css 圆角
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css 圆角相关的知识,希望对你有一定的参考价值。
一、支持的浏览器
| 浏览器 | 支持性 |
|---|---|
| Firefox(2、3+) | √ |
| Google Chrome(1.0.154+…) | √ |
| Google Chrome(2.0.156+…) | √ |
| Safari(3.2.1+ windows) | √ |
| Internet Explorer(IE7, IE8) | × |
| Opera 9.6 | × |
二、用途及其优势
传统的圆角生成方案,必须使用多张图片作为背景图案。CSS3的出现,使得我们再也不必浪费时间去制作这些图片了,而且还有其他多个优点:
* 减少维护的工作量。图片文件的生成、更新、编写网页代码,这些工作都不再需要了。
* 提高网页性能。由于不必再发出多余的HTTP请求,网页的载入速度将变快。
* 增加视觉可靠性。某些情况下(网络拥堵、服务器出错、网速过慢等等),背景图片会下载失败,导致视觉效果不佳。CSS3就不会发生这种情况。
三、实现
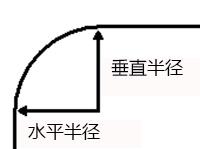
CSS3圆角只需设置一个属性:border-radius(含义是"边框半径")。你为这个属性提供一个值,就能同时设置四个圆角的半径。所有合法的CSS度量值都可以使用:em、ex、pt、px、百分比等等。
border-radius:50px;
这句是同时设置每个圆角的“水平半径”和“垂直半径”为50px;

1、实现圆角
<!DOCTYPE html> <html> <head> <title>css 圆角</title> <meta charset="utf-8"> <style type="text/css"> body{ margin: 0; padding: 0; } #test{ /*-moz-border-radius: 15px; -webkit-border-radius: 15px; */ border-radius:15px; border:1px solid #dedede; margin: 50px; width : 250px; height: 50px; } </style> </head> <body> <div id="test"> </div> </body> </html>
效果如下:

2、实现圆形
<!DOCTYPE html> <html> <head> <title>css 圆角</title> <meta charset="utf-8"> <style type="text/css"> body{ margin: 0; padding: 0; } #circle { width: 200px; height: 200px; background-color: #efefef; border: 3px #a72525 dashed; /*-webkit-border-radius: 100px 100px 100px 100px; -moz-border-radius: 100px 100px 100px 100px;*/ border-radius: 100px; } </style> </head> <body> <div id="circle"> </div> </body> </html>
效果如下:

四、不同圆角半径实现
1、方式一
border-radius属性支持四个角使用不同的弧度。可以直接给出4个弧度,如下:
border-radius:10px 20px 30px 40px;
依次是左上、右上、右下、左下的圆角半径。即左上角的圆角半径是10px,右上角的圆角半径是20px,右下角的圆角半径是30px,左下角的圆角半径是40px。
<!DOCTYPE html> <html> <head> <title>css 圆角</title> <meta charset="utf-8"> <style type="text/css"> body{ margin: 0; padding: 0; } #test{ border-radius:10px 20px 30px 40px; border:1px solid #dedede; margin: 50px; width : 250px; height: 50px; } </style> </head> <body> <div id="test"> </div> </body> </html>
效果如下:

2、方式2
除了同时设置四个圆角以外,还可以单独对每个角进行设置。对应四个角,CSS3提供四个单独的属性:
* border-top-left-radius
* border-top-right-radius
* border-bottom-right-radius
* border-bottom-left-radius
这四个属性都可以同时设置1到2个值。如果设置1个值,表示水平半径与垂直半径相等。如果设置2个值,第一个值表示水平半径,第二个值表示垂直半径。
<!DOCTYPE html> <html> <head> <title>css 圆角</title> <meta charset="utf-8"> <style type="text/css"> body{ margin: 0; padding: 0; } #test{ border-top-left-radius: 20px 40px; border:1px solid #dedede; margin: 50px; width : 250px; height: 50px; } </style> </head> <body> <div id="test"> </div> </body> </html>
效果如下:

注意:
早期版本的Safari和Chrome,支持-webkit-border-radius属性,早期版本的Firefox支持-moz-border-radius属性。
目前来看,为了保证兼容性,只需同时设置-moz-border-radius和border-radius即可。
-moz-border-radius: 15px;
border-radius: 15px; (border-radius 必须放在上面三个的最后,否则可能会失效)
源码:http://pan.baidu.com/s/1c0LRI4g
致谢:感谢您的阅读!
以上是关于css 圆角的主要内容,如果未能解决你的问题,请参考以下文章