HarmonyOS实战—卡片的样式设计
Posted 一天一篇Python库
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HarmonyOS实战—卡片的样式设计相关的知识,希望对你有一定的参考价值。
HarmonyOS实战
HarmonyOS卡片样式设计
从鸿蒙手机的左下角屏幕向上滑动,就能打开我们的卡片服务。在这里可以直接找到多样化的卡片类应用操作。如下图所示:

如上图所示的今日视频推荐,这是前面博主开发的简单的视频类小卡片应用。那么这个图标是如何生成,又怎么由开发中定义呢?
今天,博主就来教大家如何玩转卡片。
卡片的布局文件
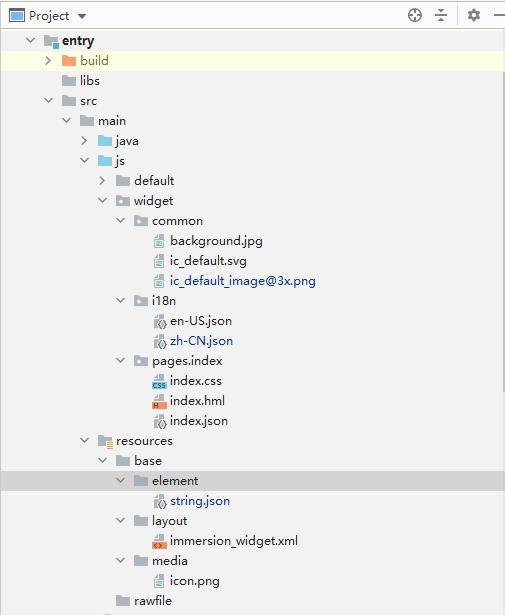
首先,我们要明白创建的项目哪个文件卡片布局。

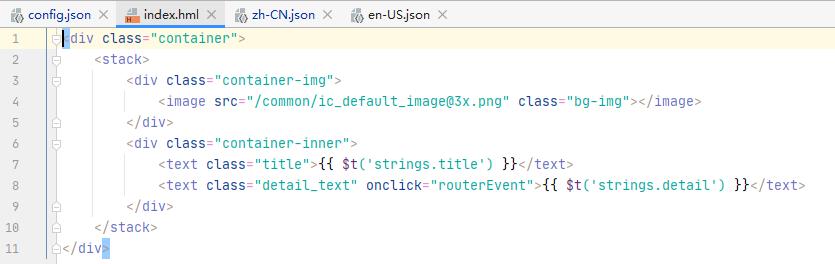
如上图所示,这里展开的widget与resource文件夹都是纯卡片应用,卡片布局的一部分。如这里的index.hml文件所示:

可以看到,这里就是1张图片与2个文本。其中图片为下图的背景,而2个文本,一个是标题(今日文本推荐),一个是描述(还记得三年之约…)。

不过,这只是卡片应用的缩略图,点击之后,会展开如下图所示的详细操作卡片步骤。

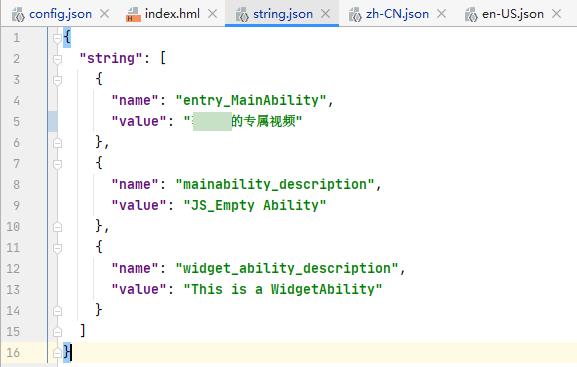
这里有2个文本内容,(本人专属的小视频应用)文本以及(…的专属视频)文本。
…的专属视频文本:在resources-base-element-string.json中进行配置。

本人专属的小视频应用:在config.json的配置文件中修改。如下图所示:

当然,这里开发中可以自行配置中英文对照,博主为了偷懒省略了英文修改,还请见谅。卡片布局的一些配置及文件修改,这里基本讲解完成。下面,我们来自定义卡片的布局。
自定义2*4的卡片布局
可以看到上面截图的配置文件config.json中,有一个2*2的supportDimensions,顾名思义就是这个卡片占据2行2列图标位置,这里可以配置多个。
现在我们需要将其变为2行4列如何做到呢?
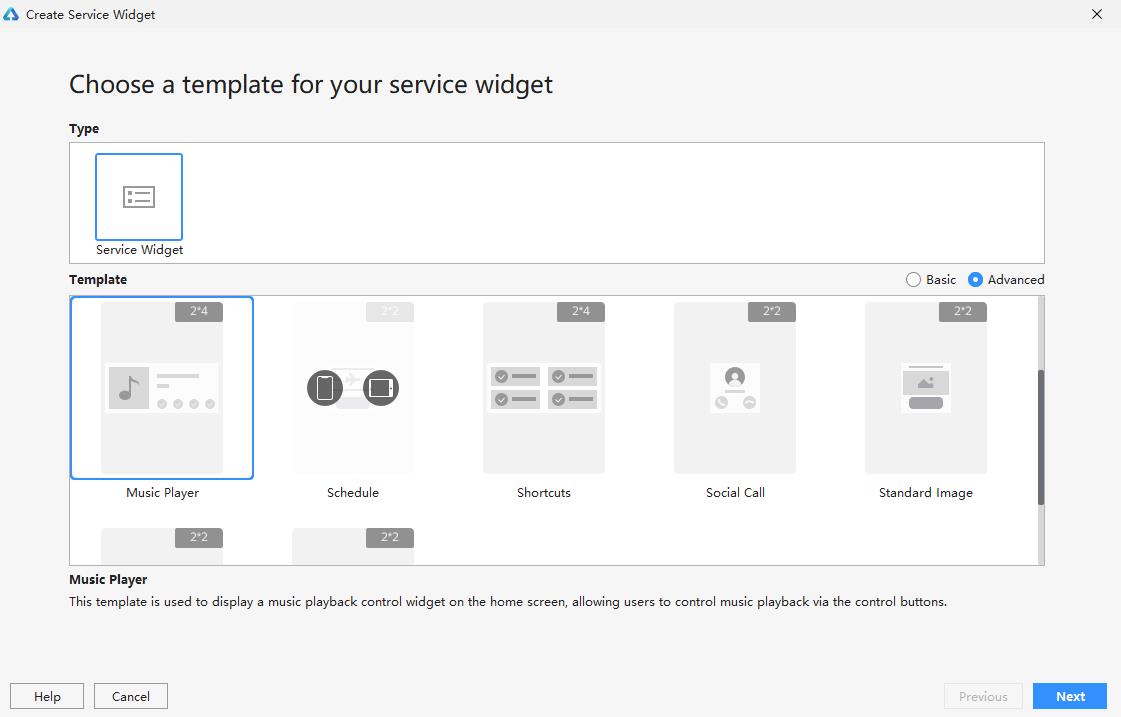
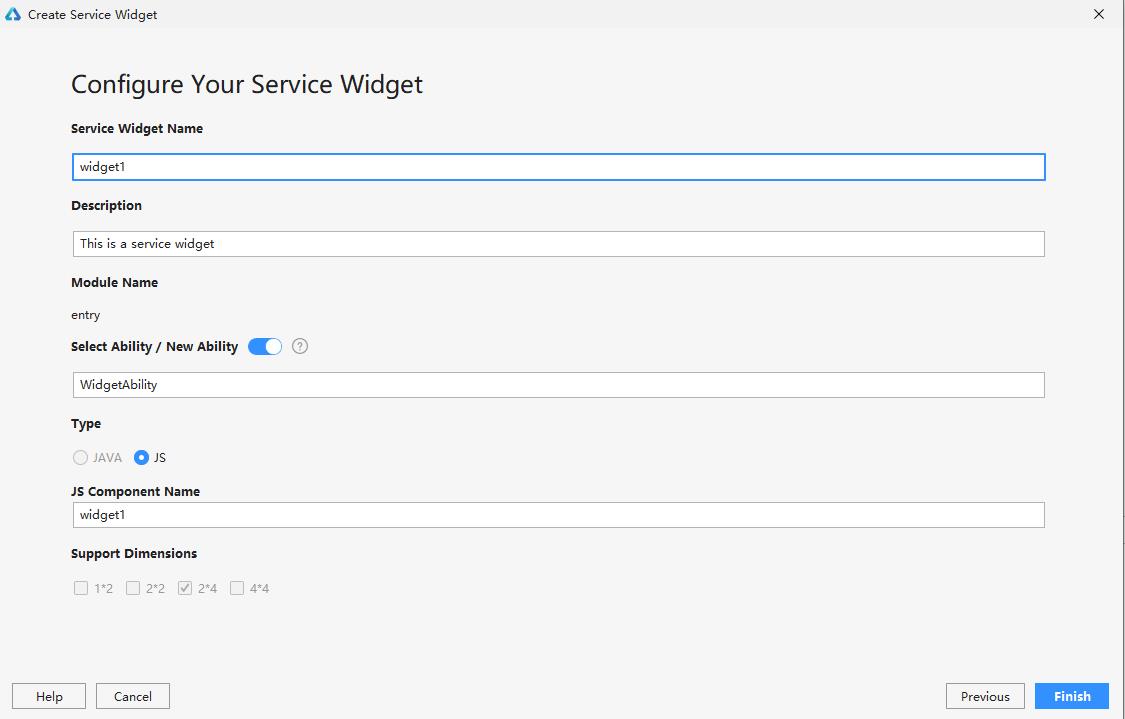
其实很简单,再创建一个即可。再entry文件夹点击右键New-Service Widget,然后选择2*4的默认样式,点击创建即可。


创建成功之后,我们的项目下会多一个widget1的文件夹,这个就是2*4样式的代码文件。我们只需要在这里操作即可。
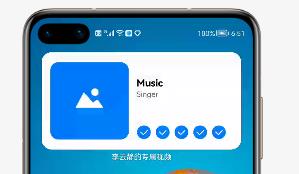
运行之后,效果如下:

当然,这里的样式同样是一个类html文件布局,你只要更改上面的内容,这里的内容自然会变更,至于组件的应用后面实战有详细讲解。
桌面样式如下(这是24的,你也可以添加22的):

本文正在参与“有奖征文 | HarmonyOS征文大赛”活动:
活动链接:https://marketing.csdn.net/p/ad3879b53f4b8b31db27382b5fc65bbc
以上是关于HarmonyOS实战—卡片的样式设计的主要内容,如果未能解决你的问题,请参考以下文章