EasyUI中datagrid的查询实现
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了EasyUI中datagrid的查询实现相关的知识,希望对你有一定的参考价值。
在使用EasyUI的datagrid时,避免不了的需要使用其查询功能

html代码
<div style="padding:0 0 0 7px;color:#333;"> 查询管理:<input type="text" class="textbox" name="search_game_name" style="width:110px;"> 创建时间从:<input type="text" name="date_from" editable="false" class="easyui-datebox" style="width:110px;"> 到:<input type="text" name="date_to" editable="false" class="easyui-datebox" style="width:110px;"> <a href="javascript:void(0)" class="easyui-linkbutton" iconCls="icon-search" onclick="game_tool.query();">查询</a></div>
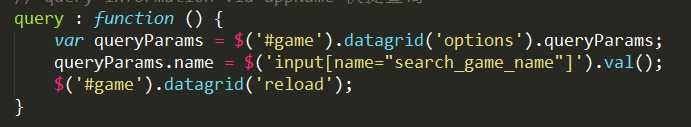
点击查询时会触发query()方法
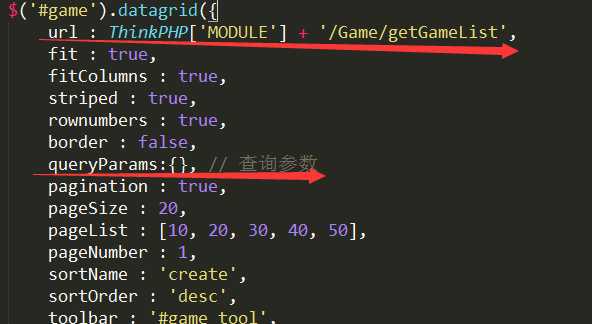
在加载datagrid的时候,需要有queryParams

当点击查询时,query()方法会发送queryParams参数到指定的url请求数据,后台程序只需根据查询条件返回相应数据即可

查询结果展示

以上是关于EasyUI中datagrid的查询实现的主要内容,如果未能解决你的问题,请参考以下文章