jQuery EasyUI教程之datagrid应用
Posted 丶疏影横斜
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery EasyUI教程之datagrid应用相关的知识,希望对你有一定的参考价值。
今天继续之前的整理,上篇整理了datagrid的数据显示及其分页功能
获取数据库数据显示在datagrid中:jQuery EasyUI教程之datagrid应用(一)
datagrid实现分页功能:jQuery EasyUI教程之datagrid应用(二)
接下来就是数据的增删改查了,首先我们在页面中添加功能按钮

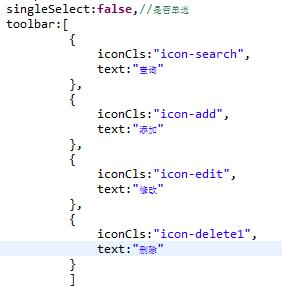
这里很简单就是datagrid的toolbar属性

接下来我们实现按键的功能
查询比较麻烦我们最后写,先写添加吧,既然要添加,就应该有表格或是输入的文本框吧,还要进行提交,那就要有form表单:
在网页中建一个dialog窗口

在toolbar中设置点击打开dialog

点击添加按钮,然后在页面中弹出了我们写好的dialog窗口

这里我们发现并不好看,我们可以进行页面的规划,用表格包起来进行布局,这里就不说明了,
这样联系人信息填写完事了,但我们发现这个窗口不能提交,也不能取消,所以我们在添加两个按钮(保存和取消)

这时再点击添加,页面变成了下面的样子

这时候点击按钮并没有什么反应,接下来在完善这两个按钮实现其对应功能,
取消按钮,点击后关闭窗后就好了
{text:\'取消\',iconCls:\'icon-cancel\',handler:function(){$(\'#addphoner\').dialog(\'close\');}}
保存按钮,点击后进行数据的提交,并接收提交成功后返回的参数
{text:\'保存\',iconCls:\'icon-save\',handler:function(){$(\'#form1\').form(\'submit\',{
url:\'AddPhonerServlet?type=\'+type,onSubmit:function(){
var isValid = $(this).form(\'validate\');if(!isValid){
$.messager.show({title:\'消息\',msg:\'提交未通过验证\'});} return isValid;},
success:function(data){var msg = eval(\'(\' + data + \')\') ;if(msg.success){
$(\'#dg\').datagrid(\'reload\');$(\'#addphoner\').dialog(\'close\');$.messager.show({title:\'消息\',msg:msg.message});}
else{$.messager.show({title:\'消息\',msg:msg.message});}}
});}}
之后是在Servlet的doGet方法中接收参数并进行存储
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //转码 request.setCharacterEncoding("UTF-8"); response.setCharacterEncoding("UTF-8"); response.setContentType("text/html"); //接收参数 String pName = request.getParameter("pName") ; String pNumber = request.getParameter("pNumber") ; String pBirthday = request.getParameter("pBirthday") ; String pRemark = request.getParameter("pRemark") ; //接收type参数判断是进行存储还是修改指令 String type = request.getParameter("type") ; System.out.println(pName+pNumber+pBirthday+pRemark+type); String msg ="{\'success\':true,\'message\':\'保存成功\'}" ; if(type != null)//非空判断 { if( pName != null && ! "".equals(pName) && pNumber != null && ! "".equals(pNumber) && pBirthday != null && ! "".equals(pBirthday) && pRemark != null && ! "".equals(pRemark) ) { Phone ph = new Phone() ; System.out.println(0000); ph.setPName(pName); ph.setPNumber(pNumber); ph.setPRemark(pRemark); //String字符串转日期 SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd") ; try { ph.setPBirthday(sdf.parse(pBirthday)); } catch (ParseException e) { // TODO 自动生成的 catch 块 e.printStackTrace(); } if(type.equals("add")) { new PhoneService().addPhoner(ph); } } } else { msg = "{\'success\':true,\'message\':\'网络异常\'}" ; } response.getWriter().write(msg); }
之后service层方法
// 添加联系人 public void addPhoner(Phone ph) { new PhoneDAO().addPhoner(ph); }
最后是dao层
// 添加联系人 public void addPhoner(Phone ph) { init() ; se.save(ph) ; destroy(); }
添加完成,之后再写修改吧(这里修改跟删除所用的datagrid是一样的,提交的地址也一样,地层的方法就是save变成了update,就不多做介绍了)
页面部分
{ iconCls:"icon-edit", text:"修改", handler:function(){ type = "edit" ;//定义参数在Servlet判断执行保存还是修改操作 $("#form").form("reset") ;//重置表单内容 var it = $("#dg").datagrid("getSelected");//定义变量并获取选中行的数据 if(it){//判断变量是否有值 $("#form1").form("load",{//表单内容赋值,这里因为有时间格式的特殊性我们分开写, pName:it.pName, pNumber:it.pNumber,//如果没有时间我们可以直接赋值对象 pRemark:it.pRemark, pBirthday:getDate(it.pBirthday) }); $("#addphoner").dialog("open").dialog("setTitle","Edit Phoner");//打开dialog窗口并设标题 }else{ $.messager.show({title:"消息",msg:"请选中一条数据"}); } } }
删除功能
页面部分(将选中记录的主键放到数组集合中,并通过get请求发送到servlet)
{ iconCls:"icon-delete1", text:"删除", handler:function(){ var rt = $("#dg").datagrid("getSelections") ;//获取选中数据的数组 var array = [ ] ;//定义空数组 for(i in rt){//foreach 遍历数组 array.push(rt[i].pNumber) ; //将数据的主键列存入定义的空数组中 } if(rt.length>0){//判断getSelections获取的数据是否为空 $.messager.confirm("警告", "确定删除?", function(r){//confirm回调函数 if(r){ $.get("DeleteServlet?array="+array, function(data){//get方式发送请求 var msg = eval(\'(\' + data + \')\');//解析 if(msg.success){ $("#dg").datagrid("reload");//重新加载datagrid $.messager.show({title:"消息",msg:msg.message});//显示执行删除动作后后台传递的信息 } }); } }); }else{ $.messager.show({title:"提示",msg:"请选中至少一条记录"});//若为空提示消息 } } }
servlet的doGet方法(接收传递的主键集合并转成集合形式,通过遍历集合删除数据)
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //转码 request.setCharacterEncoding("UTF-8"); response.setCharacterEncoding("UTF-8"); response.setContentType("text/html"); String array = request.getParameter("array"); String[] str = array.split(",") ; System.out.println(str); for(String s : str) { new PhoneDAO().deletePhoner(s); } String msg = "{\'success\':true,\'message\':\'删除成功\'}" ; response.getWriter().write(msg); }
最后就剩查询功能了这个要在之前写好的,查询中稍作修改,抽时间再补充代码
以上是关于jQuery EasyUI教程之datagrid应用的主要内容,如果未能解决你的问题,请参考以下文章