Excel如何把同一列的内容拆分为两列
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Excel如何把同一列的内容拆分为两列相关的知识,希望对你有一定的参考价值。
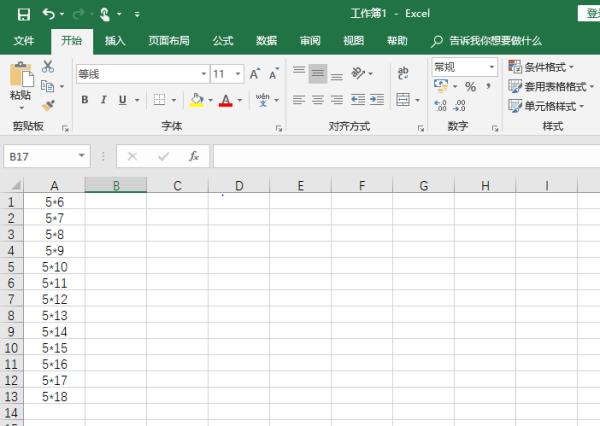
参考技术A最快捷的方法是直接用“数据”选项卡里面的分列功能,下面以一个简单的例子演示操作方法。比如,下图中的表格,需要把这一列内容分成两列显示。

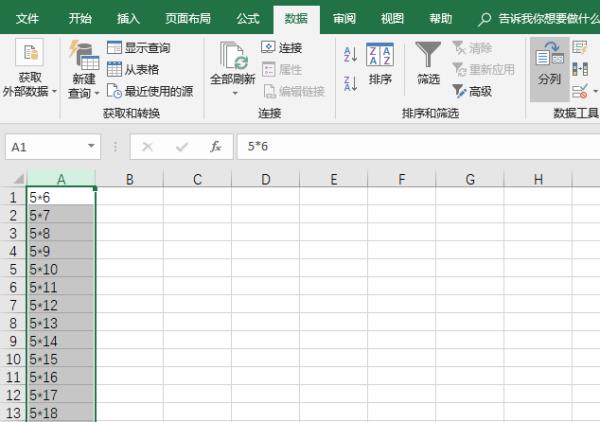
我们先把目标单元格都全部选中,然后再点开数据选项卡。在下方展开与数据选项卡相关的内容,在这些内容中找到“分列”这个按钮。

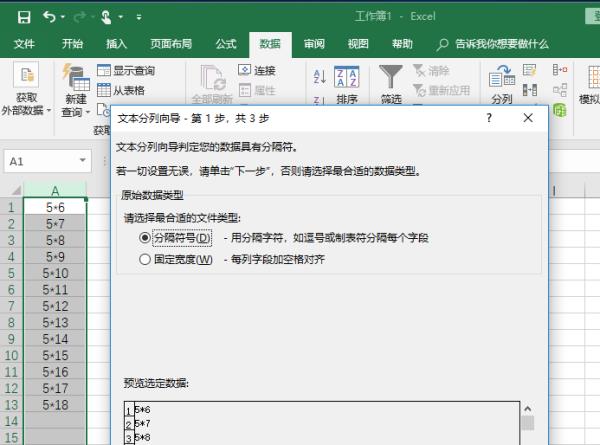
点击“分列”,弹出分列向导操作面板,如下。点选“分隔符号”,选下一步。

之后选“其它”,添上分隔符“*”。选下一步,完成。

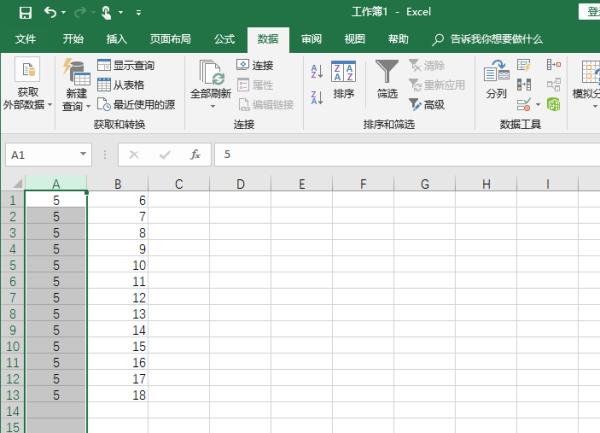
表格上原来一列的数据,即变成了两列显示。

在“数据”选项卡下面,有排序、筛选、分列等很多数据操作,可以依次点击看看,有个大概印象,需要的时候再细细研究。
将有序列表拆分为两列
【中文标题】将有序列表拆分为两列【英文标题】:Splitting an Ordered List into two columns 【发布时间】:2021-12-31 21:47:03 【问题描述】:所以我一直在尝试将包含技能名称的有序列表拆分为两列,但两列的级别不同。我试图通过添加填充和边距来修复它,但它不起作用。
这是我的代码 -
.ss
background-color: rgba(67, 55, 76, 0.99);
background-image: linear-gradient(to bottom right, #f54171, #29c450de 2100px);
position: relative;
.ss::before
position: absolute;
z-index: 100;
top: 0;
left: 0;
display: block;
width: 100%;
height: 500px;
content: " ";
background-image: -webkit-gradient(linear, left bottom, left top, from(rgba(0, 0, 0, 0)), to(rgba(0, 0, 0, 0.1)));
background-image: linear-gradient(to top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.1));
.ss::after
position: absolute;
z-index: 50;
bottom: 0;
left: 0;
display: block;
width: 100%;
height: 1077px;
content: " ";
background-image: url("../img/section_pattern01.png");
opacity: 1;
background-position: -80px 50px;
.ss_hollow-arrow
width: 100%;
height: 40px;
background-image: url("../img/content_hollow-arrow.png");
background-position: 50% 50%;
position: relative;
top: -40px;
left: 0;
opacity: 1;
.ss_wrapper
position: relative;
z-index: 200;
width: 100%;
max-width: 1200px;
margin: 0 auto;
padding-top: 110px;
padding-bottom: 200px;
ol.gradient-list>li,
ol.gradient-list>li::before
box-shadow: 0.25rem 0.25rem 0.6rem rgba(0, 0, 0, 0.05), 0 0.5rem 1.125rem rgba(75, 0, 0, 0.05);
ol
columns: 2;
-webkit-columns: 2;
-moz-columns: 2;
display: flexbox;
ol.gradient-list
counter-reset: gradient-counter;
list-style: none;
margin: 1.75rem 0;
padding-left: 25%;
font-weight: bold;
font-size: 25px;
padding-top: 8%;
width: fit-content;
align-content: center;
ol.gradient-list>li
background: white;
border-radius: 0 0.5rem 0.5rem 0.5rem;
counter-increment: gradient-counter;
margin-top: 1rem;
min-height: 3rem;
padding: 1rem 1rem 1rem 3rem;
position: relative;
text-align: center;
-webkit-column-break-inside: avoid;
page-break-inside: avoid;
break-inside: avoid;
ol.gradient-list>li::before
align-items: center;
content: counter(gradient-counter);
color: #1d1f20;
display: flex;
font-size: 25px;
justify-content: flex-end;
padding: 0.125em 0.25em;
z-index: 1;
font-weight: bold;
ol.gradient-list>li:nth-child(10n+1):before
background: linear-gradient(135deg, rgba(7, 207, 233, 0.534) 0%, rgba(221, 7, 96, 0.726) 100%);
ol.gradient-list>li:nth-child(10n+2):before
background: linear-gradient(135deg, rgba(162, 237, 86, 0.4) 0%, rgba(253, 220, 50, 0.4) 100%);
ol.gradient-list>li:nth-child(10n+3):before
background: linear-gradient(135deg, rgba(162, 237, 86, 0.6) 0%, rgba(253, 220, 50, 0.6) 100%);
ol.gradient-list>li:nth-child(10n+4):before
background: linear-gradient(135deg, rgba(162, 237, 86, 0.8) 0%, rgba(28, 128, 209, 0.8) 100%);
ol.gradient-list>li:nth-child(10n+5):before
background: linear-gradient(135deg, rgb(56, 95, 201) 0%, rgb(206, 75, 108) 100%);
ol.gradient-list>li:nth-child(10n+6):before
background: linear-gradient(135deg, rgba(192, 45, 101, 0.8) 0%, rgba(27, 167, 155, 0.8) 100%);
ol.gradient-list>li:nth-child(10n+7):before
background: linear-gradient(135deg, rgba(162, 237, 86, 0.6) 0%, rgba(253, 220, 50, 0.6) 100%);
ol.gradient-list>li:nth-child(10n+8):before
background: linear-gradient(135deg, rgba(162, 237, 86, 0.4) 0%, rgba(253, 220, 50, 0.4) 100%);
ol.gradient-list>li:nth-child(10n+9):before
background: linear-gradient(135deg, rgba(162, 237, 86, 0.2) 0%, rgba(253, 220, 50, 0.2) 100%);
ol.gradient-list>li:nth-child(10n+10):before
background: linear-gradient(135deg, rgba(162, 237, 86, 0) 0%, rgba(253, 220, 50, 0) 100%);
ol.gradient-list>li+li
margin-top: 2rem;
font-weight: bold;
font-size: 25px;
ol.listitem
text-align: center;
<section id="softskill" class="ss">
<div class="ss_wrapper">
<div class="section-header">
<div class="section-header__title section-header__title--softskill">My Soft Skills...</div>
<div class="section-header__subtitle">Software and technologies that I'm experienced in</div>
</div>
<ol class="gradient-list">
<li>Communication Skills</li>
<li>Time Management</li>
<li>Critical Thinking</li>
<li>Creative Thinking</li>
<li>Leadership Skills</li>
<li>Disciplined</li>
<li>Positive Attitude</li>
<li>Confidence</li>
<li>Problem Solving</li>
<li>Active Listening</li>
</ol>
<table>
</table>
</div>
</section>输出 - Contains output of given code snippet as per my website
对于混乱的 CSS 感到抱歉。请帮我弄清楚我做错了什么。
PS - 我尝试使用 js 将其分成两列,如类似问题的其他答案中给出的那样,但它不起作用。
【问题讨论】:
删除margin-top: 1rem;试试看
从这部分 CSS ol.gradient-list>li 中移除 margin-top: 1rem;
如果您想将li 分成两列,请使用 CSS 网格
好的,让我看看这是否可行
谢谢你们 这样做后完全正常!
【参考方案1】:
如cmets中所说,您可以从ol.gradient-list>li中删除margin-top: 1rem;(以全页模式打开sn-p以正确查看)。
.ss
background-color: rgba(67, 55, 76, 0.99);
background-image: linear-gradient(to bottom right, #f54171, #29c450de 2100px);
position: relative;
.ss::before
position: absolute;
z-index: 100;
top: 0;
left: 0;
display: block;
width: 100%;
height: 500px;
content: " ";
background-image: -webkit-gradient(linear, left bottom, left top, from(rgba(0, 0, 0, 0)), to(rgba(0, 0, 0, 0.1)));
background-image: linear-gradient(to top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.1));
.ss::after
position: absolute;
z-index: 50;
bottom: 0;
left: 0;
display: block;
width: 100%;
height: 1077px;
content: " ";
background-image: url("../img/section_pattern01.png");
opacity: 1;
background-position: -80px 50px;
.ss_hollow-arrow
width: 100%;
height: 40px;
background-image: url("../img/content_hollow-arrow.png");
background-position: 50% 50%;
position: relative;
top: -40px;
left: 0;
opacity: 1;
.ss_wrapper
position: relative;
z-index: 200;
width: 100%;
max-width: 1200px;
margin: 0 auto;
padding-top: 110px;
padding-bottom: 200px;
ol.gradient-list>li,
ol.gradient-list>li::before
box-shadow: 0.25rem 0.25rem 0.6rem rgba(0, 0, 0, 0.05), 0 0.5rem 1.125rem rgba(75, 0, 0, 0.05);
ol
columns: 2;
-webkit-columns: 2;
-moz-columns: 2;
display: flexbox;
ol.gradient-list
counter-reset: gradient-counter;
list-style: none;
margin: 1.75rem 0;
padding-left: 25%;
font-weight: bold;
font-size: 25px;
padding-top: 8%;
width: fit-content;
align-content: center;
ol.gradient-list>li
background: white;
border-radius: 0 0.5rem 0.5rem 0.5rem;
counter-increment: gradient-counter;
min-height: 3rem;
padding: 1rem 1rem 1rem 3rem;
position: relative;
text-align: center;
-webkit-column-break-inside: avoid;
page-break-inside: avoid;
break-inside: avoid;
ol.gradient-list>li::before
align-items: center;
content: counter(gradient-counter);
color: #1d1f20;
display: flex;
font-size: 25px;
justify-content: flex-end;
padding: 0.125em 0.25em;
z-index: 1;
font-weight: bold;
ol.gradient-list>li:nth-child(10n+1):before
background: linear-gradient(135deg, rgba(7, 207, 233, 0.534) 0%, rgba(221, 7, 96, 0.726) 100%);
ol.gradient-list>li:nth-child(10n+2):before
background: linear-gradient(135deg, rgba(162, 237, 86, 0.4) 0%, rgba(253, 220, 50, 0.4) 100%);
ol.gradient-list>li:nth-child(10n+3):before
background: linear-gradient(135deg, rgba(162, 237, 86, 0.6) 0%, rgba(253, 220, 50, 0.6) 100%);
ol.gradient-list>li:nth-child(10n+4):before
background: linear-gradient(135deg, rgba(162, 237, 86, 0.8) 0%, rgba(28, 128, 209, 0.8) 100%);
ol.gradient-list>li:nth-child(10n+5):before
background: linear-gradient(135deg, rgb(56, 95, 201) 0%, rgb(206, 75, 108) 100%);
ol.gradient-list>li:nth-child(10n+6):before
background: linear-gradient(135deg, rgba(192, 45, 101, 0.8) 0%, rgba(27, 167, 155, 0.8) 100%);
ol.gradient-list>li:nth-child(10n+7):before
background: linear-gradient(135deg, rgba(162, 237, 86, 0.6) 0%, rgba(253, 220, 50, 0.6) 100%);
ol.gradient-list>li:nth-child(10n+8):before
background: linear-gradient(135deg, rgba(162, 237, 86, 0.4) 0%, rgba(253, 220, 50, 0.4) 100%);
ol.gradient-list>li:nth-child(10n+9):before
background: linear-gradient(135deg, rgba(162, 237, 86, 0.2) 0%, rgba(253, 220, 50, 0.2) 100%);
ol.gradient-list>li:nth-child(10n+10):before
background: linear-gradient(135deg, rgba(162, 237, 86, 0) 0%, rgba(253, 220, 50, 0) 100%);
ol.gradient-list>li+li
margin-top: 2rem;
font-weight: bold;
font-size: 25px;
ol.listitem
text-align: center;
<section id="softskill" class="ss">
<div class="ss_wrapper">
<div class="section-header">
<div class="section-header__title section-header__title--softskill">My Soft Skills...</div>
<div class="section-header__subtitle">Software and technologies that I'm experienced in</div>
</div>
<ol class="gradient-list">
<li>Communication Skills</li>
<li>Time Management</li>
<li>Critical Thinking</li>
<li>Creative Thinking</li>
<li>Leadership Skills</li>
<li>Disciplined</li>
<li>Positive Attitude</li>
<li>Confidence</li>
<li>Problem Solving</li>
<li>Active Listening</li>
</ol>
<table>
</table>
</div>
</section>请注意,您的代码可以通过多种方式进行改进。我建议将其发布到Code Review 以获得更多反馈。
【讨论】:
该死的,这完美!!!!我到底是不是在尝试其他所有可能的事情......?如果我可以在两列之间放置空间,例如,你能指导我吗?? @ChaitanyaVishwakarma 例如,您可以将margin-right: 4rem; 添加到ol.gradient-list>li。以上是关于Excel如何把同一列的内容拆分为两列的主要内容,如果未能解决你的问题,请参考以下文章