秀米编辑好的卡片如何更换样式
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了秀米编辑好的卡片如何更换样式相关的知识,希望对你有一定的参考价值。
参考技术A 更换样式的步骤如下:1、选中一张图片添加到编辑区域,点击图片会显示对应的编辑工具条,列出对应的各项编辑功能;
2、在图片周围添加一个框框,它可以设置图片上下左右四个边以及四周框线的尺寸、弧度、样式及颜色;
3、如果使用现有图片模板替换图片,图片工具条使用方法与上述是一个道理,区别只在于图片被套上了一个外壳,然后可以借助图片工具条继续编辑样式。
开发技巧--改变表单列表页面显示样式为“卡片组”
【返回Z平台-帮助文档-首页】
目录
第二、找到角色管理主表进行设置,设置列表显示形式为“卡片组”。
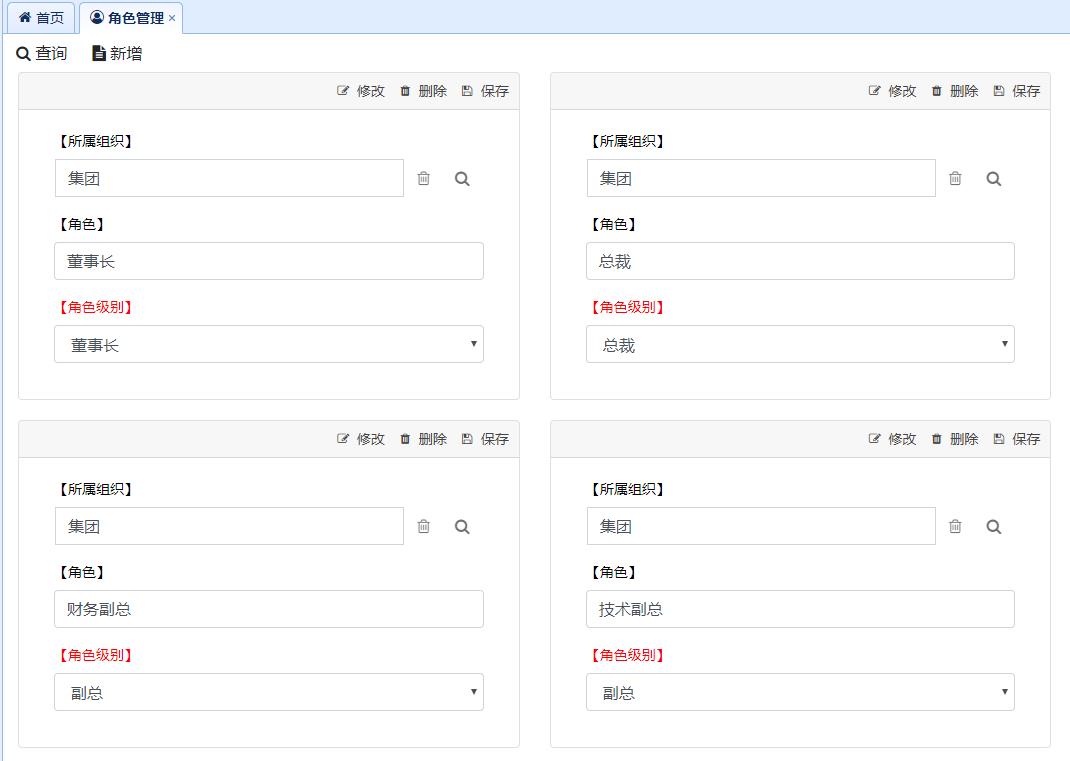
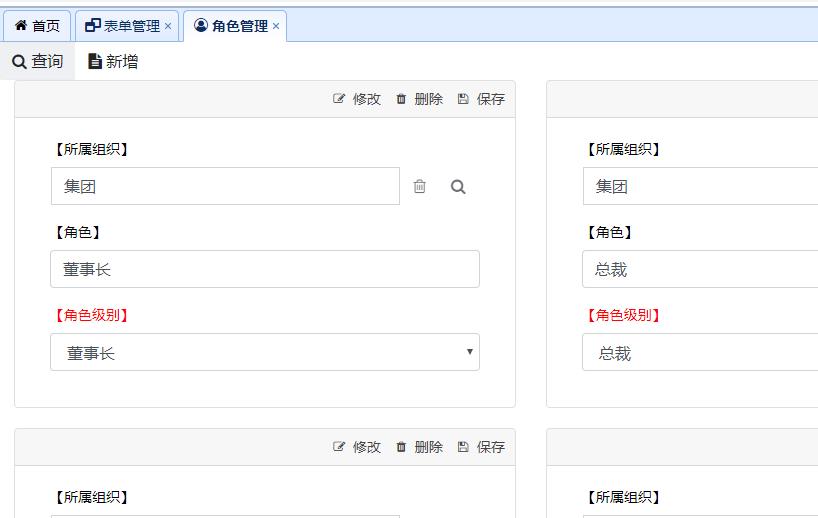
有些特定表单的列表页面,需要以卡片组形式显示数据,所有Z平台也增加了列表显示样式的设置选项,以“角色管理”为例,请看如下显示效果。
默认表单列表页面显示样式
改为卡片组显示样式
设置过程
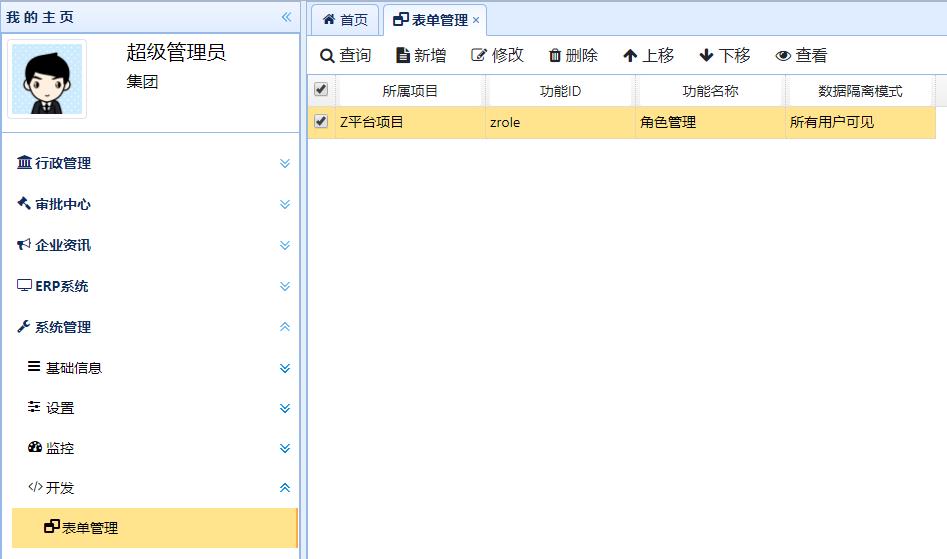
第一、打开表单管理,选择“角色管理”进行编辑。
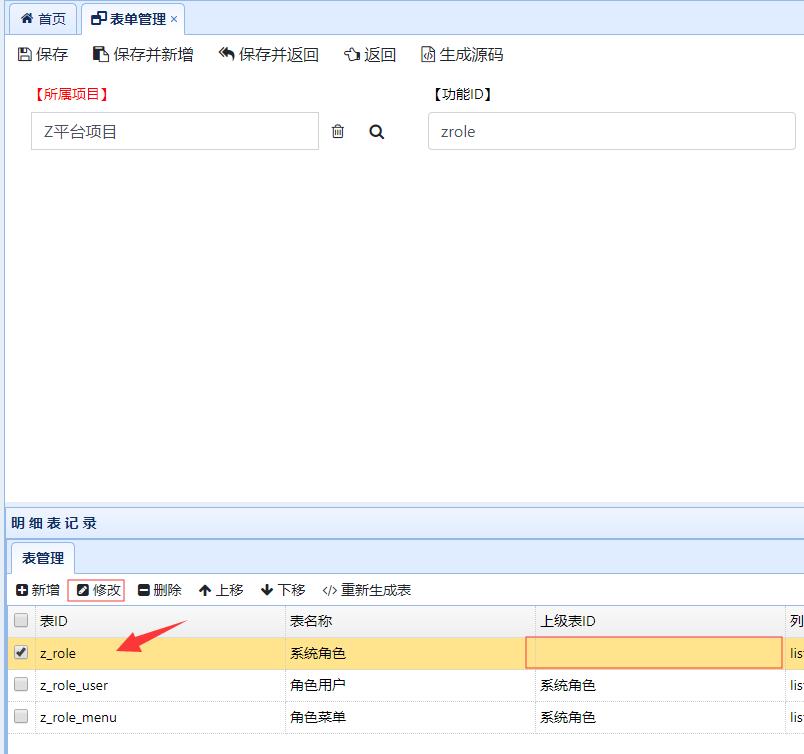
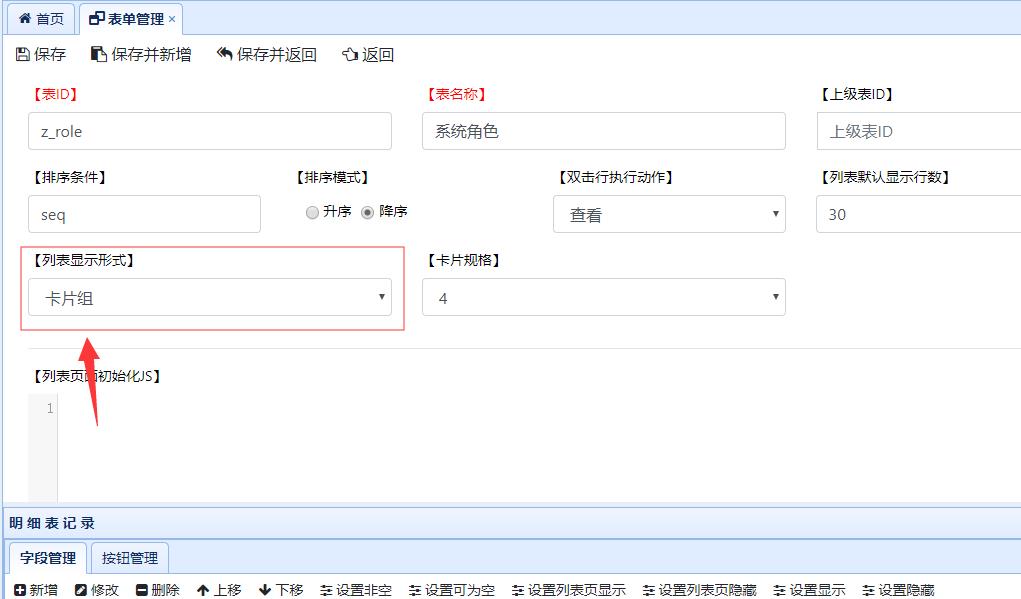
第二、找到角色管理主表进行设置,设置列表显示形式为“卡片组”。
列表显示的数据就是主表的数据,所有只要设置主表就可以了
修改列表显示形式为卡片组
第三、重启服务或更新系统缓存后查看效果
以上是关于秀米编辑好的卡片如何更换样式的主要内容,如果未能解决你的问题,请参考以下文章