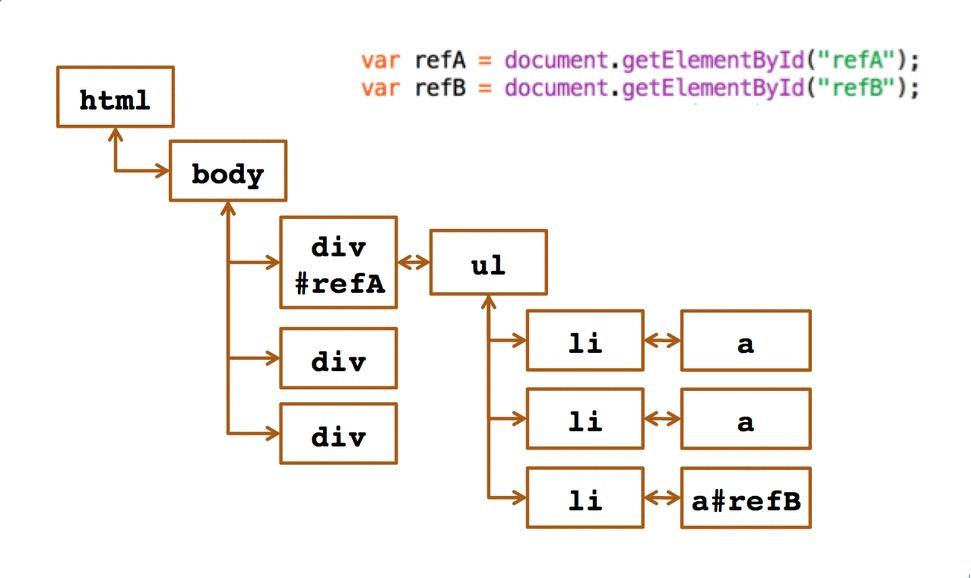
子元素存在引用引起的内存泄漏

- 黄色是指直接被 js变量所引用,在内存里
- 红色是指间接被 js变量所引用,如上图,refB 被 refA 间接引用,导致即使 refB 变量被清空,也是不会被回收的
- 子元素 refB 由于 parentNode 的间接引用,只要它不被删除,它所有的父元素(图中红色部分)都不会被删除
以上是关于内存泄漏的情况的主要内容,如果未能解决你的问题,请参考以下文章