我对JS异步执行机制的理解
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了我对JS异步执行机制的理解相关的知识,希望对你有一定的参考价值。
参考技术A 说起JS的异步执行机制,如果百度一下,你首先会发现阮一峰的写过一篇关于异步机制的文章( http://www.ruanyifeng.com/blog/2014/10/event-loop.html ),等你津津有味又一头雾水的看完,然后继续看百度的其他结果,然后会发现,阮一峰的这篇被另一个大牛朴灵给批判了
( http://www.360doc.com/content/14/1011/13/15077656_416048738.shtml )。
由此可见,关于异步执行机制到底是怎么回事,因为涉及到浏览器底层机制,所以不容易彻底了解清楚,就算是大牛阮一峰,也只是通过英文文献来了解,而且一知半解。我的这篇文章只是试图尽可能简单的描述一下JS的异步执行机制,坦白说,我现在并不能完全弄懂这个机制,所以也不能完全解释清这个机制,所以,如果我写的越严谨,就越容易出错,我只能简单但是较模糊的描述一下:
JS的运行环境是一个很复杂的环境,它里面有非常多的复杂的名词事物,用简单又不严谨的说法来说,运行环境里至少有下面这些事物:
有一个国外的web app,专门用来讲解异步事件的门道 Loupe ,这个更接近真实情况。为什么我不讲解这个?因为更复杂了,我们并不打算研究浏览器的底层,不是么?
然后说一下任务队列里的任务。所有任务可以分成两种,一种是同步任务(synchronous),另一种是异步任务(asynchronous)。同步任务指的是,靠主线程自己就可以执行完成的任务;异步任务指的是,主线程执行开始之后,需要靠主线程之外的线程才能完成的任务。由主线程决定是否要动用其他线程。以下内容,不再提栈,只说主线程。
现在说重点:
异步任务的执行机制是:
当主线程遇到一个异步任务,比如一个ajax请求,当主线程执行到 xhr.send() 的时候,这个send命令是立即执行的, 并不会像一些人想象的,拖到所有同步任务的最后面。 然后主线程向http线程发送指令,要求http线程向服务器发送请求。这里强调一下http线程,显然它不是主线程的一部分,因为它可以并发,如果你有100个ajax请求,每个都需要1秒钟,是不是http线程要花100秒呢?并不是,它会并发100个请求,总共耗时大约1.01秒就完成了。
主线程向以http线程为代表的几个线程发送指令之后,主线程就暂时不再管这个ajax任务了,而是去看任务队列里的下一个任务。
http线程发送了请求之后接收反馈,收到之后,形成一个新的事件(可以叫做“我收到啦!”事件),然后插入到回调函数队列中,因为回调函数队列的优先级很低,所以会排到总队列的最后面,其结果就是:主线程把同步任务都完成了,才开始执行异步事件的 回调 。 注意,并不是异步任务在全体同步任务结束之后才开始,而是异步任务的回调通常在全体同步任务结束之后才开始!异步任务跟异步任务的回调是两回事!是两个任务!一个鲜明的例子就是 setTimeout(fn, 1000) ,计时是从主线程遇到 setTimeout() 任务,然后分配给计时器线程,计时器线程开始干活的时候就开始计时了!只不过要1秒之后 fn 才执行! setTimeout() 和 fn 是两个任务! setTimeout() 是立即执行, fn 才是1秒之后执行。但是 setTimeout() 的执行,人眼是感受不到的,因为并没有什么地方有一个秒表告诉你 setTimeout() 开始执行了;而fn的执行,人眼能感受到,所以人们会错误的以为fn才是异步任务,其实fn并不是, fn 是个回调任务,往往 fn 是同步任务,比如 fn 可能是 console.log(123) ,这怎么会是异步任务。
所以,异步机制是浏览器的两个或以上常驻线程共同完成的,异步请求是JS主线程和其他某个线程共同完成的,JS的执行线程发起异步请求(这时浏览器会开一条新的HTTP请求线程来执行请求,这时JS自己的任务已完成,继续执行线程队列中剩下的其他任务),然后在未来的某一时刻"任务队列"线程监视到之前的发起的HTTP请求已完成, "任务队列"就会把完成事件插入到JS执行队列的尾部等待JS处理 。
最后专门说说定时触发(settimeout和setinterval)。
定时触发是由浏览器的定时器线程执行的定时计数, 然后在定时时间到达之后,定时器线程把定时处理函数的执行请求插入到JS回调队列的尾端。
这个1到底是100毫秒之后弹出,还是1000毫秒(或更多时间)后弹出呢?又或是1100毫秒之后弹出?
答案是,1000毫秒多一点点之后弹出。
原因:浏览器会先执行setTimeout,也就是开始计时,然后开始执行sometask,执行了1000毫秒,然后去回调队列里看回调任务,alert(1);早就恭候了,因为定时100毫秒之后alert(1)就可以执行了。所以,等1000毫秒的任务完成,1就会立即弹出,所以答案是1000毫秒多一点点之后弹出。
所以用这两个函数的时候,实际的执行时间是大于或等于指定时间的,不保证能准确定时的。
最后强调一下setInterval。比如我希望每100毫秒打印一个1。然后,又有极端情况,就是sometask耗时1000毫秒。你以为sometask结束之后会打出10个1么?并不会,只会打出1个1,因为setInterval第一次读秒结束之后,回调队列出现了一个alert(1),根据之前的理论,并不会执行。又过了100毫秒之后,计时器线程会去观察回调队列是不是已经有了alert(1),如果有,就不再往回调队列里加alert(1),目的就是为了避免回调叠加执行。
总之,你需要记住,异步任务就是主线程在任务队列里看到了这个任务,看了一眼之后就然后安排别的线程帮忙,然后主线程就忙别的去了,别的线程帮忙完事之后,再在队列末尾放一个新任务叫“帮忙完毕”,到此异步任务本身就完事。主任务看到“帮忙完毕”任务之后,就去执行回调,回调执行完,这个异步任务连同回调就全都完事。然后,如果并没有回调。。。没有就没有呗。
理解JS引擎的执行机制
首先,请牢记2点:
(1) JS是单线程语言
(2) JS的Event Loop是JS的执行机制。深入了解JS的执行,就等于深入了解JS里的event loop
1.灵魂三问 : JS为什么是单线程的? 为什么需要异步? 单线程又是如何实现异步的呢?
技术的出现,都跟现实世界里的应用场景密切相关的。
同样的,我们就结合现实场景,来回答这三个问题
(1) JS为什么是单线程的?
JS最初被设计用在浏览器中,那么想象一下,如果浏览器中的JS是多线程的。
场景描述:
那么现在有2个线程,process1 process2,由于是多线程的JS,所以他们对同一个dom,同时进行操作
process1 删除了该dom,而process2 编辑了该dom,同时下达2个矛盾的命令,浏览器究竟该如何执行呢?这样想,JS为什么被设计成单线程应该就容易理解了吧。
(2) JS为什么需要异步?
场景描述:
如果JS中不存在异步,只能自上而下执行,如果上一行解析时间很长,那么下面的代码就会被阻塞。
对于用户而言,阻塞就意味着"卡死",这样就导致了很差的用户体验
所以,JS中存在异步执行。
(3) JS单线程又是如何实现异步的呢?
既然JS是单线程的,只能在一条线程上执行,又是如何实现的异步呢?
是通过的事件循环(event loop),理解了event loop机制,就理解了JS的执行机制
2.JS中的event loop(1)
例1,观察它的执行顺序
console.log(1) setTimeout(function() console.log(2) ,0) console.log(3)
运行结果是: 1 3 2
也就是说,setTimeout里的函数并没有立即执行,而是延迟了一段时间,满足一定条件后,才去执行的,这类代码,我们叫异步代码。
所以,这里我们首先知道了JS里的一种分类方式,就是将任务分为: 同步任务和异步任务
图片描述
按照这种分类方式:JS的执行机制是
- 首先判断JS是同步还是异步,同步就进入主线程,异步就进入event table
- 异步任务在event table中注册函数,当满足触发条件后,被推入event queue
- 同步任务进入主线程后一直执行,直到主线程空闲时,才会去event queue中查看是否有可执行的异步任务,如果有就推入主线程中
以上三步循环执行,这就是event loop
所以上面的例子,你是否可以描述它的执行顺序了呢?
console.log(1) 是同步任务,放入主线程里
setTimeout() 是异步任务,被放入event table, 0秒之后被推入event queue里
console.log(3 是同步任务,放到主线程里
当 1、 3在控制条被打印后,主线程去event queue(事件队列)里查看是否有可执行的函数,执行setTimeout里的函数
3.JS中的event loop(2)
所以,上面关于event loop就是我对JS执行机制的理解,直到我遇到了下面这段代码
例2:
setTimeout(function() console.log(‘定时器开始啦‘) ); new Promise(function(resolve) console.log(‘马上执行for循环啦‘); for(var i = 0; i < 10000; i++) i == 99 && resolve(); ).then(function() console.log(‘执行then函数啦‘) ); console.log(‘代码执行结束‘);
尝试按照,上文我们刚学到的JS执行机制去分析
setTimeout 是异步任务,被放到event table
new Promise 是同步任务,被放到主线程里,直接执行打印 console.log(‘马上执行for循环啦‘)
.then里的函数是 异步任务,被放到event table
console.log(‘代码执行结束‘)是同步代码,被放到主线程里,直接执行
所以,结果是 【马上执行for循环啦 --- 代码执行结束 --- 定时器开始啦 --- 执行then函数啦】吗?
亲自执行后,结果居然不是这样,而是【马上执行for循环啦 --- 代码执行结束 --- 执行then函数啦 --- 定时器开始啦】
那么,难道是异步任务的执行顺序,不是前后顺序,而是另有规定? 事实上,按照异步和同步的划分方式,并不准确。
而准确的划分方式是:
- macro-task(宏任务):包括整体代码script,setTimeout,setInterval
- micro-task(微任务):Promise,process.nextTick

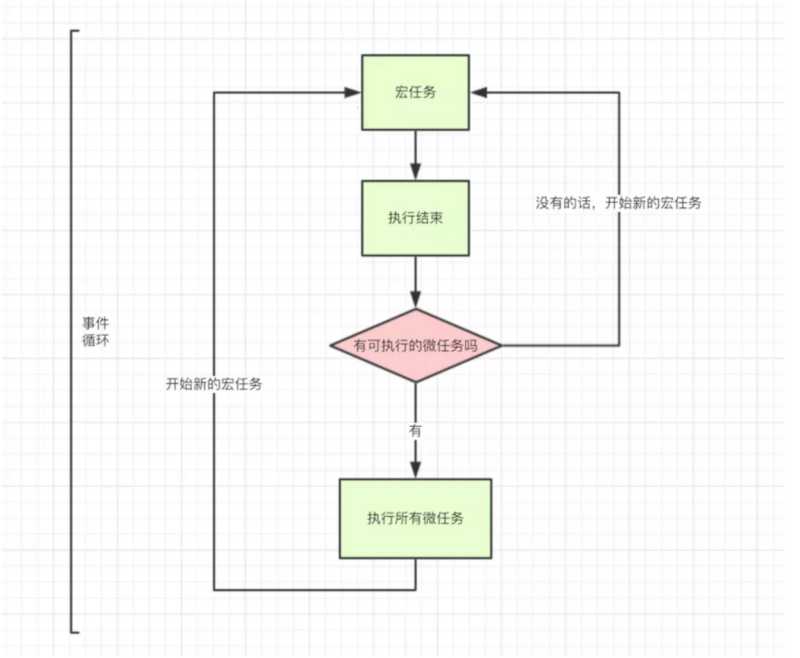
按照这种分类方式:JS的执行机制是
- 执行一个宏任务,过程中如果遇到微任务,就将其放到微任务的【事件队列】里
- 当前宏任务执行完成后,会查看微任务的【事件队列】,并将里面全部的微任务依次执行完
重复以上2步骤,结合event loop(1) event loop(2) ,就是更为准确的JS执行机制了。
尝试按照刚学的执行机制,去分析例2:
首先执行script下的宏任务,遇到setTimeout,将其放到宏任务的【队列】里
遇到 new Promise直接执行,打印"马上执行for循环啦"
遇到then方法,是微任务,将其放到微任务的【队列里】
打印 "代码执行结束"
本轮宏任务执行完毕,查看本轮的微任务,发现有一个then方法里的函数, 打印"执行then函数啦"
到此,本轮的event loop 全部完成。
下一轮的循环里,先执行一个宏任务,发现宏任务的【队列】里有一个 setTimeout里的函数,执行打印"定时器开始啦"
所以最后的执行顺序是【马上执行for循环啦 --- 代码执行结束 --- 执行then函数啦 --- 定时器开始啦】
4. 谈谈setTimeout
这段setTimeout代码什么意思? 我们一般说: 3秒后,会执行setTimeout里的那个函数
setTimeout(function() console.log(‘执行了‘) ,3000)
但是这种说并不严谨,准确的解释是: 3秒后,setTimeout里的函数被会推入event queue,而event queue(事件队列)里的任务,只有在主线程空闲时才会执行。
所以只有满足 (1)3秒后 (2)主线程空闲,同时满足时,才会3秒后执行该函数
如果主线程执行内容很多,执行时间超过3秒,比如执行了10秒,那么这个函数只能10秒后执行了;
以上是关于我对JS异步执行机制的理解的主要内容,如果未能解决你的问题,请参考以下文章