如何样用css做出圆角矩形
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何样用css做出圆角矩形相关的知识,希望对你有一定的参考价值。
貌似只有CSS3才能够实现圆角矩形吧。你可以在css中分成3段,前后两段用图片做背景成为圆角,中间用矩形。 参考技术A CSS3的border-radius可以圆角化div+css如何实现圆角矩形
具体操作步骤如下:
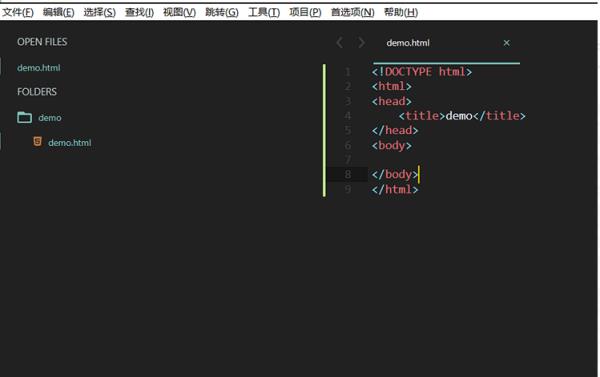
1、首先打开sublime text软件,新建一个html文件,输入基本的html结构:

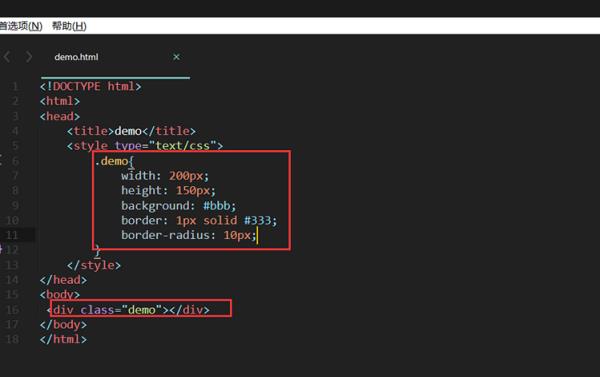
2、然后设置一个div,并设置div的class属性,在上方的style中设置样式,设置背景颜色、高度和宽度并设置border边框和边框的圆角属性,完成后保存:

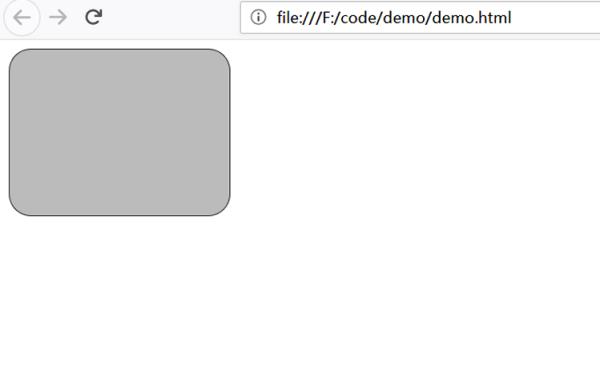
3、最后打开浏览器就可以看到效果:

您还这个目前只有css3.0能够实现的,目前而言主流的依然是css2.0 的 3.0的话很多·浏览器不支持的所以楼主可以学习但是在实际应用中还是不能用的兼容性问题嘛你懂得,具体的上图

如一个div宽300,高200,背景红色,圆角度为10px:
<div style="width:300px; height:200px;background:#f00;border-radius:10px"></div>
以上是关于如何样用css做出圆角矩形的主要内容,如果未能解决你的问题,请参考以下文章