setInterval 和 setTimeout
Posted liveoutfun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了setInterval 和 setTimeout相关的知识,希望对你有一定的参考价值。

setInterval 和 settimeout的区别
setinterval
1.会造成某些间隔会被跳过
2.多个定时器之间的执行代码事假间隔比预期的小
而且 当定时器代码添加到任务队列里面没有被执行的
时候 不能在添加新的定时器代码
在定时器代码执行的时候 随便添加
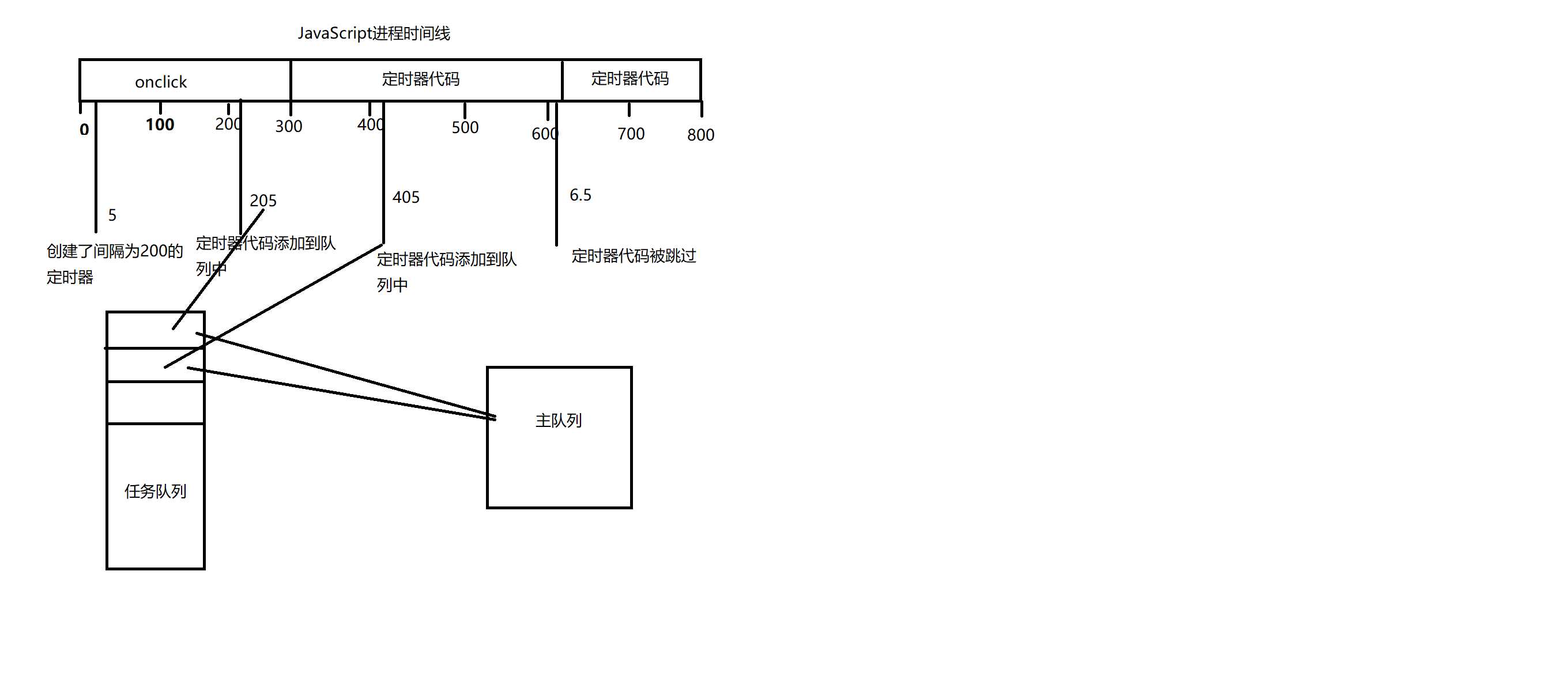
看图说明问题
当在5ms创建了一个间隔为200ms的定时器
btn.onclick=funcion(){
setInterval(function(){
//代码执行时间为300ms多一点
},200);
//整个click时间代码执行时间为300ms
};
当点击按钮的时候 到5ms 的时候 就会执行seInterval
然后到了205ms 就把定时器代码添加到任务队列
当click事件处理程序执行完毕之后
立刻就会执行205ms处的定时器代码
然后在定时器代码执行过程中
会在405ms处添加一个新的定时器代码
然后在605ms处添加新的定时器代码
这里不会添加成功
因为405ms处的定时器代码没有开始执行
所以跳过
当205ms处添加的定时器代码执行完毕以后
立刻执行405ms处的定时器代码在
然后在805ms处添加定时期
依次类推
setTimeout(function(){
},1000);
就是等待1000ms 如果任务队列没有代码执行了 是空的
就立刻执行 否则等待执行完毕
所以用setTimeout链式调用
setTimeout(function(){
// 代码
setTimeout(arguments.caller,delay);
},delay);
这样就没事了
每次添加新的定时器都是在代码执行完毕以后
至少等待delay
以上是关于setInterval 和 setTimeout的主要内容,如果未能解决你的问题,请参考以下文章