setTimeout和setInterval
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了setTimeout和setInterval相关的知识,希望对你有一定的参考价值。
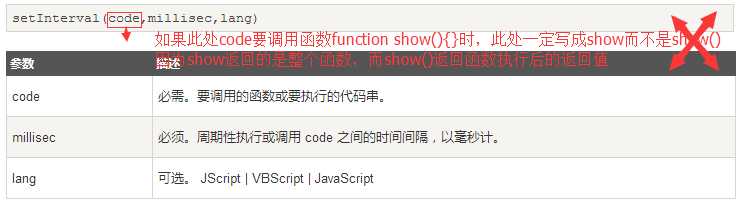
setInterval语法:按照指定的周期(以毫秒计)来调用函数或计算表达式,直到 clearInterval() 被调用或窗口被关;由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。

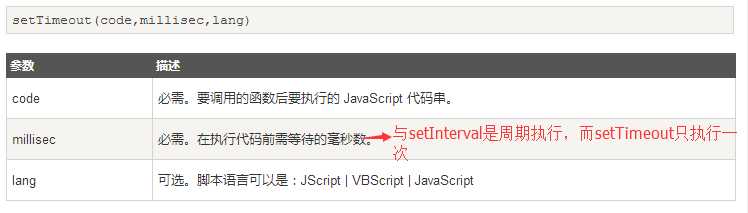
setTimeout语法:用于在指定的毫秒数后调用函数或计算表达式,可使用clearTimeout()取消设置的 timeout,clearTimeout()的参数必须是setTimeout()的ID。

setTimeout 和 setInterval 都可接收字符串作为第一个参数,使用此特性会用eval进行调用,如下例:
function show() { console.log("全局区域"); } function test() { function show() { console.log("内部区域"); } setTimeout(‘show()‘, 2000); } test();// 结果:全局区域
分析:由于 eval 在这种情况下不是被直接调用(因为eval的作用域是当前执行的作用域,setTimeout的作用域是在全局,所以eval不是在函数test里面执行,而是在全局中执行),因此传递到 setTimeout 的字符串会自动在全局作用域中执行;因此,上面的回调函数使用的不是定义在 test 作用域中的局部变量 show。简单的理解,只能调用全局中声明的函数。
如果我们要调用带参数的函数可以如下:
function test(a, b) { console.log(a + "和" + b); } //第一种:不推荐做法,因为这样定时器就会使用到eval setTimeout(‘test(1, 2)‘, 2000); //第二种:使用匿名函数完成功能 setTimeout(function() { test(1, 88); }, 2000); //第三种:IE9及IE9以下不支持此方法 setTimeout(test, 2000, 1, 2);
注意:尽量避免使用 setInterval 函数,从而避免可能导致的回调函数堆积现象,避免导致回调堆积是合理使用 clearInterval() 方法。
以上是关于setTimeout和setInterval的主要内容,如果未能解决你的问题,请参考以下文章