设备像素比dpr介绍
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了设备像素比dpr介绍相关的知识,希望对你有一定的参考价值。
首先介绍一下概念
devicePixelRatio其实指的是window.devicePixelRatio
window.devicePixelRatio是设备上物理像素和设备独立像素(device-independent pixels (dips))的比例。
公式表示就是:window.devicePixelRatio = 物理像素 / dips
好了,到了这里有出来了两个概念,物理像素 和 dips
物理像素,比较好理解,一个物理像素是显示器(手机屏幕)上最小的物理显示单元,在操作系统的调度下,每一个设备像素都有自己的颜色值和亮度值。
dips,(dip或dp或device independent pixels)指的是设备独立像素(也叫密度无关像素),可以认为是计算机坐标系统中得一个点,这个点代表一个可以由程序使用的
虚拟像素(比如: css像素),然后由相关系统转换为物理像素。
话说回来,dips到底有什么用呢?
dip可以用来辅助区分视网膜设备还是非视网膜设备。
简单解释一下,视网膜设备指的是分辨率达到300ppi这个‘神奇数字’(每英寸300个像素点)
引用张鑫旭大神的博客内容说明一下
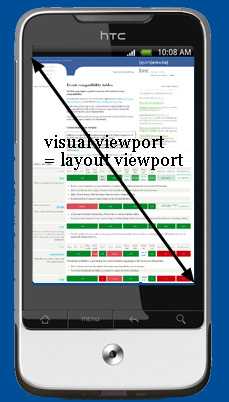
所有非视网膜屏幕的iphone在垂直的时候,宽度为320物理像素。当你使用<meta name="viewport" content="width=device-width">的时候,会设置视窗布局宽度(不同
于视觉区域宽度,不放大显示情况下,两者大小一致,见下图)为320px, 于是,页面很自然地覆盖在屏幕上

这样,非视网膜屏幕的iphone上,屏幕物理像素320像素,独立像素也是320像素,因此,window.devicePixelRatio等于1.
而对于视网膜屏幕的iphone,如iphone4s, 纵向显示的时候,屏幕物理像素640像素。同样,当用户设置<meta name="viewport" content="width=device-width">的时候,其视区宽度并不是640像素,而是320像素,这是为了有更好的阅读体验 – 更合适的文字大小。
这样,在视网膜屏幕的iphone上,屏幕物理像素640像素,独立像素还是320像素,因此,window.devicePixelRatio等于2。
这也就解释了为什么移动端的设计稿大小要乘以2?
因为很多设计师的移动设计稿是基于iphone6做出来的,大家都知道iphone6的dpr=2(从iphone4开始就是2了)
设计稿会给成750的,所以前端开发写的 css像素(设备独立像素)= 设备的物理像素 / 2 = 750 / 2 = 375=苹果6的屏幕宽度
你只需要把设计师的宽度缩小一半就好了。
注:本文的DIPs切勿和DPI搞混了!DPI指每英寸点的个数,本文的DIPs指设备独立像素。
以上是关于设备像素比dpr介绍的主要内容,如果未能解决你的问题,请参考以下文章