移动端学习笔记
Posted 波克比520
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动端学习笔记相关的知识,希望对你有一定的参考价值。
弹性盒模型:
【主轴方向设置】
新版弹性盒模型:display:flex;
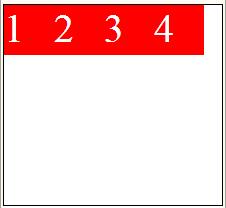
设置主轴方向为水平方向:flex-direction: row;
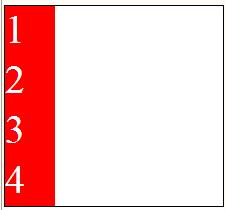
设置主轴方向为垂直方向:flex-direction: column;
------------------------------------------------------
老版弹性盒模型:display: -webkit-box;
设置主轴方向为水平方向:-webkit-box-orient: horizontal;
设置主轴方向为垂直方向:-webkit-box-orient: vertical;


================================================================
【主轴元素排列方向】
新版弹性盒模型:display:flex;
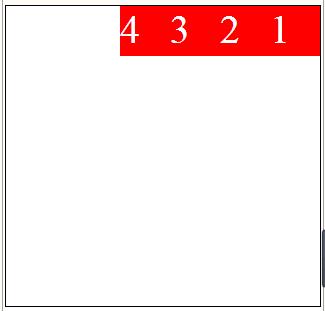
设置主轴方向为水平,元素排列为反序:flex-direction: row-reverse;
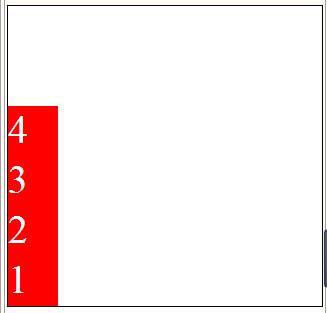
设置主轴方向为垂直,元素排列为反序:flex-direction: column-reverse;


================================================================
老版版弹性盒模型:display: -webkit-box;
元素在主轴上排列为反序:-webkit-box-direction: reverse;
元素在主轴上排列为正序:-webkit-box-direction: normal;


==================================================================
【主轴上富余空间管理】
新版弹性盒模型:display:flex;
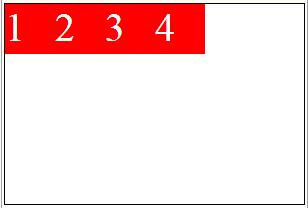
元素在主轴开始位置 ,富裕空间在主轴的结束位置:justify-content:flex-start;
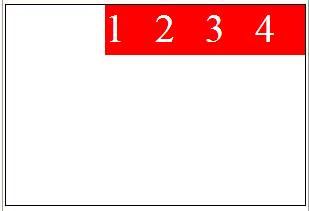
元素在主轴结束位置,富裕空间在主轴开始位置:justify-content: flex-end;
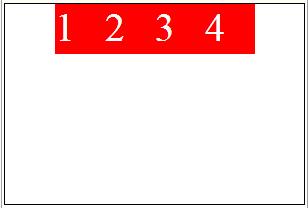
元素在主轴中间,富裕空间在主轴两侧:justify-content: center;
富裕空间平均分配在每两个元素之间: justify-content: space-between;
富裕空间平均分配在每个元素两侧:justify-content: space-around;
----------------------------------------------------------------------------------
老版版弹性盒模型:display: -webkit-box;
元素在主轴的开始位置,富裕空间在主轴的结束位置:-webkit-box-pack: start;
元素在主轴结束位置,富裕空间在主轴开始位置:-webkit-box-pack: end;
元素在主轴中间,富裕空间在主轴两侧:-webkit-box-pack: center;
富裕空间平均分配在每两个元素之间:-webkit-box-pack: justify;




 (新版特有的)
(新版特有的)==================================================================
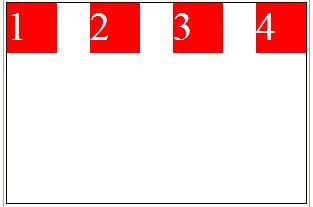
【侧轴上富余空间管理】
新版弹性盒模型:display:flex;
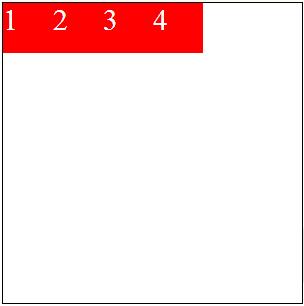
元素在侧轴开始位置,富裕空间在侧轴结束位置:align-items: flex-start;
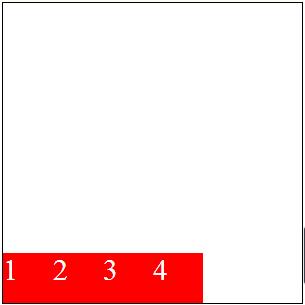
元素在侧轴结束位置,富裕空间在侧轴开始位置:align-items: flex-end;
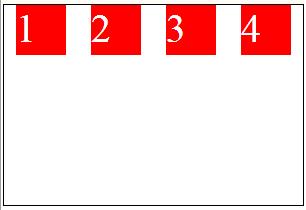
元素在侧轴中间位置,富裕空间在侧轴两侧:align-items: center;
根据侧轴方向上文字的基线对齐:align-items: baseline;(这里第二个子div设置行高了)
----------------------------------------------------------------------------------
新版弹性盒模型:display: -webkit-box;
元素在侧轴开始位置,富裕空间在侧轴结束位置:-webkit-box-align: start;
元素在侧轴结束位置,富裕空间在侧轴开始位置:-webkit-box-align: end;
元素在侧轴中间位置,富裕空间在侧轴两侧:-webkit-box-align: center;




==================================================================
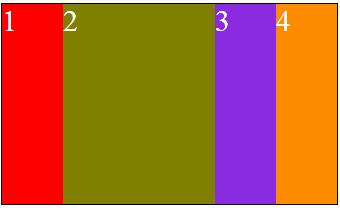
【元素弹性空间】
flex-grow 属性用于设置或检索弹性盒的扩展比率
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> body{ margin: 0; } #box{ height: 200px; border: 1px solid #000; /*新版弹性盒模型*/ /*display: flex;*/ /*老版弹性盒模型*/ display: -webkit-box; } #box div{ /*新版*/ /*flex-grow: 1;*/ /*老版*/ -webkit-box-flex:1; background: red; font-size: 30px; color: #fff; } #box div:nth-of-type(2){ /*flex-grow: 3;*/ background: olive; -webkit-box-flex: 3; } #box div:nth-of-type(3){ /*flex-grow: 1;*/ background: blueviolet; -webkit-box-flex: 1; } #box div:nth-of-type(4){ /*flex-grow: 1;*/ background: darkorange; -webkit-box-flex: 1; } </style> </head> <body> <div id="box"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> </div> </body> </html>


----------------------------------------------------------------------------------------------------------------
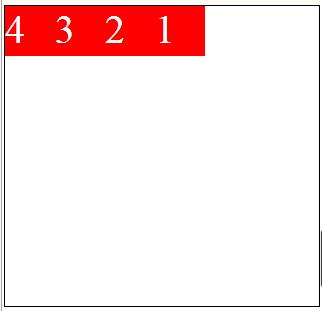
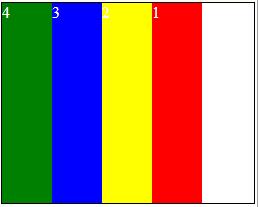
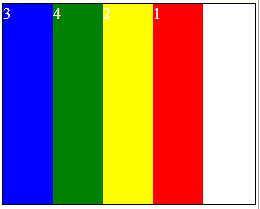
【元素具体位置的设置】
order 属性 设置或检索弹性盒模型对象的子元素出现的順序
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> body{ margin: 0; } #box{ height: 200px; border: 1px solid #000; /*新版弹性盒模型*/ /*display: flex;*/ /*老版弹性盒模型*/ display: -webkit-box; } #box div{ width: 50px; color: #fff; } #box div:nth-of-type(1){ /* 数值越小越靠前,可以接受0 或者负值 */ /*order:4;*/ background: red; -webkit-box-ordinal-group: 4; /* 数值越小越靠前, 最小值默认处理为1*/ /*-webkit-box-ordinal-group:-2;*/ } #box div:nth-of-type(2){ /*order: 3;*/ background: yellow; -webkit-box-ordinal-group: 3; } #box div:nth-of-type(3){ /*order: -1;*/ background: blue; -webkit-box-ordinal-group: -1; } #box div:nth-of-type(4){ /*order: -2;*/ background: green; -webkit-box-ordinal-group: -2; } </style> </head> <body> <div id="box"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> </div> </body> </html>
 (新版)
(新版) (老版)
(老版)
以上是关于移动端学习笔记的主要内容,如果未能解决你的问题,请参考以下文章