图解js里的事件循环---机制
Posted 冰锐格
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了图解js里的事件循环---机制相关的知识,希望对你有一定的参考价值。
理解事件循环之前先要知道何为异步同步,(事件循环看最后一句)
同步:程序按顺序连续执行
在主线程上排队执行任务。前一个完毕,后一个才执行 如果要等,会一直等待下去,直到收到消息再执行。 阻塞
异步:程序不连续分段执行
为了不阻塞、不浪费等待的时间
比喻:事情可以分为前半段和后半段,同步是前半段后半段同时按顺序一起完成。异步是先做前半段,后半段有时间再做。

我理解的

总结
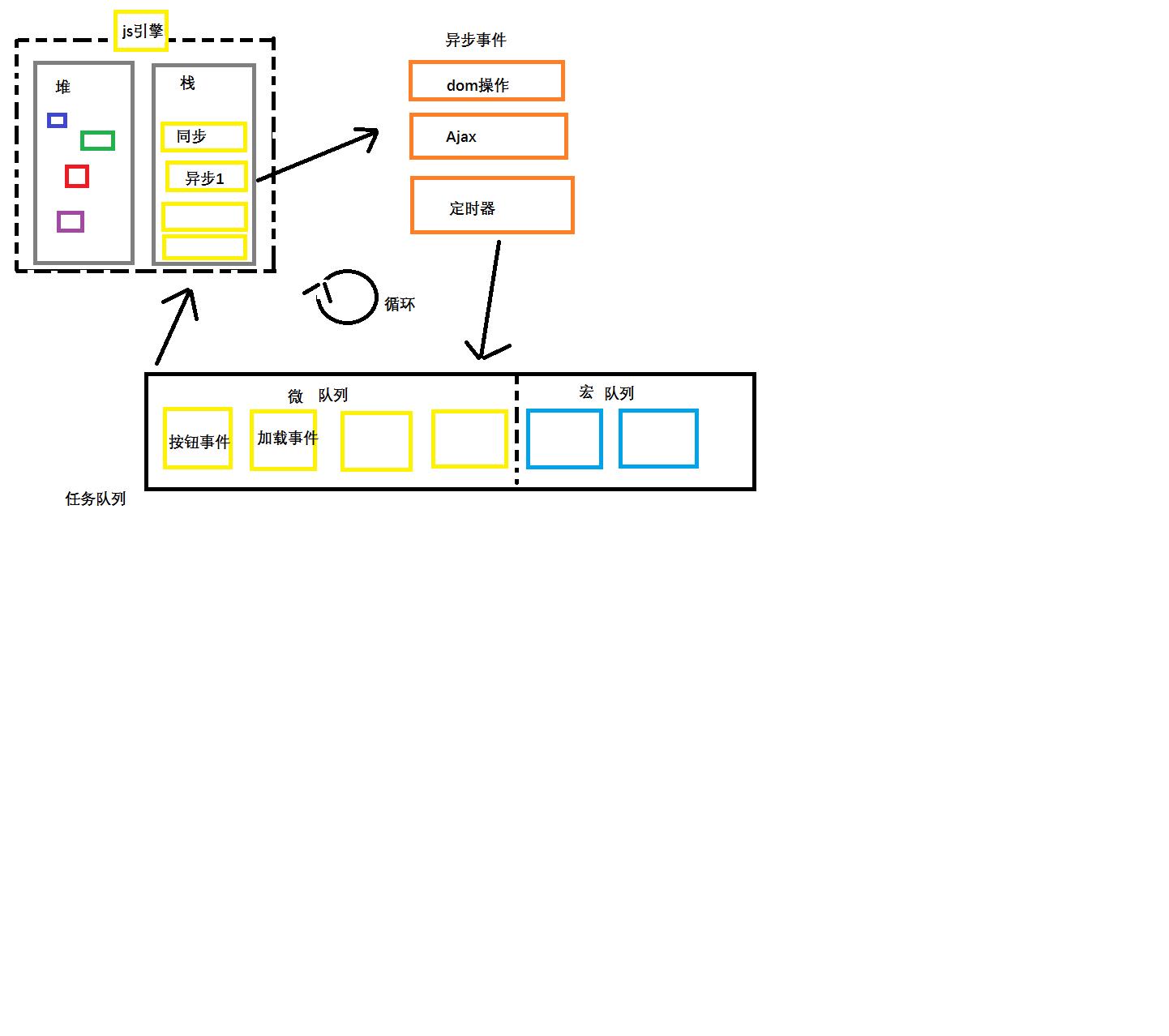
1栈里会按顺序执行队列,
2有多个队列:事件队列(主)、宏队列、微队列
3 异步分为:宏任务、微任务,对应宏队列和微队列
4主线程里有:同步、异步。按顺序执行,遇到异步挂起,让后面先执行
5 挂起的会进入另一个队列(宏/微),等有结果在回头执行
6等有结果的意思:执行栈内的同步内容执行完毕和异步返回结果
7执行栈完毕,先处理所有微任务队列,再处理从宏任务队列取出事件
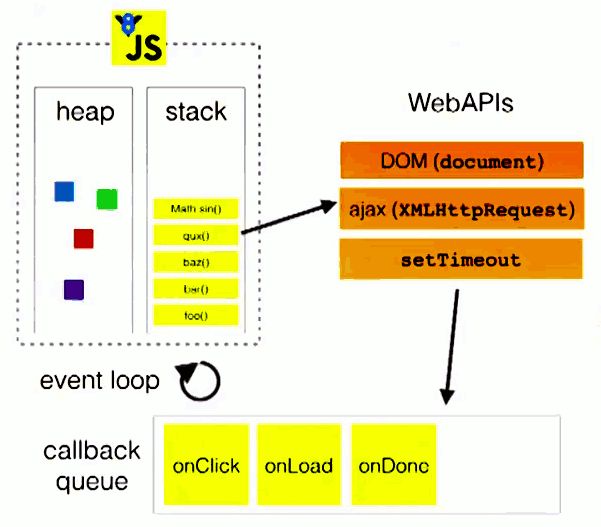
事件循环:主线程从任务队列中读取和执行事件的过程,且不断循环
参考资料
https://www.cnblogs.com/cangqinglang/p/8967268.html
以上是关于图解js里的事件循环---机制的主要内容,如果未能解决你的问题,请参考以下文章